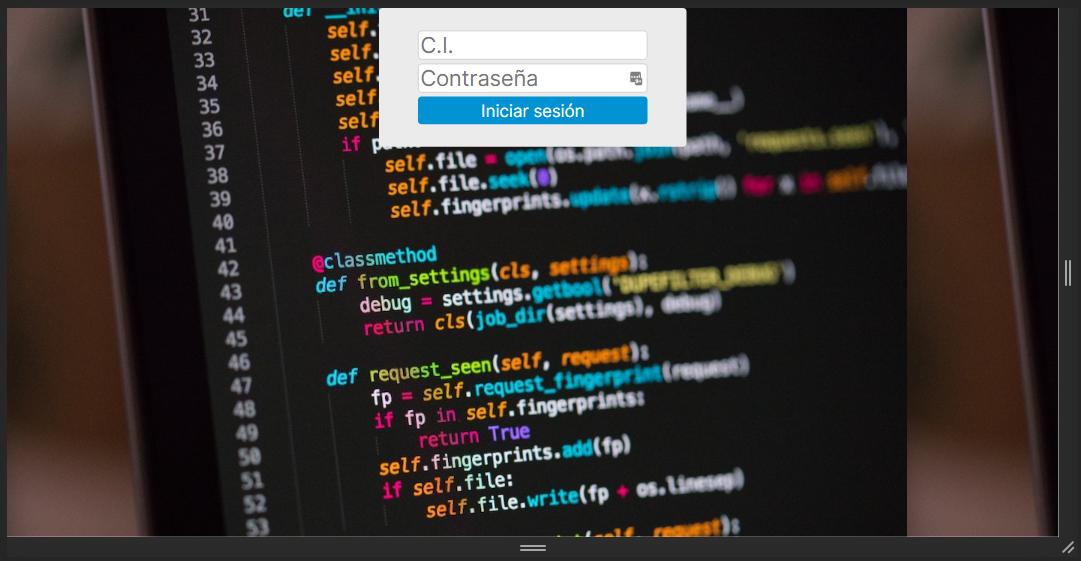
Quiero centrar un form horizontal y verticalmente (osea que quede al centro de la página en el eje x y en el eje y), pero por alguna razón no puedo centrarlo.
Si me podrían ayudar. El contenedor DIV del form es display: flex.
Acá el código HTML y CSS:
body {
margin: 0;
padding: 0;
font-family: 'Inter', arial;
background-image: url("files/code-img.jpg");
}
.divform {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.form {
background: #ebebeb;
border-radius: 5px;
padding: 30px;
width: 350px;
}
.form input {
font-size: 180%;
border: 1px solid #c9c9c9;
border-radius: 5px;
outline: none;
width: 300px;
font-family: 'Inter', arial;
}
.form button[type=submit] {
font-size: 140%;
padding: 5px;
padding-left: 84px;
padding-right: 84px;
background: #0092d2;
border: none;
border-radius: 5px;
color: white;
margin-top: 5px;
text-align: center;
font-family: 'Inter', arial;
}<html>
<head>
<title>Iniciar sesión | Portal Audiovisual</title>
<meta name="viewport" content="initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@200;300;400;500&display=swap?ppp" rel="stylesheet">
<meta charset="utf-8">
</head>
<body>
<div class="divform">
<form class="form" method="post" align="center">
<input type="number" class="form-control" name="ci" placeholder="C.I." required><br>
<input style="margin-top: 5px" type="password" class="form-control" name="password" placeholder="Contraseña" required><br>
<button type="submit">Iniciar sesión</button>
</form>
</div>
</body>
</html>