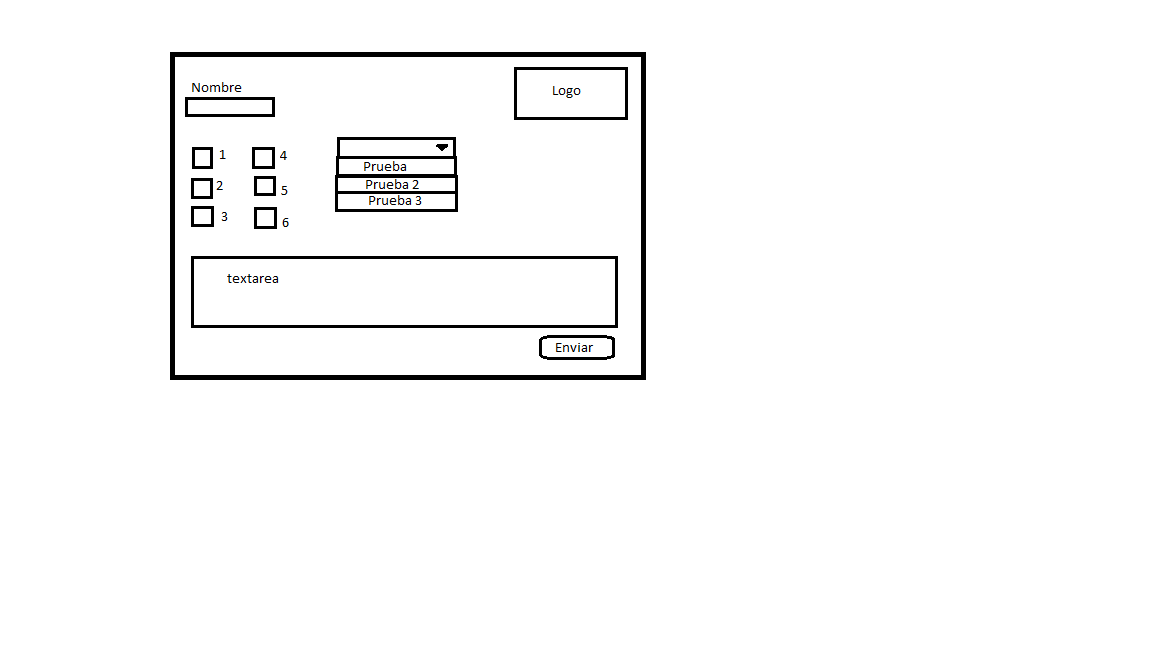
Estoy haciendo un formulario con el uso de las etiquetas , quiero que me quede así finalmente:  Todo estará con el estilo en el css, pero no consigo que me haga caso. Este es el index.html:
Todo estará con el estilo en el css, pero no consigo que me haga caso. Este es el index.html:
<!DOCTYPE html>
<html>
<head>
<title>Formulario</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<div class="form">
<form method="POST" id="formulario" name="formulario" role="form">
<!-- primera fila -->
<div class="form-group">
<div class="row">
<!-- primera columna -->
<div class="col-md-4">
<br><br><br><br><input type="text" name="nombre" placeholder="Nombre">
</div>
<!-- segunda columna -->
<div class="col-md-4">
</div>
<!-- tercera columna -->
<div class="col-md-4">
<a title="Logytel" href="http://logytel.es"><img class="logytel" src="https://i2.wp.com/logytel.es/wp-content/uploads/2018/06/cropped-LOGO_Logytel_2012_R_485C_24x10_8_Blanco.png" alt="Logytel" /></a>
</div>
</div>
</div>
<!-- segunda fila -->
<div class="form-group">
<div class="row">
<!-- primera columna -->
<div class="col-md-4">
<input type="checkbox" name="check1" value="check1"> Uno <br>
<span class="checkmark"></span>
<input type="checkbox" name="check2" value="check2"> Dos <br>
<span class="checkmark"></span>
<input type="checkbox" name="check3" value="check3"> Tres <br>
<span class="checkmark"></span>
</div>
<!-- segunda columna -->
<div class="col-md-4" style="align: center;">Proyecto
<select class="custom-select">
<option>Opción 1</option>
<option>Opción 2</option>
</select>
</div>
<!-- tercera columna -->
<div class="col-md-4">
</div>
</div>
</div>
<!-- tercera fila -->
<div class="form-group" style="style=min-width: 100%">
<div class="row">
<!-- segunda columna -->
<div class="container">
<div class="form-group" style="width: 40%; ">
<label class="col-lg-3 control-label">Mensaje:</label>
<div class="col-lg-12">
<textarea name="contenido" id="contenido" class="form-control" rows="4" cols="50" placeholder="Escribe tu mensaje aquí" style="background-color: white;"></textarea>
</div>
</div>
</div>
</div>
</form>
</div>
<button id="myBtn" class="button" input type="submit" value="Enviar">Enviar</button>
<!-- The Modal -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="resultado"> Tus datos han sido guardados correctamente.</p>
</div>
</div>
<!-- The Modal -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="close">×</span>
<p id="resultado"> Tus datos han sido guardados correctamente.</p>
</div>
</div>
<script>
$('#formulario').submit(function(event) {
// Obtenemos todos los datos
var parametros = $(this).serialize();
$.ajax({
// Lo enviamos mediante POST
type: "POST",
// A la URL
url: "guardar.php",
// Le pasamos los datos del formulario
data: parametros,
success: function(data) {
// Abrimos el modal
$("#myModal").modal("show");
// Mostramos el resultado de la URL
$('#resultado').html(data);
// Reseteamos el formulario
document.getElementById("formulario").reset();
}
});
// Prevenimos que el botón submit recargue la página
event.preventDefault();
});
</script>
<script>
var x, i, j, selElmnt, a, b, c;
/*look for any elements with the class "custom-select":*/
x = document.getElementsByClassName("custom-select");
for (i = 0; i < x.length; i++) {
selElmnt = x[i].getElementsByTagName("select")[0];
/*for each element, create a new DIV that will act as the selected item:*/
a = document.createElement("DIV");
a.setAttribute("class", "select-selected");
a.innerHTML = selElmnt.options[selElmnt.selectedIndex].innerHTML;
x[i].appendChild(a);
/*for each element, create a new DIV that will contain the option list:*/
b = document.createElement("DIV");
b.setAttribute("class", "select-items select-hide");
for (j = 1; j < selElmnt.length; j++) {
/*for each option in the original select element,
create a new DIV that will act as an option item:*/
c = document.createElement("DIV");
c.innerHTML = selElmnt.options[j].innerHTML;
c.addEventListener("click", function(e) {
/*when an item is clicked, update the original select box,
and the selected item:*/
var y, i, k, s, h;
s = this.parentNode.parentNode.getElementsByTagName("select")[0];
h = this.parentNode.previousSibling;
for (i = 0; i < s.length; i++) {
if (s.options[i].innerHTML == this.innerHTML) {
s.selectedIndex = i;
h.innerHTML = this.innerHTML;
y = this.parentNode.getElementsByClassName("same-as-selected");
for (k = 0; k < y.length; k++) {
y[k].removeAttribute("class");
}
this.setAttribute("class", "same-as-selected");
break;
}
}
h.click();
});
b.appendChild(c);
}
x[i].appendChild(b);
a.addEventListener("click", function(e) {
/*when the select box is clicked, close any other select boxes,
and open/close the current select box:*/
e.stopPropagation();
closeAllSelect(this);
this.nextSibling.classList.toggle("select-hide");
this.classList.toggle("select-arrow-active");
});
}
function closeAllSelect(elmnt) {
/*a function that will close all select boxes in the document,
except the current select box:*/
var x, y, i, arrNo = [];
x = document.getElementsByClassName("select-items");
y = document.getElementsByClassName("select-selected");
for (i = 0; i < y.length; i++) {
if (elmnt == y[i]) {
arrNo.push(i)
} else {
y[i].classList.remove("select-arrow-active");
}
}
for (i = 0; i < x.length; i++) {
if (arrNo.indexOf(i)) {
x[i].classList.add("select-hide");
}
}
}
/*if the user clicks anywhere outside the select box,
then close all select boxes:*/
document.addEventListener("click", closeAllSelect);
</script>
</body>
</html>
Como se puede observar, el formulario obtiene los datos, los manda a un php aparte y los mete en la bd. También tiene un modal, que no me funciona del todo, y los estilos de las etiquetas no me hacen ni caso. Aquí el css:
.form{
position:relative;
width:500px;
height:600px;
padding-left: 20px;
padding-top: 30px;
padding-bottom: 10%;
background-color:#EC2F2F;
border-radius: 20px;
margin:auto;
margin-top: 90px;
}
body{
margin: 30px;
}
input[type=text],[type=email]{
width:470px;
height:35px;
font: 14px normal normal uppercase arial;
}
input[type=checkbox]{
display: inline-block;
position: relative;
padding-left: 35px!important;
margin-bottom: 15px;
cursor: pointer;
font-size: 22px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
textarea{
width: 100%;
height: 100%;
font: 14px normal normal uppercase arial;
resize: none;
padding-top: 5px;
}
input[type=submit]{
position:relative;
width:150px;
height:40px;
border-radius:20px;
margin-left: 150px;
border:0px;
background-color:#FFFFFF;
font: 14px black normal normal uppercase arial;
}
input {
width: 13px;
height: 13px;
padding: 0;
margin:0;
vertical-align: bottom;
position: relative;
top: -1px;
*overflow: hidden;
}
/* Create a custom checkbox */
.checkmark {
position: absolute;
top: 0;
left: 0;
height: 20px;
width: 20px;
background-color: #eee;
}
/* Create the checkmark/indicator (hidden when not checked) */
.checkmark:after {
content: "";
position: absolute;
display: none;
}
/* Show the checkmark when checked */
.container input:checked ~ .checkmark:after {
display: inline-block;
}
/* Style the checkmark/indicator */
.container .checkmark:after {
left: 9px;
top: 5px;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
/*CASILLA SELECCIONAR*/
/*the container must be positioned relative:*/
.custom-select {
position: relative;
font-family: Arial;
}
.custom-select select {
display: none; /*hide original SELECT element:*/
}
.select-selected {
background-color: #C81A1A;
}
/*style the arrow inside the select element:*/
.select-selected:after {
position: absolute;
content: "";
top: 14px;
right: 10px;
width: 0;
height: 0;
border: 6px solid transparent;
border-color: #fff transparent transparent transparent;
}
/*point the arrow upwards when the select box is open (active):*/
.select-selected.select-arrow-active:after {
border-color: transparent transparent #fff transparent;
top: 7px;
}
/*style the items (options), including the selected item:*/
.select-items div,.select-selected {
color: #ffffff;
padding: 8px 16px;
border: 1px solid transparent;
border-color: transparent transparent rgba(0, 0, 0, 0.1) transparent;
cursor: pointer;
user-select: none;
}
/*style items (options):*/
.select-items {
position: absolute;
background-color: #C81A1A;
top: 100%;
left: 0;
right: 0;
z-index: 99;
}
/*hide the items when the select box is closed:*/
.select-hide {
display: none;
}
.select-items div:hover, .same-as-selected {
background-color: rgba(0, 0, 0, 0.1);
}
/*BOTÓN ENVIAR*/
.button{
padding: 5px 15px;
font-size: 20px;
text-align: center;
margin-left: 350px;
cursor: pointer;
outline: none;
color: #000;
background-color: #FFF;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
.button:active {
background-color: #3e8e41;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
.logytel{
float: right;
margin-top: -15px;
margin-bottom: 10px;
margin-right: 8%;
width:200px;
height:81px;
}
/*MODAL*/
/* The Modal (background) */
.modal {
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
padding-top: 100px; /* Location of the box */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
}
/* Modal Content */
.modal-content {
background-color: #fefefe;
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
}
/* The Close Button */
.close {
color: #ff0000;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
No sé qué es lo que falla, si son las clases mal colocadas, el css, o el index. Si pueden ayudarme a dar con ello, lo agradecería muchísimo. Muchas gracias.