Tengo un código HTML y mi deseo es poner una imagen como background del y que esté centrada.
Este es mi código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
body{
width:30%;
height:30%;
margin:0 auto;
background-size: cover;
background-color:grey;
background-image: url("logo.png");
background-position: 50% 50%;
}
</style>
</head>
<body>
</body>
</html>
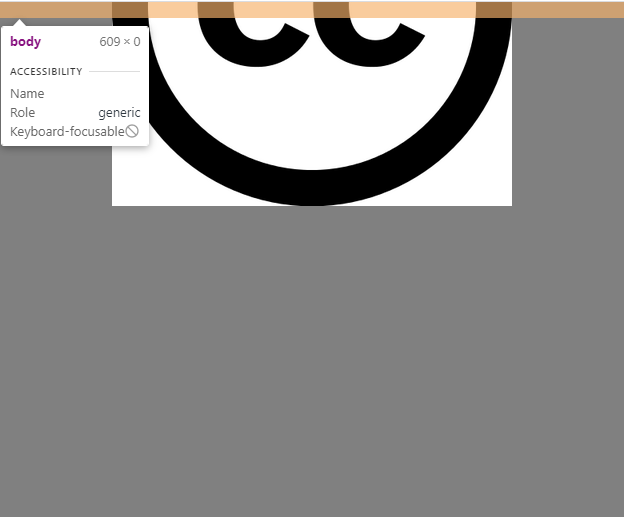
El problema es que me sale demasiado grande y alineada arriba de la pantalla, por lo tanto se corta en la mitad.
¿Alguna ayuda?


<body>una imagen de fondo y que esta imagen esté centrada. Las dimensiones de mi imagen son 500x500