estoy creando un formulario en HTML y CSS y tengo una serie de problemas que no consigo resolver.Este formulario forma parte de una página web por la cuál navego con un nav. No consigo realizar de la manera que busco.
*{
margin: 0;
padding: 0;
}
/* Div principal */
div#general {
margin-bottom: 0;
margin-left: 0;
width: 100%;
height: 100vh;
}
/* Imagen y letras del menú */
header {
background-image: url(img/fondo_menu2.gif);
font-family: 'Arial';
font-size: 1em;
}
/* Enlace pulsado */
.link:hover {
font-weight: bold;
font-style: italic;
text-transform: capitalize;
}
/* Menú CSS */
nav ul {
list-style: none;
overflow: hidden;
}
nav ul li {
float: left;
font-family: Arial;
font-size: 1em;
}
nav ul li a {
font-weight: bold;
display: block;
padding: 10px;
text-decoration: none;
}
/* Logo */
.logo {
height: 60px;
width: 150px;
}
/* Buscador */
.buscador {
font-family: 'Arial';
font-size: 1em;
}
/* Titulo */
.h2 {
font-family: 'Arial';
font-weight: bold;
color: green;
}
/* Formulario */
form fieldset {
float: left;
width: 48%;
}
.formulario * {
box-sizing: border-box;
}
.formulario {
font-family: 'Arial';
font-size: 1.2em;
}
.formulario label {
padding: 0;
font-weight: bold;
}
.formulario label.choice {
font-size: 0.9em;
font-weight: normal;
}
.formulario label {
text-align: left;
display: block;
}
.formulario textarea {
height: 100px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pagina web</title>
<link rel="stylesheet" href="formularios.css">
</head>
<!--Comienza el código de la página-->
<body>
<div id="general">
<!-- Botón de busqueda-->
<p class="buscador" align="right" style="font-weight: bold;">Buscar <input type="search"></p>
<!-- Imagen del logo-->
<img class="logo" src="img/logo.png" alt="logo">
<!-- Menú-->
<header>
<div>
<nav>
<ul>
<li> <a class="link:hover" href="main.html" style="color: #FFF;">Inicio</a></li>
<li> <a class="link:hover" href="tablas.html" style="color: #FFF;">Tablas</a></li>
<li> <a class="link:hover" href="formularios.html" style="color: #FFF;">Formularios</a></li>
<li> <a class="link:hover" href="mipagina.html" style="color: #FFF;">Página Personal</a></li>
</ul>
</nav>
</div>
</header>
<!-- Espacios entre el menú y el título del cuerpo-->
<br>
<br>
<h2 class="h2">Formulario de recogida de datos</h2>
<!-- Formulario 'Datos Personales' -->
<form class="formulario" method="get">
<fieldset>
<legend>Datos Personales</legend>
<p>
<label>Nombre
<input type="text" name="nombre" required>
</label>
</p>
<br>
<p>
<label>Apellidos
<input type="text" name="apellidos" required>
</label>
</p>
<br>
<p>
<label>Fecha de nacimiento
<input type="date" name="fec_nac" required>
</label>
</p>
<br>
<p>
<label>Usuario
<input type="text" name="usuario" required>
</label>
</p>
<br>
<p>
<label>Contraseña
<input type="password" name="contraseña" required>
</label>
</p>
</fieldset>
</form>
<!-- Formulario 'Datos laborales'-->
<form class="formulario" method="get">
<fieldset>
<legend>Datos laborales</legend>
<p>
<label>Fecha de alta
<input type="date" name="fec_alta" required>
</label>
</p>
<br>
<p>
<label>Puesto
<input type="text" name="puesto" required>
</label>
</p>
<br>
<p>
<label>Nivel
<input type="text" name="nivel" required>
</label>
</p>
<br>
<p>
<label>Numero de hijos
<input type="number" name="num_hijos" required>
</label>
</p>
<br>
<p>
<label>Salario
<input type="text" name="salario" required>
</label>
</p>
</fieldset>
</form>
</body>
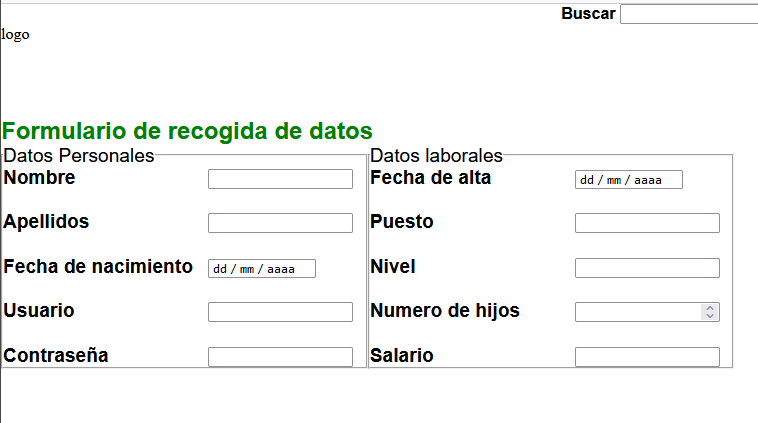
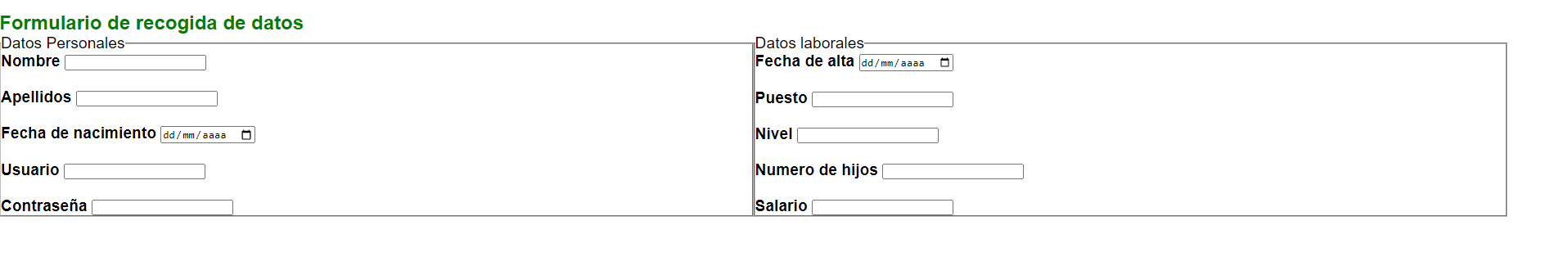
</html>Se vería de la siguiente manera:

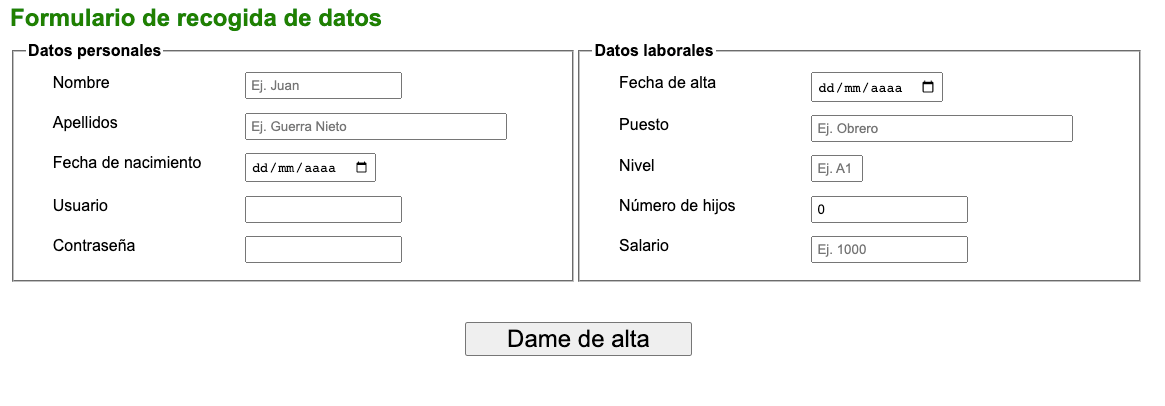
Mi objetivo, es que el formulario, este más clean pero no consigo realizarlo después de volver a checkear la teoría, ver vídeos resolutivos y volver a estudiarme y mirar detalladamente códigos de otros formularios. Este es mi objetivo