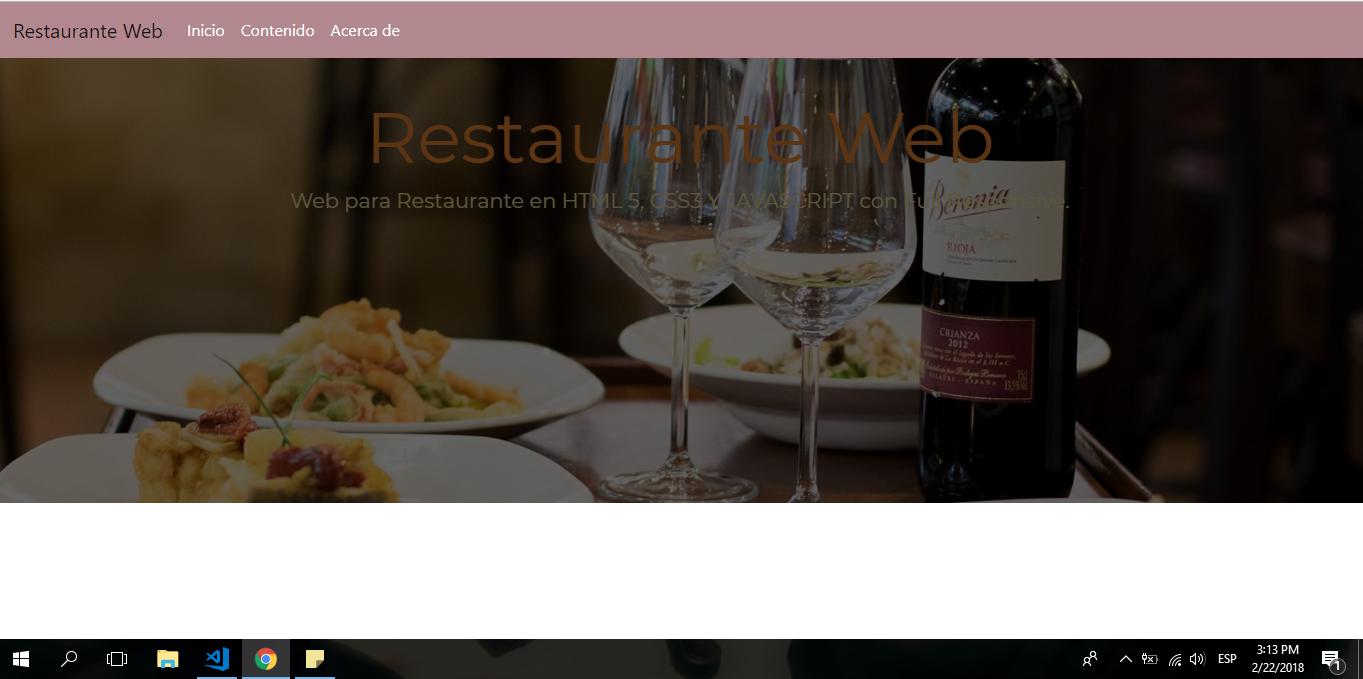
estoy haciendo un estilo de FULL INTRO y estoy poniendo una capa oscura en el fondo de imagen usando en CSS filter:brightness(0.4); pero le afecta tambien al texto, como hago para que el texto resalte y no sea parte de la capa oscura.
Mi codigo css:
.portada{
background-image: url(../img/portada1.jpg);
background-repeat: no-repeat;
background-position: 50% 50%;
background-size: cover;
filter:brightness(0.4);
}
.portada:before {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
content: "";
background: #000;
opacity: 0.5;
z-index: 0;
}
.contenido{
max-width: 60%;
margin: 0px auto;
text-align: center;
padding: 2.5em 10px;
}
.contenido .titulo{
font-family: 'Montserrat', sans-serif;
color: #e0822f;
font-weight: 500;
font-size: 4.5em;
}
.contenido .subtitulo{
font-family: 'Montserrat', sans-serif;
color: #e8d696;
font-size: 1.3em;
}
html
<header>
<div class="portada"></div>
<div class="contenido">
<h1 class="titulo">Restaurante Web</h1>
<div class="subtitulo">Web para Restaurante en HTML 5, CSS3 Y JAVASCRIPT con Full Responsive.
</div>
</div>
</header>
.........

filterse aplica tanto al contenedor como sus elementos anidados. En las respuestas te han dado la pista de usar pseudoelementos como::beforepara aplicar el fondo en este y ahí si aplicar elfilter, sí ves que te funciona, te pido lo votes positivamente y elijas su respuesta como válida.