Buenas tardes,
Tenía dos consultas que quizás sean sencillas de resolver.
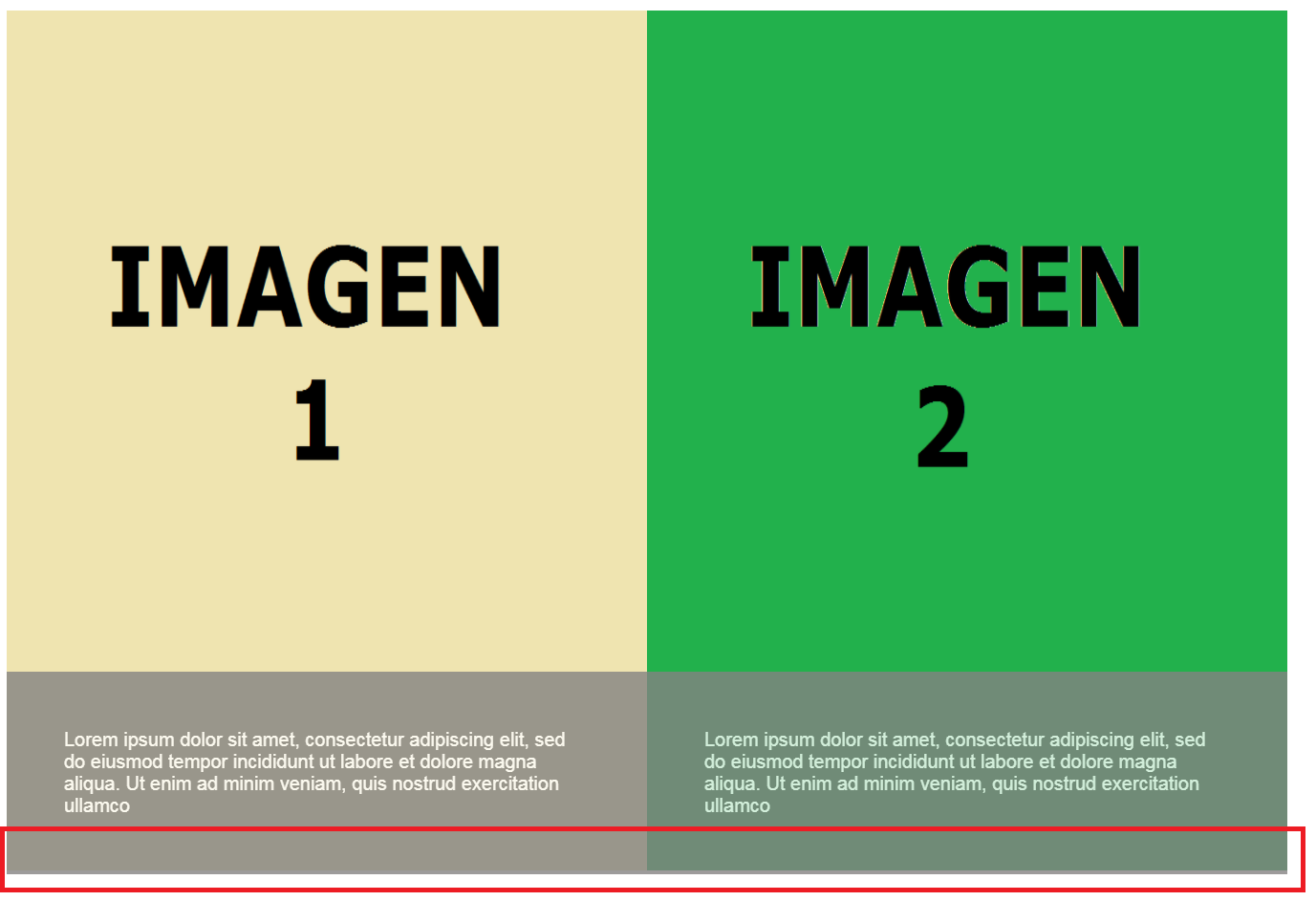
He puesto al pie de dos imágenes un recuadro gris para poder mostrar texto. En realidad al final será una colección de 9 imágenes, pero quería ver el efecto en dos imágenes primero (adjunto captura).
Mis dos preguntas son las siguientes:
En ambas imágenes el recuadro se sale un poquito por debajo, ¿cómo podría hacer para que se quedara al borde de la imagen?
Cuando escribo más o menos texto, el recuadro gris se redimensiona. ¿Habría alguna posibilidad de dejarlo en tamaño fijo?
Aquí está el código:
<style>
.img-texto {
position: relative;
float: left;
}
.img-texto span {
position: absolute;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
background: #848282;
padding: 60px;
color: #fff;
font-family: sans-serif;
opacity:0.8;
font-size: 20px;
}
</style>
<div class="img-texto">
<img src="img/img1.png" alt="" height="900" width="670" />
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco</span>
</div>
<div class="img-texto">
<img src="img/img2.png" alt="" height="900" width="670" />
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco</span>
</div>
¿Podéis echarme una mano por favor?