estoy teniendo problemas para poder hacer responsive una tarjeta de un producto con su descripción. La idea es que se adapte a móviles, tablets y computadoras y no se vea igual en los tres breakpoints. Al menos un componente debe estar maquetado con flex propio. Usé un poco de Bootstrap 5 pero la idea es usarlo lo menos posible. Logré que se vea bien en móviles y pc, pero en el breakpoint de tablet se rompe la imagen y el texto queda pegado a ella en lugar de pasarse abajo. EL código está envuelto en un main con la clase container y en un section con la clase row.
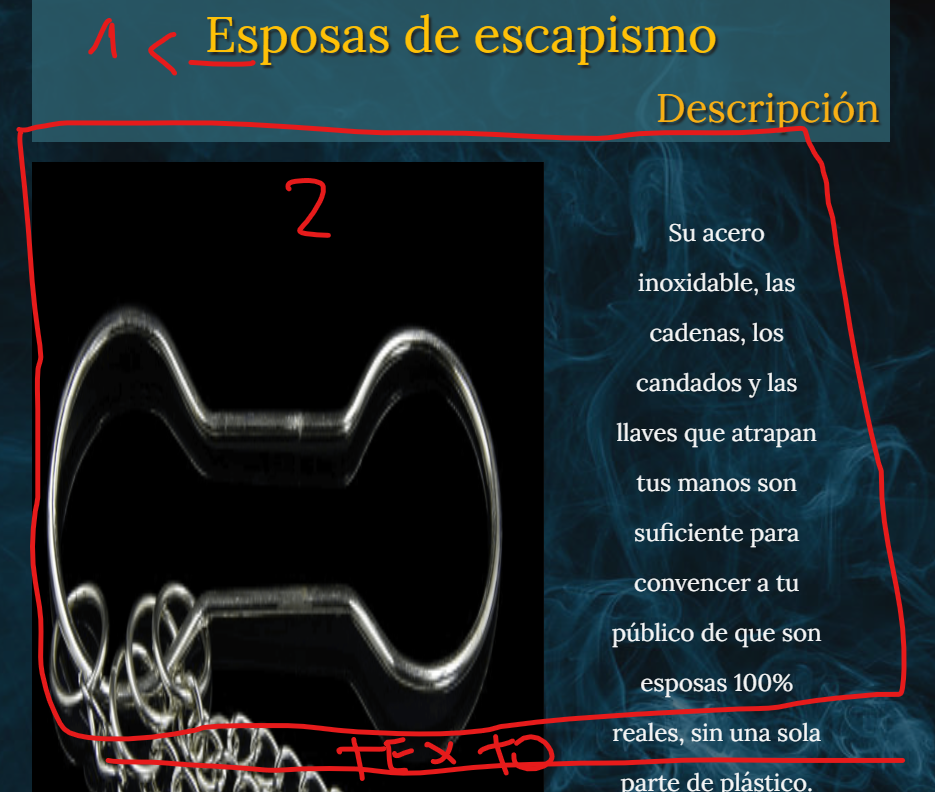
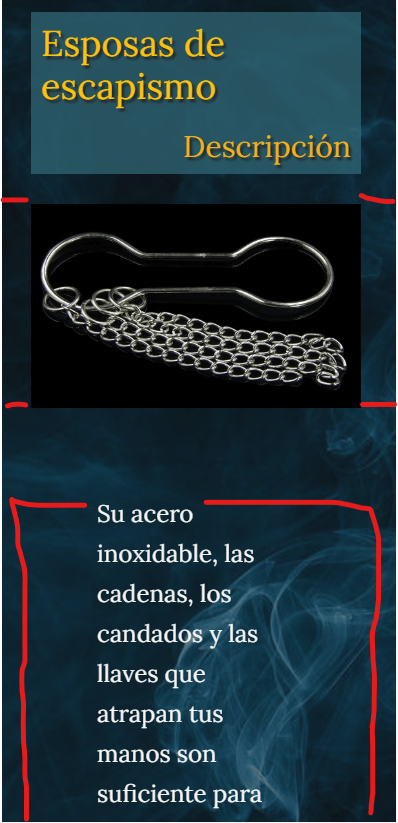
Paso las imágenes de cómo se están viendo en los tres breakpoints. Mi idea es que en mobile la imagen ocupe el 100% del ancho disponible y el texto también (salvo por un mínimo de margen). En tablet la imagen debería verse de la misma forma excepto por un poco de margen y padding con el texto abajo. Y en pc más o menos como ahora, pero un poco más prolija la distribución del texto al lado de la imagen.
Dejo el link de la img: https://ae01.alicdn.com/kf/HTB16fi1PVXXXXb4aXXXq6xXFXXXI/Escape-de-grillete-de-cadena-Escape-de-pu-o-Color-plateado-color-dorado-primer-plano-magia.jpg_Q90.jpg_.webp Alguien sabe cómo puedo adaptarlo?
Para los breakpoitns usé los media queries en una etiqueta style:
<link rel="stylesheet" href="./css/mobile.css" />
<link rel="stylesheet" href="./css/tablet.css" media="(min-width: 576px)" />
<link rel="stylesheet" href="./css/desktop.css" media="(min-width: 993px)" />
<div class="card card__producto__esposas">
<img class="img-fluid" src="../img/productos/esposas.png" alt="Esposas de escapismo" />
</div>
<h3 class="esposas__titulo__descripcion">Descripción</h3>
<div class="producto__caracteristicas">
<p class="card-text text-md-center">
Su acero inoxidable, las cadenas, los candados y las llaves que
atrapan tus
manos
son
suficiente para convencer a tu público de que son esposas 100%
reales, sin una
sola
parte de
plástico. ¡Esto hará todavía más increíble tu escapismo cuando en
tres segundos
liberes tus
manos de ellas de una manera imposible!
</p>
</div>
</div>
Código CCS de versión móvil:
.producto__main__container {
display: flex;
flex-wrap: wrap;
margin: 20px 0px;
align-content: flex-start;
}
.esposas__titulo__descripcion{
flex: 100%;
text-align: right;
}
.card__producto__esposas{
width: 40rem;
margin: 1rem 0;
}
.producto__caracteristicas{
flex: 1;
margin: 1.3rem;
padding: 1rem;
}
Código CSS para tablets:
.producto__main__container {
padding: 25px;
}
Código CSS para desktop:
.producto__main__container {
flex-direction: row;
flex-wrap: wrap;
align-content: flex-start;
}
.producto__main__container > div {
flex-direction: row;
flex-wrap: wrap;
}
.producto__main__container .producto__titulo {
flex: 100%;
}
.card__producto__esposas {
flex: 1 30%;
order: 1;
}
.producto__caracteristicas {
flex: 1;
order: 2;
}
Saludos y desde ya muchas gracias!



@media ()y para la versión teléfonos se usa otra@mendia (). Cada uno de ellos separados y con sus propios atributos