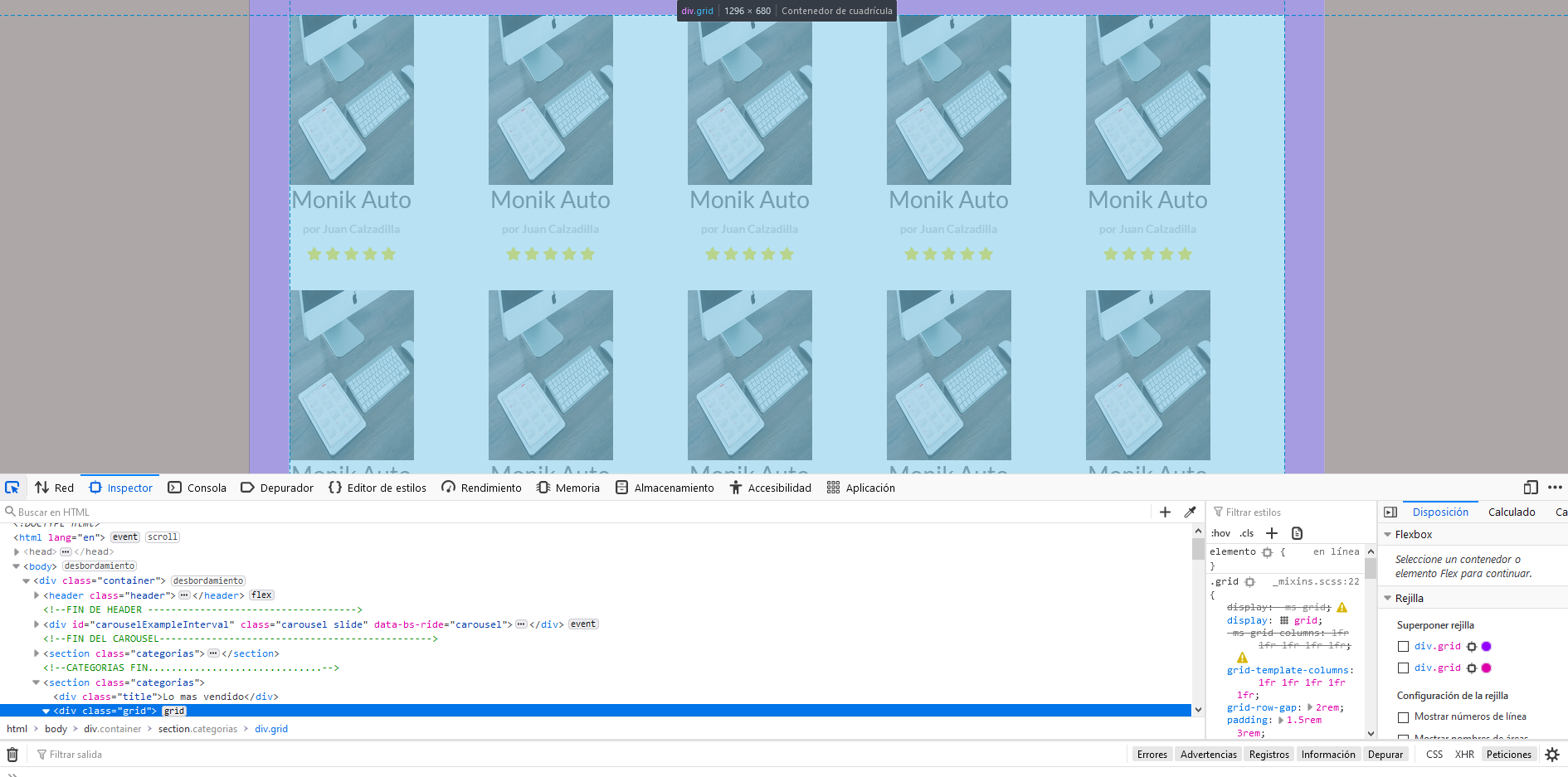
Se me está agregando un padding a los lados en el contenedor grid que no me permite centrar el contenido. Estoy usando css grid y bootstrap; no sé si es algo añadido por bootstrap pero no me permite quitarlo. Estoy usando normalize-css también.
body {
background-color: #AEA7A7 !important;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
img {
max-width: 100%;
}
.header {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
margin-top: 2rem;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin-bottom: 2rem;
}
.header .logo a {
font-family: 'Pacifico',sans-serif;
font-weight: bold;
font-size: 2rem;
color: white;
text-decoration: none;
}
.header form input {
background-color: transparent;
border: 0;
border-bottom: solid 1px black;
width: 300px;
color: white;
padding: 0.5rem;
}
.header form input::-webkit-input-placeholder {
color: white;
}
.header form input:-ms-input-placeholder {
color: white;
}
.header form input::-ms-input-placeholder {
color: white;
}
.header form input::placeholder {
color: white;
}
.header form i {
color: white;
font-size: 1rem;
}
.header .nav-bar a {
margin-right: 1rem;
text-decoration: none;
font-family: 'Lato',sans-serif;
}
.header .nav-bar i {
font-size: 1.8rem;
color: white;
}
.header .btn-i {
background-color: white;
padding: 1rem;
border-radius: 50px;
color: black;
}
.header .btn-r {
background-color: #218F84;
padding: 1rem;
border-radius: 50px;
color: white;
}
@media (max-width: 992px) {
header .burgers {
display: inline-block;
}
.nav-bar {
display: none;
}
.nav-bar.show {
display: block;
margin-top: 2rem;
}
.nav-bar.show .btn-i {
padding: .7rem;
font-size: .9rem;
}
.nav-bar.show .btn-r {
padding: .7rem;
font-size: .9rem;
}
.nav-bar.show i {
font-size: 1.6rem;
}
.header {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.burgers {
background-color: transparent;
border: 0;
color: white;
font-size: 20px;
cursor: pointer;
}
.burgers:focus {
outline: none;
}
.logo {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
width: 100%;
}
.header form i {
display: none;
}
}
@media (min-width: 992px) {
.burgers {
display: none;
}
}
.categorias {
background-color: white;
padding-top: 1rem;
}
.categorias .title {
text-transform: capitalize;
font-size: 1.3rem;
margin-top: 0rem;
font-family: 'Roboto',sans-serif;
text-align: center;
font-weight: bold;
color: #585757;
}
.grid {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr 1fr 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-row-gap: 2rem;
padding: 1.5rem 3rem;
}
@media (max-width: 992px) {
.grid {
-ms-grid-columns: 1fr 1fr;
grid-template-columns: 1fr 1fr;
}
}
.link {
background-color: #aa1414;
text-decoration: none;
color: white;
padding: .8rem;
border-radius: 50px;
text-align: center;
margin-right: 1rem;
}
.link:hover {
color: white;
}
.negocios {
background-color: #238acf;
}
.negocios:hover {
background-color: #1c6da3;
}
.naturaleza {
background-color: #23cf5c;
}
.naturaleza:hover {
background-color: #1ca349;
}
.historia {
background-color: #cfbe23;
}
.historia:hover {
background-color: #a3961c;
}
.ciencia {
background-color: #4823cf;
}
.ciencia:hover {
background-color: #391ca3;
}
.amor {
background-color: #cf2923;
}
.amor:hover {
background-color: #a3201c;
}
.dinero {
background-color: #239ecf;
}
.dinero:hover {
background-color: #1c7da3;
}
.pasion {
background-color: #cf2348;
}
.pasion:hover {
background-color: #a31c39;
}
.documentales {
background-color: #45b369;
}
.documentales:hover {
background-color: #378e53;
}
.informatica {
background-color: #236ecf;
}
.informatica:hover {
background-color: #1c57a3;
}
.salud {
background-color: #cfb523;
}
.salud:hover {
background-color: #a38f1c;
}
.card {
border: none;
text-align: center;
width: 150px;
height: 300px;
border: none !important;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.card img {
height: 230px;
}
.card .book {
color: #585757;
font-family: 'Lato',sans-serif;
font-weight: bold;
}
.card .autor {
font-size: 14px;
color: #C4C4C4;
font-family: 'Lato',sans-serif;
font-weight: 700;
margin-bottom: .5rem;
}
.card .stars {
color: #FFDD01;
}