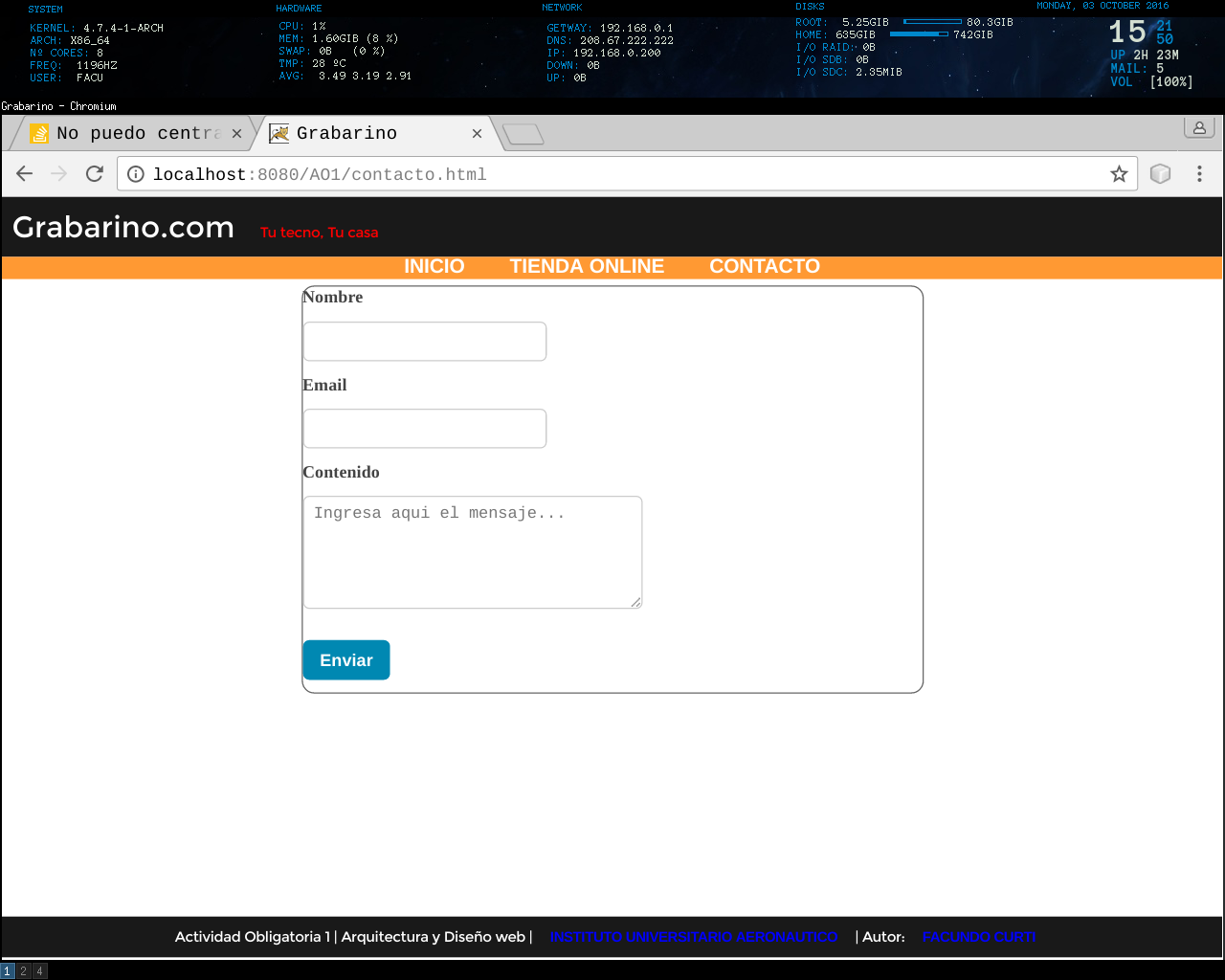
Estoy con algo sencillo, pero que por alguna razon no puedo lograr. Como dice el titulo, no puedo centrar los elementos de un formulario HTML. Queria ver si me podian dar una mano. Aca el codigo:
<body>
<object id="header" data="header.html" onload="resizeObj(this);"></object>
<form id="formulario" action="enviado.php" method="post">
<div id="content">
<label>Nombre</label><br>
<input id="nombre" name="nombre" type="text" /> <br>
<label>Email</label><br>
<input id="email" name="email" type="text" /> <br>
<label>Contenido</label><br>
<textarea id="contenido" name="comment" cols="30" rows="5">Ingresa aqui el mensaje...</textarea><br>
<input id="campo3" name="enviar" type="submit" value="Enviar" />
</div>
</form>
<object id="footer" data="footer.html" onload="resizeObj(this);" ></object>
</body>
Y el css:
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body{
padding: 0px;
margin: 0px;
border:none;
width: 100%;
}
#header{
width: 100%;
padding: 0px;
margin: 0px;
overflow:hidden;
}
#footer{
position: fixed;
bottom:0;
left:0;
width: 100%;
padding: 0px;
margin: 0px;
overflow:hidden;
}
#formulario{
margin: 0 auto;
align-content: center;
border-radius: 10px;
border: 1px solid #666666;
width: 500px;
}
label {
font-weight: bold;
color: #444;
font-size: 14px;
}
input {
font-size: 14px;
}
input[type="text"] {
border-radius: 5px;
margin: 10px 0;
background: #fff;
border: 1px solid #ccc;
color: #777;
max-width: 100%;
outline: none;
padding: 7px 8px;
}
input[type="submit"] {
border-radius: 5px;
margin: 10px 0;
background: #0088B2;
color: #fff;
padding: 8px 14px;
font-weight: bold;
border: none;
cursor: pointer;
}
textarea{
border-radius: 5px;
margin: 10px 0;
background: #fff;
border: 1px solid #ccc;
color: #777;
max-width: 100%;
outline: none;
padding: 7px 8px;
}
input[type="submit"]:hover {
background: #444;
}