Tengo el siguiente código:
.mensajes{
width: 100%;
text-align: right;
border: 2px solid lightgray;
font-size: 16px!important;
}
.block{
display: block;
}
.margin-x-20{
margin-top: 20px;
margin-bottom: 20px;
}
.mensajes .sideR{
display: table-cell;
}
.contenedor{
min-width: 30%!important;
}
.mensajes .sideR .contenedor{
float: right;
text-align: right;
border-radius: 7px;
border: 2px solid #337ab7;
max-width: 70%;
padding: 4px 10px;
margin-right: 25px;
position: relative;
}
.mensajes .sideR .contenedor .boton{
width: 0;
height: 0;
border-left: 10px solid #337ab7;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
position: absolute;
right: -10px;
bottom: 5px;
}
.mensajes .sideD{
display: table-cell;
}
.mensajes .sideD .contenedor{
float: left;
text-align: left;
border-radius: 7px;
border: 2px solid #337ab7;
max-width: 70%;
padding: 4px 10px;
margin-left: 25px;
position: relative;
}
.mensajes .sideD .contenedor .boton{
width: 0;
height: 0;
border-right: 10px solid #337ab7;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
position: absolute;
left: -10px;
bottom: 5px;
}
.contenedor .insider{
position: relative;
}
.contenedor .text{
word-wrap: break-word;
white-space:normal;
/*word-break:break-all;*/
}
.contenedor .pie{
width: 100%;
border-top: 1px solid #337ab7;
font-size: 13px!important;
}<div class="mensajes">
<div class="block margin-x-20">
<div class="sideR">
<div class="contenedor">
<div class="boton"></div>
<div class="insider">
<div class="seen"></div>
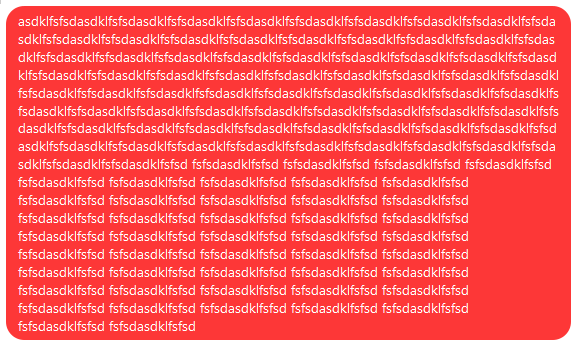
<div class="text"> asdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasd klfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsf sdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsd asdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfs fsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsdasdklfsfsd
</div>
</div>
<div class="pie block text-center">
21/01/2017 02:22am
</div>
</div>
</div>
</div>
<div class="block margin-x-20">
<div class="sideD">
<div class="contenedor">
<div class="boton"></div>
<div class="text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laboru
</div>
<div class="pie block text-center">
21/01/2017 02:22am
</div>
</div>
</div>
</div>
</div>Al haber un texto demasiado largo y sin espacios, se mueve de su lugar (se sale del contenedor mensajes). En cambio si el texto es largo pero tiene espacios, funciona correctamente.
No quiero usar
word-break: break-allporque si hay texto normal con espacios, lo "parte". Y sólo quiero que haga eso con la palabra larga sin espacios. Como lo es el siguiente ejemplo: