Estoy haciendo una página, pero cuando se ejecuta desde un dispositivo móvil (por ejemplo) sale como en versión escritorio y hay que ampliar para ver.
He estado mirando este ejemplo de w3schools, pero al aplicarlo a mi proyecto, se ve muy raro, las imágenes desaparecen y unos cuantos problemas más.
Este es mi código:
body {
font-family: Verdana;
background-image: url("https://lh6.googleusercontent.com/proxy/2_FymYLSO-g-We5Lo3JB5A8hMSg2fZMe53Cr0BctC9DY9n2cwTO1JNiGKL5ESGBA86CZx_J7It0wGiLA4YCX_ff0N74aKB03oS5bWhXiRvx373MBr2Eb9DUy");
background-size: 100px 80px;
}
/* Redimensión */
* {
box-sizing: border-box;
}
#menu {
float:left;
width:100%;
text-align:center;
}
#menu a {
background-color:#e5e5e5;
padding:8px;
margin-top:7px;
display:block;
width:100%;
color:black;
}
#portada {
float:left;
width:100%;
padding:0 20px;
}
#contenido {
background-color:#e5e5e5;
float:left;
width:100%;
padding:15px;
margin-top:7px;
text-align:center;
}
@media only screen and (max-width:620px) {
/* For mobile phones: */
.menu, .flex-container, .responsive {
width:100%;
}
}
/* Estructura flex */
.flex-container {
display: flex;
align-items: stretch;
background-color: Gray;
}
.flex-container > div {
background-color: LightYellow;
color: black;
width: 100px;
margin: 5px;
text-align: center;
line-height: 30px;
font-size: 15px;
}
/* Nav bar */
ul {
list-style-type: none;
margin: 5px;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #111;
}
.active {
background-color: #4CAF50;
}
/* Galería de imágenes */
div.gallery {
border: 1px solid #ccc;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 5px;
text-align: center;
font-size: 12px;
}
.responsive {
padding: 0 6px;
float: left;
width: 31%;
}
@media only screen and (max-width: 700px) {
.responsive {
width: 30%;
margin: 6px 0;
}
}
@media only screen and (max-width: 500px) {
.responsive {
width: 100%;
}
}
.clearfix:after {
content: "";
display: table;
clear: both;
}<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- Header -->
<div class="flex-container" id="portada">
<div style="flex-grow: 10">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxMSEhUTEhIVFRUXFxUYFRUXFRcVFRUSFRUXFhcXFxUYHSggGBolHRUVITEhJSkrLi4uFx8zODMtNygtLisBCgoKDg0OGhAQGy0dHx0tLS0tLSstLS0rLS0tLSstLS0tKy0tLS0tLS0tLS0tLS0tKy0tLS0tLS0tLS0tLSstLf/AABEIAIgBcQMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAFAAIDBAYHAQj/xAA/EAABAwIEAwUFBgUEAQUAAAABAAIRAwQFEiExBkFREyJhcYEHMpGh0RRCUrHB8BYjYnKSFUOC4fEXJDNjsv/EABgBAAMBAQAAAAAAAAAAAAAAAAECAwAE/8QAJREAAgICAwEBAAEFAQAAAAAAAAECEQMhEhMxUUFhIjJxgaEE/9oADAMBAAIRAxEAPwCnj9HdZyiNVssepbrIAQ5c0DuyFhgUzGpjAp2BUJHrQpGheNCkaEQCAT40XrGqbsTCNmoGXIQuoNUYuQhVUarAPGqxQ3UDVPR3QCaLDkdpbIDhqP0NkDDwE5oSTgsYsUlaYq1JWqa5sh0wHgJwXgXqiOepJQnikVqNZFUfAQa/uDyRm6tSW7gH9wsvitIhv/zBhGh6FZwY8JIGvL3VA2fHfkiFDB3PcIe2ekrnGPW9RryW3MjqDz5hCrXF61B0iq6fNVjh0CeWmd3ZYVmaMLPmlWxq5oiOwD4/CVzXAuNrhzsrXzJ58+uq6lhlV1RoLgJhNVOib2r9Adx7UG0jFS2qD6ptP2vWp0LHj4I/iuB067crmjzgLmvE3s9dTl1IFw5dR8E6f0ThF+HTsK44tq47pProiQ4hozq6PPZfNtB76D41BB5z+S6ThWIMrUQHEzGqEpOIyxRZ16hUa8S0gqYNXH8J4gq2VQkfzKROo5jyXRMM4utq7ZDwDzB0hPGaZGeJxYchNJQ25xdoEgyhlTiASi5IVQbNCSks83HgmVOJGt3Q5obrkaReLHXXFundEoVX4orEd0Ic0MsMmdBqVmjchVK2J0m7uHxXMqt9cvJLnmPBZ/FKdeJzO18UnYUWA67X4noNnvjTxQ6vxhQgkuELjNwx40JKq/Z6jnazA5eKNt/oetL8O1WfENKrry5Ly+xmg3mCVyO4xU0GxzhAn47UJkk+SEYykaThB7O1/wCt0fD4LxcU/iKp0C9R6pg7sZ2THaehWIqth5XQcap6FYS8bD00BJ+DqYU7AoqallVREkBTwVWdUhRvuICJgix6tUbkBZOpi+U67Jpxocikp2PyVGgv6rSgtWoJQ66xgdVSGISVSiTkHmuCkpu1QWneK5SrrUazXYYVoaB0WWwirMLS2ztEKGLQTgOaiDk+m/WORQMWqRVtirWdOXQirrbXwH5LnmrLxdEDWp7wGiSYj0UdeuGjSSenl4rmfHL8TeTECnpDWes5idZiEkYDtnSLTFaL9neBB6q+bgH3Y9F81HGrqm9ucuEDbqevxXQ+AMXuKzhmfI1J5n1VHFxQqqZ0S9tjUEZyPEaFZLE+Dn1Zms7U9Jj6rbtOgkifkpadMH9yhQVJo4rjvAFdjR2bs43JJM+gWHxHD6tI5Xtjmd59V9TdmOeoWY4o4aZWYXMDA4SS48/VOpNCOMZ/wfPtjitSk4FukfP1XWOEvaNTdDa4DDoARrPmsFxFgZpOmoIE6DMP1Og+KCULs03d1rRHkT6uTtKStCJuDqT0fUVpeNqtDmGQdiAq+KOhp2+MD4rA+zzjDPFJ4Ecj3p/KFvcUpU30zmEjyn4FS/CtUzkvFWEMcS+iWh3MB+cE+W4Q7ArtzXZHgRs4tM/kr2NmmHktcWyTlEBvgT1Q3AqLWVGuquBnVre9LvGTs3x58uoHsS36au5s8rC4Ogcy86T0A5lZ9l06dB3Z5HfxMLYY84Oo94GI0iAB5aLC4QS6o4BroH3jqB6xASJDNmkw7FHscBJLTy10C0ArA+qB0LcuAM6jnsD9fSUSs6Zn3Z8eXwShpBmhShsoLfhznQ3YIvUrnLCrhoAWAgZRpnmm5iHK+5umvohd9XyiUo4SFUQqlaj2joCztPE3l4HUrVW8R6alYwKqYY0ugDZS3FixjdBLoVztYlRPcDqVrNRiccs4nTMT8AgDcHcZI2HvOOgXTK1q12pHkOnooLnDQdSAfwtO3m4KscriqJTxKTtnOP8AT29Ul0H7C7rT/wAQkm72L0I3eKskFc/xRsOXRsRZosFjVOCmh6Sn4VKafKjpJzirogVbmrCF3V5CtXzlnb6qiK2V765lDs56p9ZyiATkmyTtD1TmVCowE5qIAhbPJRa2ehdiESaYQZSPhqMIrRC1VpV0WDw64WuwxznRASMdGotaYLQfMFJlqA7UEj5Kxh1B0Ax5he4pdMYI26k8ipSlRWMbJwWUxmgkj9iVVuMTc897Rp2A0201QyyvCJJqB+pJgHZUr5z2ulokO1BG0efVQlJnRHGkHqFLUEH6eiVcNMg/v9ymcO0y7Uz03mEZusMY9padDyImVkrQHJJnJ+NcLNVzTTaDvoI36aa7aqHgqs62qAVWmnMxMxvJ81vbbBstR0nUbeInQx0+qmv8FpumGiQNDM/HotbqhtWW67TVZNN0TqIgT8VWwo12OPaGQdtJ+e5WEx/HqtF3YUQXbCGODgPLQknZHMEu71tI5md6f9x0HKIkkbxrPJb+QV+GuxQPcw5DrHXn1Quzualuwvua7QBsNNvSJK9u7Wo7WpcGm3L7rIYASB9485WYv+G6ecvNyX6j33SJ3MA+S1gS/DPce8SW1y4Bozkaa90aHqO9HgCFlCKUDLTaT/yDQfMuk+gK6icHovGV7KbmnXuwDvM+SzWPYBQFVraA/mE6tAOg5ynjkSBLG27JeAsPLqocNI3LRp8V1/uuZB9Z1Wb4ctHUaYaC0eEAI7bMn3zp66+GoSqV7DNVo5XxvZtoVXPLGOc73GCAHdHPnXKPwgwfKVncHp3L6uc5N5c52WR4k8l2DG+FxcvzAO8SNNOgRDDOA7dmU1JdGoaT3QfH8R8SmV1QjkluwbY4W+rSAHekakt7vp1THcJ9lLs5Lj1IAE/hbsFvHBtNsCAAPIBYPirE3zAY/KdnscB6Eu2+CDikgxnKTBN7Z9kC4OD3cxml3xKdh9w47tieQQ+jb1nd51PT+9xkehhFrG1G7ZB85CRl0xXFYNMKPtBuVYq2pJk6qtd0yPdGqRjpoqXdxrKHXAzpX9CoBJT7e1cWc9UoQJbvz1g1g0HNa6pLWRMdSqmFYZlMxCtYm8xAH0WbAkZy9xMNO5hMoYyCdB+qoYpQ1Jce9yHIIZQcA7UqigmrFcmmbqwrZtfkr1SmUNwV+m0fmjIbP71Uhyj2B6rxW+x8PzSQMau7ZIWG4gp6lbqvVELK4vb5uS7E9nFVoytIpzyr7bGOSqXbAFZSIuLQExArM3h1WnuLZ79AFFQ4TfUOsouSXovFy8Ma4aq3b4XWf7tMrp2DcCgQS1bbDuGWNHupHm+DL/z/AFnDKHClw77sIpa8B1juT8F3ijgzByCtMwxo5BL2SY3VBHGLLgJw5lG7TgXrquoNsmhTU6DQtzkw8YrxGFsuDGN+6tFY4G1mwR9rAvLiu2mwvcYDQSfIIWCwJjV223ZAIDyDE7DxKyVK0+0kB7i8zsCYJO0wgGIOusTvHOa11NhhrB0YNjHXmuo8M4D9npNa8hzuZiEjVssmoIGYfgD5gAMbzEDX9wEYZwywtyu1gz0AdESAPAlGmM1VlgTKBKWVg63w9rNh0Tb17WDMfor9wQBJXO+LOJ29p9maT2hIAABJJ3aRG45HzPRF6BC5PYYxC8aMtRpzNIIgaEdTr6IJi3aVHtbQeWt0zuB8DoGnmd0Ow61qUKWSuHEl4DWSZaHmZnwgmJ5FSVL14eacEPflEkHKHNaWuIn3efmpHQtBvDMCYyHNbmdMuqO1e46HfkNG6KO8/l1HOLwQ0kxs3UAOB6iQfVX/APUmW1oa1T3WgEAbkcgB5rjN3xrcduatdjH0nEzSadGtJncfeCbja0KpU9mqp2tfEKjjLmUmEBskw7lsi9bgYFpJq5idNfDoPOURw26ovtG3NqZYRqObTzB6QVYw7EA+AdydQd9N9OUhL/kdv4AqvApiWvcDHvTGvQAeigwHChQeSWPe+Yk6ggdCYXTraCI9B5eCC8QXlG2LSRnqOPdaNXk8oCLiIsluhlzTDqTu5kdECYmeS84VvBVZO4aS0O5PIMEjw/SEyjZ17sE1R2TIjKPeIO8nykeqK0Ayi4UwA0QAwcoH6nX4ErJbsEpaoKNIC9L+qrvrAaqn9tBMKl0RUbJMSJIgaLCYu1zyWFhJ/FEhw+q3DgTtsoG4YC6SErVlYNRMfguF1Gnnl5DVaOlYQNkapWrW7AJ7gFlELyWZ24oQNG6qjSsXHV3wWoqtVG5qBu8BK4jRmALnD8xgjROpWIAUl7etGsj4qjb4y1xhSdFldF51ADZULy3kK7Uu9FRq3rSldDKzH41bgGAMx8kDt7Xvz47afmtFxDdOjTQeSFYNYOqOkyB808XSC1s0uHUgAETc/RQU6IYICa6prAP6KQ1E+ZJVoPj+/RJY1GzyKJ9jPJTsU7F0nEDjhIPJVKnDLTyWganhGzWZ+jwy0ckTtsJa3kFfC9BWBbPKdu0bBThRApwKIGTApwKhDl6HIgJkoUYevc6wCQIdjrC+kWNEl8NjwJ1+SvZ16wc1g+FbAsGZQboBmO5hFXBRdsAnMMo6Ebb2yzRbopSmtCH8QYxStKLqtV0NA+PgnWkS9YG9oWOC2tXAOAqVO5TkE9484GsASsZwzZ1YDq8VGtEgiCWOjcTBJ8529Vgb3imteXL7qqHOptJFFgkNDZ0HmVs8Fq1q9IONN7CSIJc4BpjmDBnToVKd2deNLiaLD8WpVD2Zdu0AF2ocWkw5p+64GeXgQCEXGDU6uV0AkOcQdCQS0tIMb7/ILGX3Atd+vagbHuiDPMwNJEcgrNhYX1o7O15q5Rq38TRqRHWOY+aCf0LXxgz233jqNClRboHmSOgETHhOT4rlOD17cT22eQ2WQAQ50+64z3QROuq7f7TrNtalb3FVhFDK+nWcRJomoWljnRrlzNgkbZguY3nBLADUZctcyJ0LTp/dMJ+yMNSJ9c57jsOeyO+JpYhSEikGdo1pOrfeG/kB8EU4Vvu9DSZJjrAzSJjks9wVb9jYXtRszWcy3Yde837xEctTqjeCYbUpEOA3cW/8Q1pjT1iUmSnIphtR2dctqoydNNTO0eKhw3CGvebl4zOPuZh7rOUee/qm4VQLmhrpIgDz2WjYyBCaKv0jklx8IxThCcZw4PGbYt1B5jy+CNFDcZxOjRb/ADXhsjQbk+QGpTtKicG7M26/cT8j5fr5q1Z05QmtiYc8MpU3Pe7YRrE9OW/NGLPCrv3nGiz+nvPP+QIA+BUFbZ1yaS+BGkyFZAQqyxDNILS0tJaZBAJHNsgSPFX6dYKiZGSZKUwpznKEuWYERV1z7jDE3MdAmPBb+tqFmsSwYVSZASSL46Od173tB7x8ir3DuGvLswJhaJ3CjANUZsLAU2wFItyA97SMQNVTp0HAaj4LUGg08tU19sCg4hUzEXNnndq0nz+iJ22H5B08Aj4s2gyorkQNEKDzAN0D1KZa0TuT+qlqy46qzRaAEhQb2QSTu0H7j6rxYBqW/vqfPoFM0/v9AoWHTw+ZUzfn+QXScTJWn99P+1IP/H1UTfl+ZUjR/wB/REBIAvCF63/wn5f34ogIl6CnOYmELGHSlmTE0uQCSZk0vUTnqF9VCwpFyi6TurhbEKjYjSVedOUHonQj9PC1W7ZsBVGPlS1rkU2Oe6YaCdBJMdAEULIvGoBuYXGvb3iDHVLeiXwAHOc0HmSIkfVaHCRdYhci4rB1C2pEmnTdLTUcNpHQbrkXGN8+9v6zspDWuLdvutMct9k6dmUKZWpk1mijSDKbBqXl0if7Wgk/BHm8Q3lgxjXNNalMirkqNaW6d3UDTp5oDSwp4/mUmvdl97uOa5vy7w8kfwfH3PcG3AdUp5fvAPBMECCTHwSP/hZL/TOgcM8cUq7QT3XxqzKW7/1bH4rYWl+yqMwEjr49FzvA+HaNw4upmgDPKk0uj/kTB9F0TBsG7PcsIgaNbl/JBb8FnS9LpLKjHU6jQ5jwWuBEtIOhBHRcK9pXAhs877ZofQdrBbL6Pk7mzlrML6Fp0GgaBC8awnthl0yGZB/RU2tkIyV0ci4YxOndW1tZtaynJbMf06n1JC6xh+CMpgc4g/8AKImOqFYZwHaUKnatp96QegBBmQOWq1tNuiWMN2PPJpJCpUg3YQpZTXJjnKhD0ZcVcolc3xKqbm8LKfvTGc6lrY1IHIarX8S3eSkTIGnMwsFwK5769aqAIcSMx30OsBRyO3R14Y0rN5g+H07ZsN1cfeefecfEoxRqShLfFErRwRiyc1+k11TaWGY8+nigYZljWUYxOj2lGoyYzNcARvJHJAsGtKzbdjK/eqNkZurQe7PjCMkDG6RZbWSNQKvmCrXNyGHUwp2WUbLdR/QqvUqKt9oDtjqqxqnNBSOQ6gXiZTCUg5RXJ0lawpDyU1zlVFz4r01gZ11S2NxJXFVrhvPVQfaxzkJ1R0iQZStjJUUqrQmBw6hKtcMBg/8ASD1bxpJ3afPRIyqC2UdR80kF+0HqklsJ0VjP+lM1nz3TWhStK7DhHsZ8lK1iY0qQORFJA1PDVGHr0VFgHrwqzirLnKCrTJRYUREqJ7lI6k7pyUFWm7odkrGRC+p+pVSrX/JTVmHVU69HU+nwU22VikaCy0YBzifirtvW5FDhUhrXDaACpqTuYVEyMlZfZRbOys0qY2VOiV4+sWzJAGv7JVEybTA3tIxltrZVHgiYgeZ0+K+f7Yk0TWZUIcCTM894I6rX+1niplwPszW+67UnqOh5jxWIwayNShUE+6c2WYLgNCAUX5Y0LT4mpwjjxlOmA6i81Ig6Ny67kaaeUK5hvElsZNKl2dRzoqUnszU3A/eyiIPjKsYHaWmUGtTa2YntC3ONOZA2Wn/hayuA1wZTkaggmCNt2lsqNx/EXakltl3BOH6Ac2tSc6mHalodzOpA3MTylbylQgDvLE2eDNt3B9LNTIJGUFwaR+ItmD5kSrL+LCO4xpe4anT6c5TKSRKUZS8NmakBVzdarKjih+mei5oJ1OhjzG6JW94CZOxiDvKbsTE6WvQ464Dd1m8Z45t7fO1x7wa4x4gSAekq1d3TQCXGANz4LA3GDULylc1TVdSLjkDnxlYGkOI5SDsdVnMfHgUjquHXoq02vGzgD8VJVdouf+zviKl3rM1Mz6UQeTm9WnmtRiGKADQ6nYJuWhJYmptIy3tBvJblnbXT9VH7PWxbeOY/nPruo+KKJfScZAO5O6G+z/F2ua6iHCWmY/pJ5Lnu2dPH+mjfZoV21efRC+28k+hdOmAPmmTJOOjRU3qO/PdMeKit5PJWK4AaZVvUc/jOfWGNhznMf3XNJBB80ziSnnp5mnvDUD6o0MCpF5qBgL3buiBP1V+2wgDfVS4tnVzitnKMPxl9M/zHaytW6/a4B08lq77AqDhL6FN3m0T8VD/Dlq7/AGo8JI+GqV42HuRn7TE2uboZ1Xl1iEc1f/hS1aTlFRhPRx/VV7zg5rh3Lhw/uAP5QlcGMpxAd7iDQdD6eKEOxkgnvR56eWqK4jwHcO1bWpk9TmafyKGXPA18REUifCpofiBCHBlOyJTZjbyS5oMg6hErbiSlpmdkJ0M7ZkK/gu/pyRRzaHQPZv6OWfxnBb2HGrb1WzH3CRpuZGnJMsSbFeTQSxXiZri5sdduTh+YVfC8WFQ5ToTqOnhCzNQAHI6RHM7z4q7bVsoE5ecCNQeWvoqPFGtCLLJvZrc/7/ZSWc/1P/7Sko9MivYjuraqlFRVabVaYxURzse1ylCYwKVoRFPWqVoXjWqVrUQCATw3ZINUjQmFPI3Tsn5L1rU5EFlSpZg8kMvMJcQcp1K0AC9gJXBMKyNGGdc3FCQ6k57PDU+Ks2mN0ncntPMELXGmOnNRVLNh3aDr0S9bX6U7U/UBKmNsY2e8fSVieJeK61SRTljYI13M6LpTsLpbZRv8lSrcO0T9wA9efn4IuMgKcT5wvMHrueXZDkP+48imwT/W8gfBG+Hadswhr6xqvGzKLTlPh2jgB8AV0/GfZzSuJzPeT/Uc/wCax1/7Obu3P/tSA3mQCahHi/f0EDwTt3GmBalaL+I4Vnho7OkSPcHfqQB4nujxMQh+H9rba0Xdo2Y2iT0Z/SOZ0lDKtW5ofy+yqNBIznIQ58dXRo2dYWpwnim3ZSa0w0iQSdSCD08dVGi/IJU+JxQtu3vSWNMinTIHaP5+6OZ8eW6wOO+1GtVa5ltTFAEiCIc9w8TyPkFP7W3tquo1A6KeTuRqJdry5wPkh3BmCMpMF7cAOIn7PRP3njZ7/wCkb+itFRUbZzzc3LjHQRq2OIUWMq1Lk9rUAd2JAnqBHXVdY4at632ZhrxmOpG0LmVjiYNYVXue+qSO8dYEdJgBdlwm7bUpjKZ8eU81Nbeys/6VoyPF1tcim7stQRppJBjkEK4d4avqtDs84oU490tBc48yeknkuklpPJWaTSAm4AWdxWjneC+y+lbE1n1nvqmdWxTa3ya39VMKJbUdJLo2B1K3tSjm0JTKWH026hok7mEZRsWGXic14s7Q0iGsdEbNBk/DdYThXh/EmXAqU7aoBrq7QQfP0X0Y2i0fdHwUwC0Y1a+glluv4MNbWdwG95jhoJ56/qnNNx9yk4efNbYtXoCXqRu7+DP2DLsxnLWDpuUXFGfe181aheJ0qJOVjRTC9LV7KjqvRAQ3FSFQbWcDpovbirqqr6qRsrGJO987qMuUJeqGJ4q2gGl+aHGBAnZAbSVsKtepGuWXHFtDpU/xH1TxxfQ6VP8AEfVNxYjyQ+mpDkxwWbHGNDpU/wAR9V7/ABjQ6VP8R9VuL+A7I/QnfYVRrCKtGm/+5gPzhZy/9n9lU2YWH+k6fAq9/F9DpU/xH1THcW0Dyqf4j6ocWFZo/QF/6XWv43/BqSNfxVQ6VP8AEfVJapDd0PqCrFYYUklNFGStKkDkkkwhI16eKi9SRAxwqL0VV4kigEgqJZykkiAeCU8JJIgY4BeykkiKegp4SSWAeZks6SSxjwulVLnDKFUEVKNN4O+ZjT+YXqSwQbW4Mw9zSw2lPKfugENnqADAPiqdTgCxOmR4HICq+B5SUklqRlJnltwFZ0zLWO02zOLvzWis7FtMQ3ZJJBJBcmy21qRSSTCngCcAkksY9hOC8SWAeleJJLAEmuKSSwSFz1WrVl6klZSKB9Z6rSkkpsqhwCzXHTf5dPl3nf8A5SSTQ9J5v7GYzs3cnRp0nX1SyO173loNNEkl0HCedm7Xvax056ax6H4pdm78XMcuQ5JJImPQ10Dva89N0msdpLvkNdV4kgYlSSSWFP/Z"
width="100%", height="200px;">
</div>
</div>
<!-- Nav bar -->
<ul id="menu">
<li><a class="active" href="inicio.html">Inicio</a></li>
<li><a href="gato.html">Gato</a></li>
<li><a href="gato.html">Gato</a></li>
<li><a href="gato.html">Gato</a></li>
</ul>
<!-- Contenido -->
<div class="flex-container" id="contenido">
<div style="flex-grow: 1">Gato</div>
<div style="flex-grow: 9">
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato.jpg">
<img src="https://ichef.bbci.co.uk/news/410/cpsprodpb/8536/production/_103520143_gettyimages-908714708.jpg" alt="Gato1" width="300" height="200">
</a>
<div class="desc">Hola soy un gato</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato2.jpg">
<img src="https://www.hola.com/imagenes/estar-bien/20180831128704/ronroneo-gatos-causas/0-595-638/gato-ronroneo-1-t.jpg?filter=w600&filter=ds75" alt="Gato2" width="300" height="200">
</a>
<div class="desc">Hola soy otro gato</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato3.jpg">
<img src="https://www.promiau.com/static/img/img_blog/Thelazia_un_gusano_que_puede_parasitar_los_ojos_del_gato.jpeg" alt="Gato3" width="300" height="200">
</a>
<div class="desc">Y otro gato</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato3.jpg">
<img src="https://www.promiau.com/static/img/img_blog/Thelazia_un_gusano_que_puede_parasitar_los_ojos_del_gato.jpeg" alt="Gato3" width="300" height="200">
</a>
<div class="desc">Y otro gato</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato2.jpg">
<img src="https://www.hola.com/imagenes/estar-bien/20180831128704/ronroneo-gatos-causas/0-595-638/gato-ronroneo-1-t.jpg?filter=w600&filter=ds75" alt="Gato2" width="300" height="200">
</a>
<div class="desc">Hola soy otro gato</div>
</div>
</div>
<div class="responsive">
<div class="gallery">
<a target="_blank" href="gato.jpg">
<img src="https://ichef.bbci.co.uk/news/410/cpsprodpb/8536/production/_103520143_gettyimages-908714708.jpg" alt="Gato1" width="300" height="200">
</a>
<div class="desc">Hola soy un gato</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</body>
</html>Nunca he usado esta opción de html, entonces hago un caso absoluto al documento, y no me entero de porqué sale mal. He probado a poner todo al 100%, y aunque ya no se ve tan horriblemente mal, no llega a ser como lo quiero del todo, aún sigue teniendo cosas raras.
Cabe añadir que mi página normal (sin el código añadido para redimensionar) se ve perfecto en un ordenador.
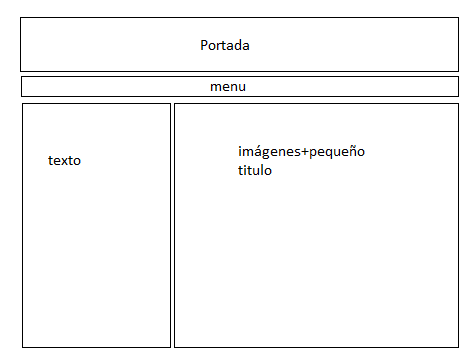
Tiene la siguiente estructura:
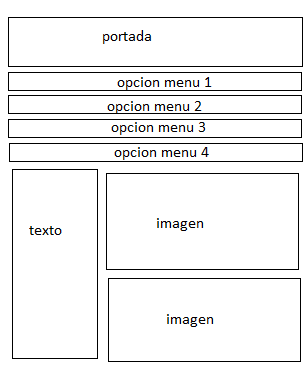
Y pretendo que se vea, en un dispositivo móvil de la siguiente forma (o similar):