Tengo una lista de palabras que quiero apilar en columnas con el fin de guardar y utilizar el lugar de la izquierda en un archivo html para un proyecto Django:
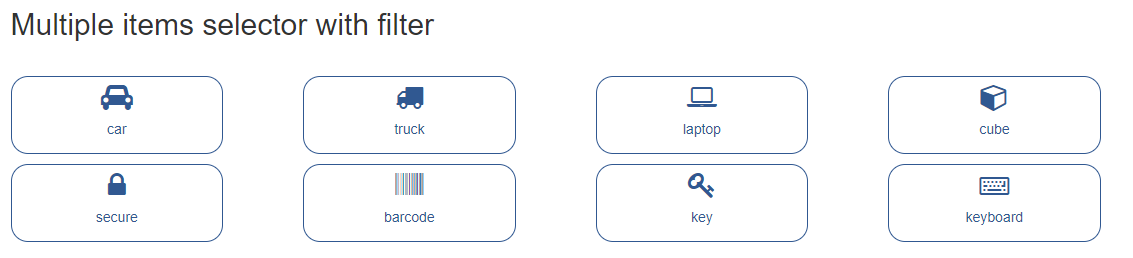
Y más bien quiero tener botones como un selector de elementos múltiples:
Que puede encontrar el código allí.
Así que lo intenté:
{% extends "todo/base.html" %}
{% block content %}
<style>
.elements {
display: block;
}
.items {
display: flex;
margin: 0;
padding: 0;
list-style: none;
flex-direction: column;
}
.item {
flex: 1 0 20%;
}
.item-check {
display: none;
}
.item-name {
padding: 8px;
margin: 2px;
border-radius: 8px;
border: 1px solid rgba(61, 86, 233, 0.3);
text-align: center;
}
.item .item-check:checked + .item-name {
background-color: rgba(61, 86, 233, 0.3);
}
.item-name:hover {
background-color:orange;
}
</style>
<!-- Header -->
<header class="intro-header">
<div class="container">
<div class="col-lg-5 mr-auto order-lg-2">
<h3><br>Tell me something about you... </h3>
</div>
</div>
</header>
<!-- Page Content -->
<section class="content-section-a">
<div class="container">
<dt>
<span>Pick the keywords you want to express when wearing perfume</span>
</dt>
<form action = "/getmatch" method="POST">
{% for keyword in keywords %}
<div class="elements">
<ul class="items">
<li class="item">
<label>
<input class="item-check" name="keywords[]" type="checkbox" value= {{ keyword.title }} />
<div class="item-name">{{ keyword.title }}</div>
</label>
</li>
</ul>
</div>
{% endfor %}
{% csrf_token %}
<button type="submit">Envoyer</button>
</form>
</div>
</section>
<!-- Bootstrap core JavaScript -->
<script src="static/vendor/jquery/jquery.min.js"></script>
<script src="static/vendor/popper/popper.min.js"></script>
<script src="static/vendor/bootstrap/js/bootstrap.min.js"></script>
{% endblock %}
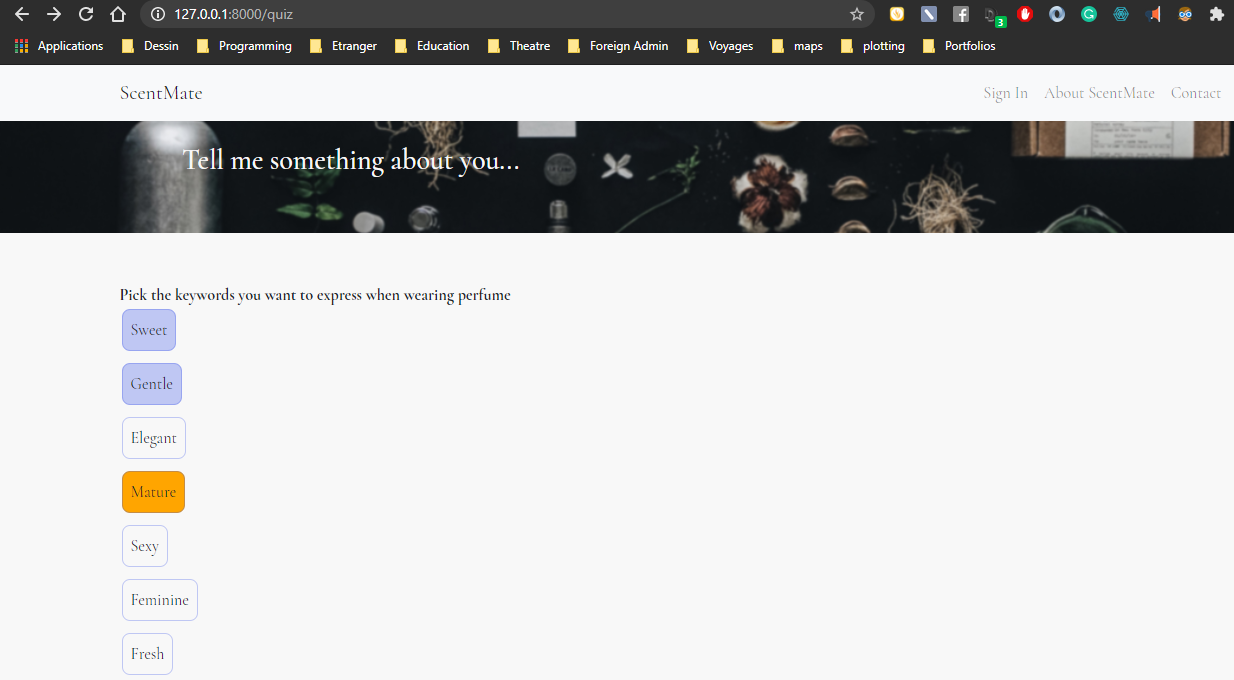
Y me devuelve: