Estoy implementando el diseño (CSS) de una pestaña de una página web (registre.html). Como de costumbre, siempre empiezo con:
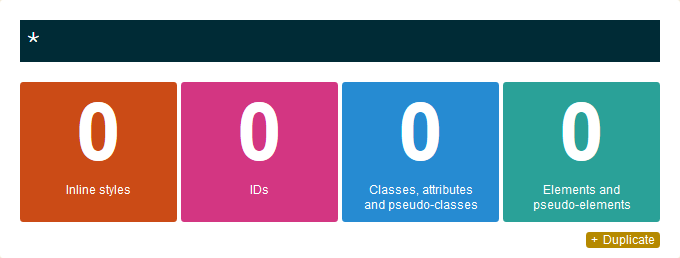
* {
margin: 0;
padding: 0;
color: #fff;
}
De esta manera voy dando 'margin', 'padding' y 'color' a los elementos individualmente.
El problema es que al añadir 'inputs', en mi caso, de tipo 'number' y 'button'; y un 'select' (un cuadro de selección) pues en estos no se visualiza el texto del recuadro debido (creo) al 'color' = #fff (blanco), ya que el texto es blanco y el recuadro también.
Como solución he modificado el código de la siguiente manera:
*:not(input) {
margin: 0;
padding: 0;
color: #fff;
}
Y claro, los 'inputs' ('number' y 'button') se han arreglado (el texto ya se visualiza), pero el 'select' no.
He probado de meter todos los elementos dentro de una clase y excluir la clase:
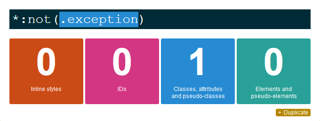
*:not(.exception) {
margin: 0;
padding: 0;
color: #fff;
}
Cosa que no me ha funcionado (parece que se deja de aplicar el 'margin' y 'padding' = 0 a todos los elementos, cosa que no quiero que ocurra).
Realmente, el problema es que no puedo meter más de un argumento dentro del 'not', cosa que necesito hacer.
¿Alguna sugerencia?
Muchas gracias.
1era EDICIÓN: a continuación os muestro los resultados con el not y sin el not (recordad que el problema sin el not es que no se visualiza lo escrito en los recuadros).
Sin el not:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Servidor Web Arduino</title>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<style type="text/css"> /* Configuració dels estils de la pàgina. */
* {
margin: 0;
padding: 0;
color: #fff;
}
header, .wrapper {
width: 90%;
max-width: 1200px;
margin: 10px;
padding: 10px;
}
.main {
width: 60%
}
body {
background: url(curls.png) #191717;
}
h1 {
color: #b30000;
text-decoration: underline;
}
h2 {
color: #ff0000;
text-decoration: underline;
}
h3 {
color: #66a3ff;
text-decoration: underline;
}
#nombreSondesON, #nombreSondesReg {
font-size: 20px;
}
#title {
color: #003399;
font-size: 20px;
text-decoration: underline;
}
#restriccioMostreig {
text-decoration: underline;
margin: 10px;
color: #CE7F77;
}
header nav ul {
list-style: none;
}
header nav ul li {
float: left;
}
header nav {
background: #809bff;
overflow: hidden; /* Per a visualitzar la barra de navegació (s'ha aplicat un float als elements li).*/
border-radius: 5px;
margin: 10px;
}
header nav ul li a {
padding: 10px 10px;
display: block; /* Com que 'a' és un element en línia l'hem de mostrar com a bloc per a poder aplicar padding a dalt i a baix. */
text-decoration: none; /* Llevam el subratllat. */
color: #fff;
}
header nav ul li a:hover {
background: #b3c3ff;
}
article {
margin: 10px;
padding: 10px;
width: 90%;
}
article p, aside p {
text-align: justify;
}
article p, article ul, input, select {
margin: 10px;
}
aside {
margin: 10px;
padding: 10px;
width: 30%;
float: left;
}
footer {
width: 77%;
background: #b30000;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 20px 20px;
clear: both;
}
footer p {
text-align: center;
color: #000;
}
.wrapper {
float: left;
}
.main {
float: left;
}
.widget {
border: 2px solid #004d99;
border-radius: 5px;
}
.widget p {
display: inline-block;
font-family: Copperplate Gothic Light;
font-size: 18px;
}
.data {
background: #132639;
margin: 10px;
padding: 10px;
text-align: center;
}
.rellotge {
background: #132639;
margin: 10px;
padding: 10px;
text-align: center;
}
.rellotge p {
font-size: 2em;
}
.caixa-segons {
display: inline-block;
}
.rellotge .segons,
.rellotge .ampm {
display: block;
font-size: 1em;
}
.sensor_box{
padding: 5px;
margin: 5px;
border: 2px solid #662200;
border-radius: 5px;
}
</style>
</head>
<body> <!--Configuram el contingut de la pàgina.-->
<header>
<div class="logotip">
<img src="logouib.png" width="300" alt="Símbol i logotip de la UIB" title="Imatge institucional de la UIB" />
</div>
<h1>Servidor Web Arduino: Monitorització de sondes de temperatura DS18B20</h1>
<nav>
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="registre.html">Registre de temperatura</a></li>
<li><a href="grafics.html">Gràfics</a></li>
</ul>
</nav>
</header>
<section class="wrapper">
<section class="main">
<article>
<h2>Descripció</h2>
<p>En aquest apartat es podran obtenir els registres de temperatura
guardats de cada una de les sondes que estan o han estat connectades
a l'Arduino. També, es podrà veure l'estat en què es troben les sondes
que actualment es troben mostrejant temperatures. Tant l'obtenció de
registres com la configuració de les sondes connectades a l'Arduino
seran configurables per l'usuari.</p>
</article>
<article>
<h2>Configuració de les sondes</h2><br>
<p id="title">Temps de mostreig de les sondes</p>
<p>Mitjançant el següent requadre es pot canviar el temps de mostreig de les sondes. S'ha d'indicar el temps en segons.</p>
<span id="restriccioMostreig">Restricció:</span>el temps de mostreig ha de ser major a 5 segons.<br><br>
<p>Introdueix el nou temps de mostreig:</p>
<input type="number" id="nouTempsMostreig" class="exception" min="5">
<input type="button" id="botoMostreig" class="exception" value="Canvia" onclick="sendSampling()"><br><br>
<p id="title">Resolució de les sondes</p>
<p>Mitjançant el següent requadre es pot canviar la resolució de les sondes. S'ha de seleccionar un dels valors del requadre.</p>
<p>Selecciona una nova resolució:</p>
<select id="novaResolucio" class="exception">
<option value="0">9 bits</option>
<option value="1">10 bits</option>
<option value="2">11 bits</option>
<option value="3">12 bits</option>
</select>
<input type="button" id="botoResolucio" class="exception" value="Canvia" onclick="sendSampling()">
</article>
<article>
<h2>Dades de temperatura de les sondes</h2>
<p id="nombreSondesON">Actualitzant...</p><br>
<div id="probesON"></div>
</article>
<article>
<h2>Obtenció dels registres de temperatura</h2>
<p id="nombreSondesReg">Actualitzant...</p><br>
<div id="probesRegister"></div>
</article>
</section>
<aside>
<div class="widget">
<div class="data">
<p id="diaSetmana" class="diaSetmana"></p>
<p id="dia" class="dia"></p>
<p>de</p>
<p id="mes" class="mes"></p>
<p>del</p>
<p id="year" class="year"></p>
</div>
<div class="rellotge">
<p id="hores" class="hores"></p>
<p>:</p>
<p id="minuts" class="minuts"></p>
<p>:</p>
<div class="caixa-segons">
<p id="ampm" class="ampm"></p>
<p id="segons" class="segons"></p>
</div>
</div>
</div>
</aside>
</section>
<footer>
<p>Professor: Gabriel Torrens Caldentey<br>
Alumne: Andreu Joan Bauçà Company<br>
GEEIA
</p>
</footer>
<script type="text/javascript">
// Funció per a obtenir la data i l'hora actuals.
( function() {
var actualitzarHora = function() {
var data = new Date(), // Cream una instància de la classe Date.
hores = data.getHours(), // Cream variables per a guardar la data i l'hora actuals.
ampm,
minuts = data.getMinutes(),
segons = data.getSeconds(),
diaSetmana = data.getDay(),
dia = data.getDate(),
mes = data.getMonth(),
year = data.getFullYear();
var pHores = document.getElementById('hores'), // Cream variables per a apuntar al contingut de la pàgina.
pAMPM = document.getElementById('ampm'),
pMinuts = document.getElementById('minuts'),
pSegons = document.getElementById('segons'),
pDiaSetmana = document.getElementById('diaSetmana'),
pDia = document.getElementById('dia'),
pMes = document.getElementById('mes'),
pYear = document.getElementById('year');
var setmana = ['Diumenge', 'Dilluns', 'Dimarts', 'Dimecres', 'Dijous', 'Divendres', 'Dissabte'];
pDiaSetmana.textContent = setmana[diaSetmana]; // Actualitzam el dia.
pDia.textContent = dia;
var mesos = ['Gener', 'Febrer', 'Març', 'Abril', 'Maig', 'Juny', 'Juliol', 'Agost', 'Setembre', 'Octubre', 'Novembre', 'Desembre'];
pMes.textContent = mesos[mes]; // Actualitzam el mes.
pYear.textContent = year; // Actualitzam l'any.
if (hores >= 12) {
hores = hores - 12;
ampm = 'PM';
} else {
ampm = 'AM';
}
if (hores == 0) {
hores = 12;
}
pHores.textContent = hores; // Actualitzam l'hora.
pAMPM.textContent = ampm; // Actualitzam l'am/pm.
if (minuts < 10) {
minuts = "0" + minuts;
}
if (segons < 10) {
segons = "0" + segons;
}
pMinuts.textContent = minuts; // Actualitzam els minuts.
pSegons.textContent = segons; // Actualitzam els segons.
}
actualitzarHora(); // Cridam la funció actualitzarHora().
var interval = setInterval(actualitzarHora, 1000); // La funció s'executarà cada segon.
} () )
</script>
</body>
</html>Con el not:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Servidor Web Arduino</title>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<style type="text/css"> /* Configuració dels estils de la pàgina. */
*:not(.exception) {
margin: 0;
padding: 0;
color: #fff;
}
header, .wrapper {
width: 90%;
max-width: 1200px;
margin: 10px;
padding: 10px;
}
.main {
width: 60%
}
body {
background: url(curls.png) #191717;
}
h1 {
color: #b30000;
text-decoration: underline;
}
h2 {
color: #ff0000;
text-decoration: underline;
}
h3 {
color: #66a3ff;
text-decoration: underline;
}
#nombreSondesON, #nombreSondesReg {
font-size: 20px;
}
#title {
color: #003399;
font-size: 20px;
text-decoration: underline;
}
#restriccioMostreig {
text-decoration: underline;
margin: 10px;
color: #CE7F77;
}
header nav ul {
list-style: none;
}
header nav ul li {
float: left;
}
header nav {
background: #809bff;
overflow: hidden; /* Per a visualitzar la barra de navegació (s'ha aplicat un float als elements li).*/
border-radius: 5px;
margin: 10px;
}
header nav ul li a {
padding: 10px 10px;
display: block; /* Com que 'a' és un element en línia l'hem de mostrar com a bloc per a poder aplicar padding a dalt i a baix. */
text-decoration: none; /* Llevam el subratllat. */
color: #fff;
}
header nav ul li a:hover {
background: #b3c3ff;
}
article {
margin: 10px;
padding: 10px;
width: 90%;
}
article p, aside p {
text-align: justify;
}
article p, article ul, input, select {
margin: 10px;
}
aside {
margin: 10px;
padding: 10px;
width: 30%;
float: left;
}
footer {
width: 77%;
background: #b30000;
border-radius: 5px;
padding: 10px;
margin: 10px 0px 20px 20px;
clear: both;
}
footer p {
text-align: center;
color: #000;
}
.wrapper {
float: left;
}
.main {
float: left;
}
.widget {
border: 2px solid #004d99;
border-radius: 5px;
}
.widget p {
display: inline-block;
font-family: Copperplate Gothic Light;
font-size: 18px;
}
.data {
background: #132639;
margin: 10px;
padding: 10px;
text-align: center;
}
.rellotge {
background: #132639;
margin: 10px;
padding: 10px;
text-align: center;
}
.rellotge p {
font-size: 2em;
}
.caixa-segons {
display: inline-block;
}
.rellotge .segons,
.rellotge .ampm {
display: block;
font-size: 1em;
}
.sensor_box{
padding: 5px;
margin: 5px;
border: 2px solid #662200;
border-radius: 5px;
}
</style>
</head>
<body> <!--Configuram el contingut de la pàgina.-->
<header>
<div class="logotip">
<img src="logouib.png" width="300" alt="Símbol i logotip de la UIB" title="Imatge institucional de la UIB" />
</div>
<h1>Servidor Web Arduino: Monitorització de sondes de temperatura DS18B20</h1>
<nav>
<ul>
<li><a href="home.html">Home</a></li>
<li><a href="registre.html">Registre de temperatura</a></li>
<li><a href="grafics.html">Gràfics</a></li>
</ul>
</nav>
</header>
<section class="wrapper">
<section class="main">
<article>
<h2>Descripció</h2>
<p>En aquest apartat es podran obtenir els registres de temperatura
guardats de cada una de les sondes que estan o han estat connectades
a l'Arduino. També, es podrà veure l'estat en què es troben les sondes
que actualment es troben mostrejant temperatures. Tant l'obtenció de
registres com la configuració de les sondes connectades a l'Arduino
seran configurables per l'usuari.</p>
</article>
<article>
<h2>Configuració de les sondes</h2><br>
<p id="title">Temps de mostreig de les sondes</p>
<p>Mitjançant el següent requadre es pot canviar el temps de mostreig de les sondes. S'ha d'indicar el temps en segons.</p>
<span id="restriccioMostreig">Restricció:</span>el temps de mostreig ha de ser major a 5 segons.<br><br>
<p>Introdueix el nou temps de mostreig:</p>
<input type="number" id="nouTempsMostreig" class="exception" min="5">
<input type="button" id="botoMostreig" class="exception" value="Canvia" onclick="sendSampling()"><br><br>
<p id="title">Resolució de les sondes</p>
<p>Mitjançant el següent requadre es pot canviar la resolució de les sondes. S'ha de seleccionar un dels valors del requadre.</p>
<p>Selecciona una nova resolució:</p>
<select id="novaResolucio" class="exception">
<option value="0">9 bits</option>
<option value="1">10 bits</option>
<option value="2">11 bits</option>
<option value="3">12 bits</option>
</select>
<input type="button" id="botoResolucio" class="exception" value="Canvia" onclick="sendSampling()">
</article>
<article>
<h2>Dades de temperatura de les sondes</h2>
<p id="nombreSondesON">Actualitzant...</p><br>
<div id="probesON"></div>
</article>
<article>
<h2>Obtenció dels registres de temperatura</h2>
<p id="nombreSondesReg">Actualitzant...</p><br>
<div id="probesRegister"></div>
</article>
</section>
<aside>
<div class="widget">
<div class="data">
<p id="diaSetmana" class="diaSetmana"></p>
<p id="dia" class="dia"></p>
<p>de</p>
<p id="mes" class="mes"></p>
<p>del</p>
<p id="year" class="year"></p>
</div>
<div class="rellotge">
<p id="hores" class="hores"></p>
<p>:</p>
<p id="minuts" class="minuts"></p>
<p>:</p>
<div class="caixa-segons">
<p id="ampm" class="ampm"></p>
<p id="segons" class="segons"></p>
</div>
</div>
</div>
</aside>
</section>
<footer>
<p>Professor: Gabriel Torrens Caldentey<br>
Alumne: Andreu Joan Bauçà Company<br>
GEEIA
</p>
</footer>
<script type="text/javascript">
// Funció per a obtenir la data i l'hora actuals.
( function() {
var actualitzarHora = function() {
var data = new Date(), // Cream una instància de la classe Date.
hores = data.getHours(), // Cream variables per a guardar la data i l'hora actuals.
ampm,
minuts = data.getMinutes(),
segons = data.getSeconds(),
diaSetmana = data.getDay(),
dia = data.getDate(),
mes = data.getMonth(),
year = data.getFullYear();
var pHores = document.getElementById('hores'), // Cream variables per a apuntar al contingut de la pàgina.
pAMPM = document.getElementById('ampm'),
pMinuts = document.getElementById('minuts'),
pSegons = document.getElementById('segons'),
pDiaSetmana = document.getElementById('diaSetmana'),
pDia = document.getElementById('dia'),
pMes = document.getElementById('mes'),
pYear = document.getElementById('year');
var setmana = ['Diumenge', 'Dilluns', 'Dimarts', 'Dimecres', 'Dijous', 'Divendres', 'Dissabte'];
pDiaSetmana.textContent = setmana[diaSetmana]; // Actualitzam el dia.
pDia.textContent = dia;
var mesos = ['Gener', 'Febrer', 'Març', 'Abril', 'Maig', 'Juny', 'Juliol', 'Agost', 'Setembre', 'Octubre', 'Novembre', 'Desembre'];
pMes.textContent = mesos[mes]; // Actualitzam el mes.
pYear.textContent = year; // Actualitzam l'any.
if (hores >= 12) {
hores = hores - 12;
ampm = 'PM';
} else {
ampm = 'AM';
}
if (hores == 0) {
hores = 12;
}
pHores.textContent = hores; // Actualitzam l'hora.
pAMPM.textContent = ampm; // Actualitzam l'am/pm.
if (minuts < 10) {
minuts = "0" + minuts;
}
if (segons < 10) {
segons = "0" + segons;
}
pMinuts.textContent = minuts; // Actualitzam els minuts.
pSegons.textContent = segons; // Actualitzam els segons.
}
actualitzarHora(); // Cridam la funció actualitzarHora().
var interval = setInterval(actualitzarHora, 1000); // La funció s'executarà cada segon.
} () )
</script>
</body>
</html>2nda EDICIÓN: solución temporal...
* {
margin: 0;
padding: 0;
color: #fff;
}
input, select, option {
color: #000;
}




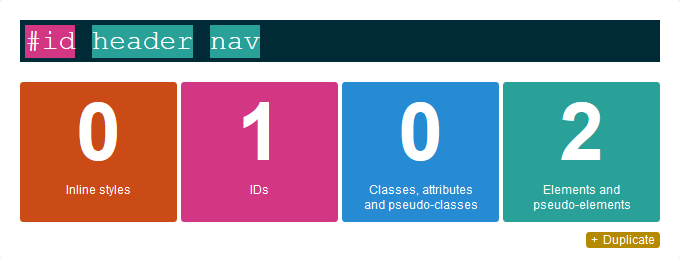
margin:0ypadding:0a los elementos sin la claseexception*:not(.exception)es más especifico que solo*y te sobreescribe algunas reglas