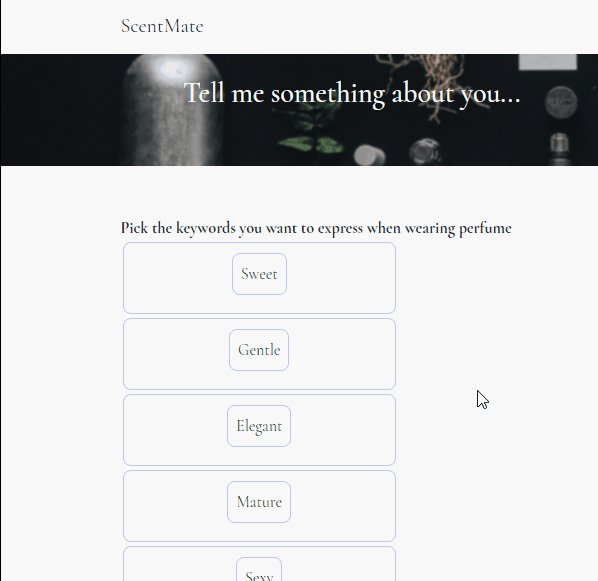
Tengo una selección múltiple y me gustaría poder hacer clic en ella para manejar las respuestas en una página /getmatch. Por el momento no tengo ninguna señal visual de que he seleccionado cosas:
Entonces ¿cómo hacer que la selección de varios elementos responda?
Aqui esta el codigo de la pagina que da estos botones:
{% extends "todo/base.html" %}
{% block content %}
<style>
.elements {
display: block;
}
ul.items {
display: flex;
margin: 0;
padding: 0;
list-style: none;
}
li.item {
flex: 1 0 20%;
padding: 8px;
margin: 2px;
border-radius: 8px;
border: 1px solid rgba(61, 86, 233, 0.3);
text-align: center;
}
.col {
display: flex;
flex-direction: column;
align-items: center;
}
</style>
<!-- Header -->
<header class="intro-header">
<div class="container">
<div class="col-lg-5 mr-auto order-lg-2">
<h3><br>Tell me something about you... </h3>
</div>
</div>
</header>
<!-- Page Content -->
<section class="content-section-a">
<div class="container">
<dt>
<span>Pick the keywords you want to express when wearing perfume</span>
</dt>
<form action = "/getmatch" method="POST">
{% for keyword in keywords %}
<div class="elements">
<ul class="items ">
<li class="item col-xs-6 col-sm-3 col-md-3 col-lg-3">
<div class="box">
<div data-toogle="buttons" class="col">
<span>{{ keyword.title }}</span>
</div>
</div>
</li>
</ul>
</div>
{% endfor %}
{% csrf_token %}
<button type="submit">Envoyer</button>
</form>
</div>
</section>
<!-- Bootstrap core JavaScript -->
<script src="static/vendor/jquery/jquery.min.js"></script>
<script src="static/vendor/popper/popper.min.js"></script>
<script src="static/vendor/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/flexboxgrid/6.3.1/flexboxgrid.min.css" type="text/css" >
{% endblock %}
Intenté anadir cosas en la balisa
button:hover{background-color:orange;}
button:focus{background-color:red;}
Pero no modifiqué cualquiera cosa.
Con CSS
<style>
.elements {
display: block;
}
.items {
display: flex;
margin: 0;
padding: 0;
list-style: none;
flex-direction: column;
}
.item {
flex: 1 0 20%;
padding: 8px;
margin: 2px;
border-radius: 8px;
border: 1px solid rgba(61, 86, 233, 0.3);
text-align: center;
}
.col {
display: flex;
flex-direction: column;
align-items: center;
}
.item:hover { background-color:orange; }
.item-check {
display: none;
}
.item-name {
padding: 8px;
margin: 2px;
border-radius: 8px;
border: 1px solid rgba(61, 86, 233, 0.3);
text-align: center;
}
.item .item-check:checked + .item-name {
background-color: rgba(61, 86, 233, 0.3);
}
</style>
...
<form action = "/getmatch" method="POST">
{% for keyword in keywords %}
<div class="elements">
<ul class="items col-xs-6 col-sm-3 col-md-3 col-lg-3">
<li class="item">
<label>
<input class="item-check" name="keywords[]" type="checkbox" value= {{ keyword.title }} />
<div class="item-name">{{ keyword.title }}</div>
</label>
</li>
</ul>
</div>
{% endfor %}
{% csrf_token %}
<button type="submit">Envoyer</button>
</form>
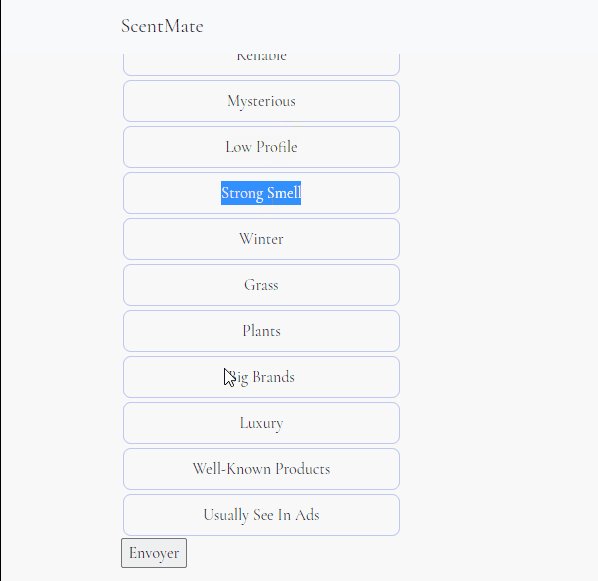
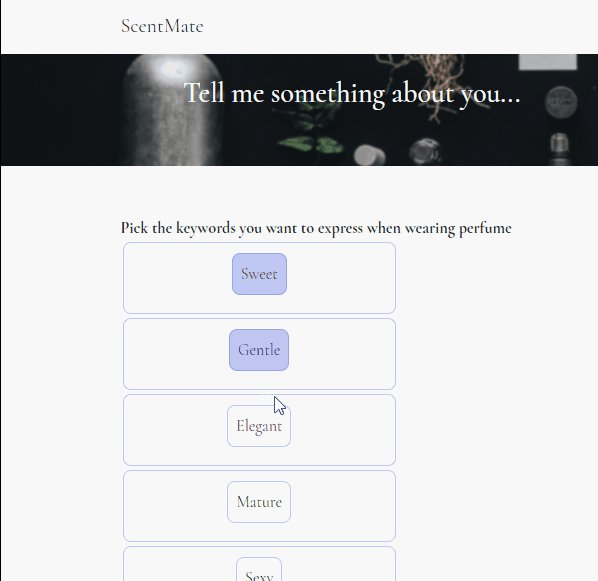
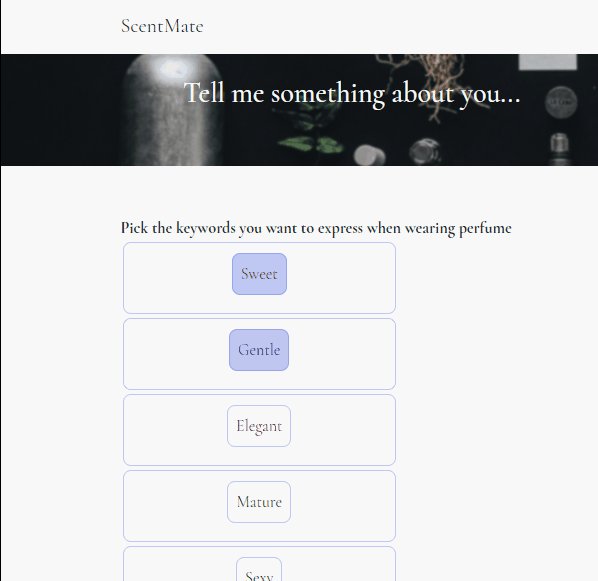
Pero tengo este situacion con la animacion .item:hover alrededor del nombre y me gustaría que el botón interior se extendiera hasta este .item:hover :