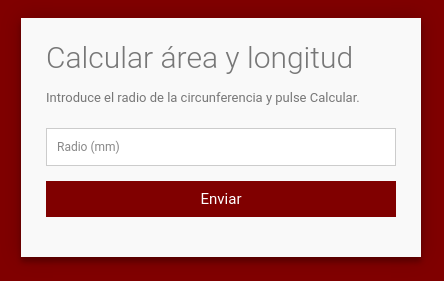
Tengo un html y debe de quedar asi
Me falta el color de la letra y que lo "blanco" sobresalga un poco pero nos e como hacerlo a ver si podeis ayudarme os dejo mi codigo.
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Getting Started: Handling Form Submission</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body style="background-color: black">
</br> </br> </br> </br> </br> </br> </br>
<div class="container">
<div class="row">
<div class="col">
</div>
<div class="col-5" style="background-color:whitesmoke;border: 20px solid darkred">
</br>
<div class="">
<form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post">
<fieldset>
<legend class="text-center header"><font size="6">Calcula el area y longitud</font></legend>
<p>Introduce el radio de la circunferencia y pulse calcular</p>
<div class="form-group">
<span class="col-md-1 col-md-offset-2 text-center"><i class="fa fa-user bigicon"></i></span>
<div class="col-md-24">
<input th:field="*{radio}" id="nombre" type="numbre" placeholder="Radio(mm)" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-md-22 text-center">
<button type="submit" class="btn btn-primary btn-lg btn-block bg-sucess" style="background-color: darkred" >Calcular</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
<div class="col">
</div>
</div>
</br> </br> </br> </br> </br> </br> </br>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
text-secondaryde boostrap 4 en la etiquetapy en la etiquetafont, aunque deberías remplazarla por unah