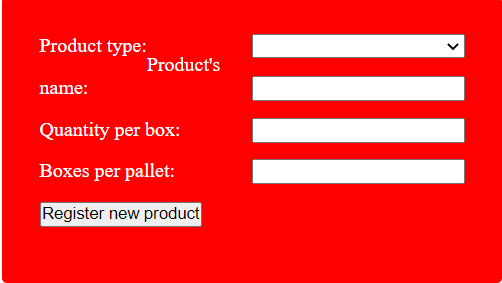
Tengo un form pero por alguna razon el select me descuadra el input de abajo y no se como hacer para que quede bien:
aqui les pongo el codigo:
html:
<div id="register_new_product" v-if = "hide == true">
<section class = "register_product">
<div class = "blocks">
<label class = "register_new_product_label">Product type:</label>
<select class = "register_new_product_select" v-model="type"><option value="syrup">Syrup</option><option value="pills">Pills</option><option value="capsules">Capsules</option><option value="cream">Cream</option><option value="other">Other</option></select>
</div>
<div class = "blocks">
<label class = "register_new_product_labelt" >Product's name:</label>
<input class = "register_new_product_input" type="text" name="name" v-model="name"/>
</div>
<div class = "blocks">
<label class = "register_new_product_labelt">Quantity per box:</label>
<input class = "register_new_product_input" type="text" name="quantity_box" v-model="quantity_box"/>
</div>
<div class = "blocks">
<label class = "register_new_product_labelt">Boxes per pallet:</label>
<input class = "register_new_product_input" type="text" name="box_pallet" v-model="box_pallet"/>
</div>
<div class = "blocks">
<button @click = "registerproduct" type="button"> Register new product</button>
</div>
</section>
</div>
css:
.blocks {
margin-bottom: 15px;
}
.register_new_product_label {
display: inline-block;
text-align: right;
float: left;
}
.register_new_product_input {
display: inline-block;
text-align: left;
float: right;
width: 50%;
}
.register_new_product_select {
float: right;
width: 50%;
}
estoy jugando con los valores pero no encuentro forma de que el products's name quede normal, ademas, hay alguan forma de que el label y el input no esten tan alejados uno del otro? gracias :)