Estoy practicando el posicionamiento de imágenes en css pero me surgió un problema,
código:
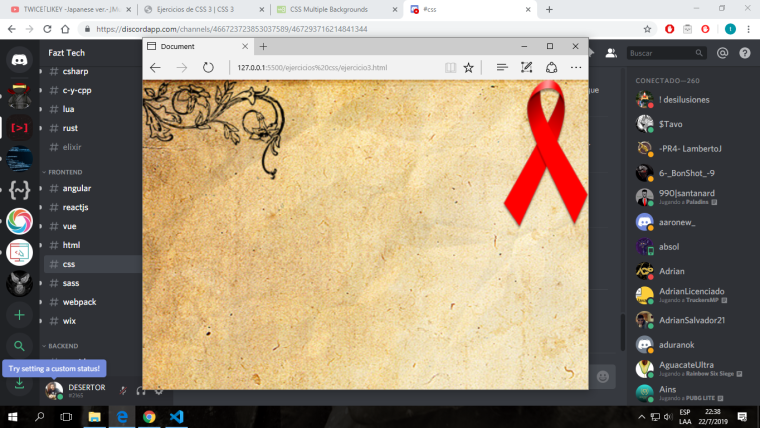
body {
background:
url(decoration.png) left top no-repeat,
url(ribbon.png) right top no-repeat,
url(old_paper.jpg);
}
Cuando trato de que el listón rojo este en la parte inferior derecha (right bottom) este desaparece
código:
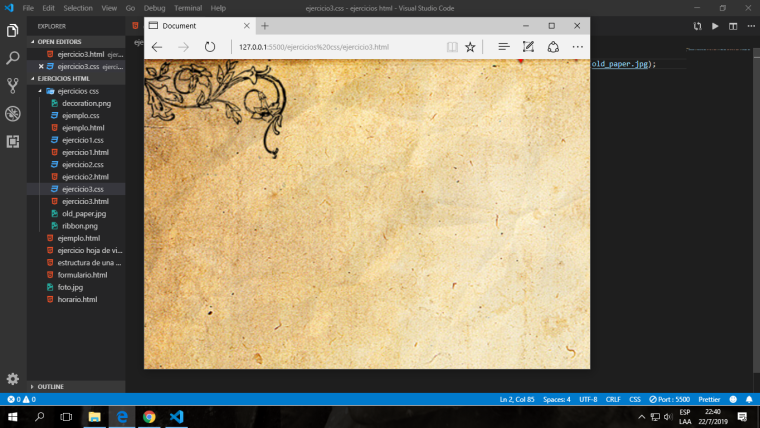
body {
background:
url(decoration.png) left top no-repeat,
url(ribbon.png) right bottom no-repeat,
url(old_paper.jpg);
}
¿Por qué pasa esto?