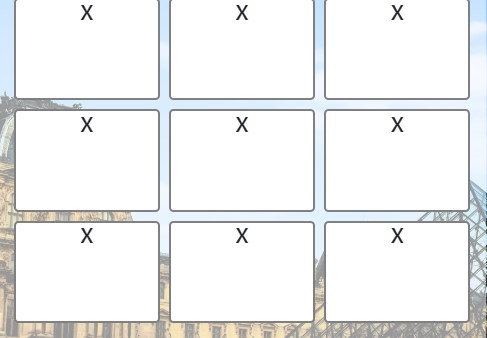
Estoy haciendo un simple container (.box) con 9 containers (.card) dentro de él, quiero que queden centrados y que haya un margen entre ellos (grid-gap). Para ello he utilizado justify-content: center; sin embargo no se centra porque arriba no hay margen que hay en izquierda, derecha y abajo.
.box{
/*
margin: 20vh auto;
text-align: center;
width: 75%;
max-width: 650px;
height: 60vh;
*/
display: grid;
grid-template-columns: repeat(3, 30%);
grid-template-rows: repeat(3, 30%);
grid-gap: 12px;
justify-content: center;
}.card{
border: 2px solid gray;
height: 100%;
border-radius: 6px;
}<div className="box">
<Card />
<Card />
<Card />
<Card />
<Card />
<Card />
<Card />
<Card />
<Card />
</div>LO que no entiendo es porque horizontalmente la grid si ocupa el 100% y distribuye correctamente la alineación 30% en cada card, como he puesto:
grid-template-columns: repeat(3, 30%);
Y sin embargo para alineación vertical no ocupa el 90% y entonces el espacio de abajo no es ocupado y por eso arriba queda "pegado". Sin embargo he puesto lo mismo que en las columnas:
grid-template-rows: repeat(3, 30%);