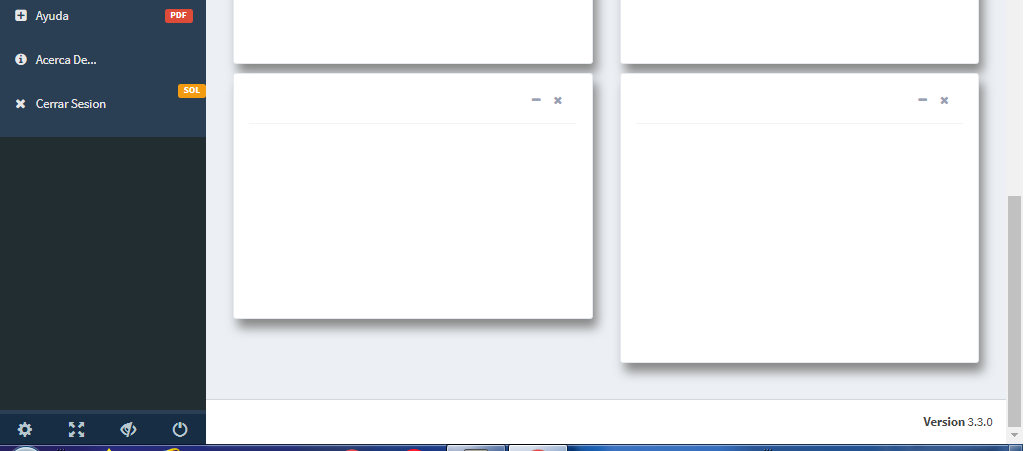
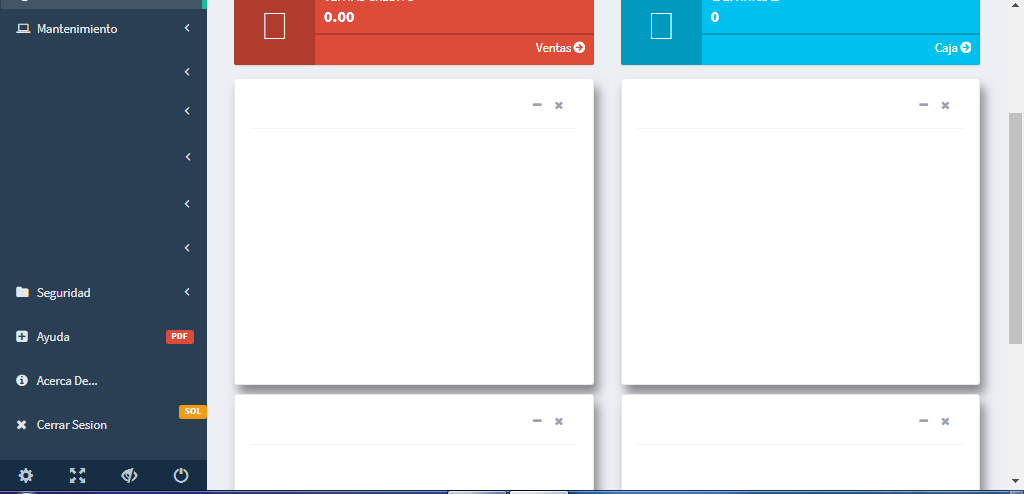
He diseñado un dashboard utilizando la plantilla AdminLTE, en esta plantilla el sidebar no queda fijo mientras se hace scroll a la pagina, además que el sidebar va aumentando su altura (height) mientras que el div que tiene el contenido de la pagina tambien lo va haciendo lo cual no me gusta para nada ya que le estoy haciendole algunos cambios de estilo al sidebar y algunas partes del mismo quedan asi:
Me gustaria que se pueda hacer scroll sobre el menu lateral pero que no se haga scroll el contenido de la pagina tambien, solo el menu y que cuando llegue a cerrar sesion ya no se pueda bajar más.
Debería llegar hasta aquí:
Ahora bien, cuando se le haga scroll al div de la derecha (donde esta el contenido de la pagina) el menu laterial (sidebar) debería quedarse fijo.
Cómo podría hacer esto? He visto que algunas paginas webs tienen este sistema asi, pero no se bien como hacerlo con CSS o Javascript. Alguna sugerencia que puedan darme? Se los agradecería mucho.