Estoy intentando quitar los bordes del input cuando este focuseado o activo, pero no funciona de ninguna manera estoy usando bootstrap y sass, pero de ninguna forma esta funcionando aqui muestro lo que quiero.
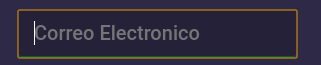
Deseao quitar el borde amarillo-rojo-verde que aparece ahi cuando se le de click para escribir
<div class="row">
<div class="form-group mx-auto">
<input type="email" class="form-control-lg border-0" placeholder="Correo Electronico">
</div>
</div>
Estilos
.form-control-lg {
background: $main-color-l;
border-bottom: 2px solid $shadow-green !important;
color: white;
margin-top: 10px;
&:focus {
border: none;
}
&:active {
border: none;
}
}