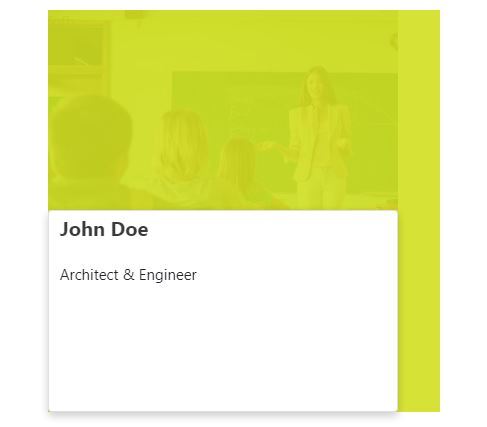
Hola tengo un inconveniente estoy intentando poner una imagen de fondo , pero al colocar el color en una parte me pone un excedente el cual no es lo deseado utilice un psedoelemento before para colocar el fondo pero no se como pudiera corregir ese pequeño error adjunto mi Html y css y un capture con el problema
Código html :
<div id=imagen>
<p>fgfh<p>
</div>
<div class="card">
<div class="container">
<h4><b>John Doe</b></h4>
<p>Architect & Engineer</p>
</div>
</div>
<style>
#imagen{
background-image: url(http://localhost/wordpress/wp-content/uploads/2021/09/factores-a-considerar-escuela.jpg);
height: 200px;
width: 350px;
}
#imagen:after{
content: '';
position:absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(210,223,33,0.9);
}
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
width:350px;
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
.container
height: 200px;
padding: 2px 16px;
}
</style>
lo que necesito corregir es ese excedente que esta señalado lo quiero quitar

![[1]: https://i.sstatic.net/6XIV7.png](https://i.sstatic.net/xXZpc.png)