Quiero ocultar un elemento hermano con css, si tiene una etiqueta de clase en su interior. He estado haciendo pruebas con has:, pero no se como seleccionar el hermano.
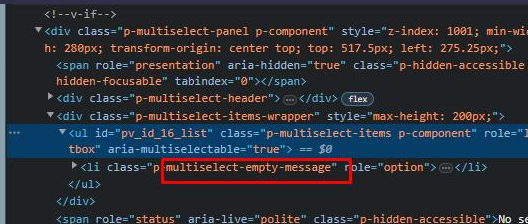
Quiero ocultar el elemento la clase p-multiselect-header, si el elemento con clase .p-multiselect-items-wrapper con tiene algún elemento con la clase .multiselect-empty-message.
Sería algo así, pero no me funciona un selector para el elemento hermano.
.p-multiselect-header:has(+'.p-multiselect-items-wrapper'):has(>'.multiselect-empty-message') {
display: none;
}

.p-multiselect-header:has(.p-multiselect-items-wrapper) { display: none; }