.box {
display:flex;
justify-content:center;
border-style: solid;
border-color: blue;
}
.item1{
flex:1;
display: flex;
justify-content: center;
font-size:5rem;
border-style: solid;
border-color: coral;
}
.item2{
font-size:2rem;
border-style: solid;
border-color: yellow;
}<div class="box">
<div class="item1">
<div>99.999.00</div>
</div>
<div class="item2">99.999.00</div>
</div>
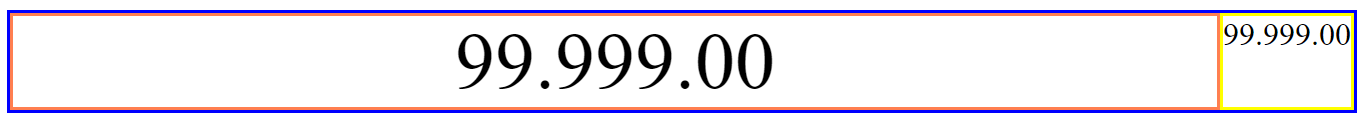
Cómo puedo alinear con flexbox dos items uno al centro y otro alineado a la derecha, pero el que está al centro lo haga sobre el 100% del ancho de la página y no del espacio restante.
Lo estoy haciendo así como muestro abajo, pero el item que está al centro es más grande y va a quedar hacia la izquierda respecto al total del ancho de la página.
Quiero que el número grande "item1" esté centrado respecto al cuadro azul. y el número pequeño item2 esté centrado respecto al cuadro amarillo, alguna idea?, gracias.
<div class="box">
<div class="item1">
<div>99.999.00</div>
</div>
<div class="item2">99.999.00</div>
</div>
.box {
display:flex;
justify-content:center;
border-style: solid;
border-color: blue;
}
.item1{
flex:1;
display: flex;
justify-content: center;
font-size:5rem;
border-style: solid;
border-color: coral;
}
.item2{
font-size:2rem;
border-style: solid;
border-color: yellow;
}