Estoy practicando el posicionamiento de imágenes en css pero me surgió un problema,
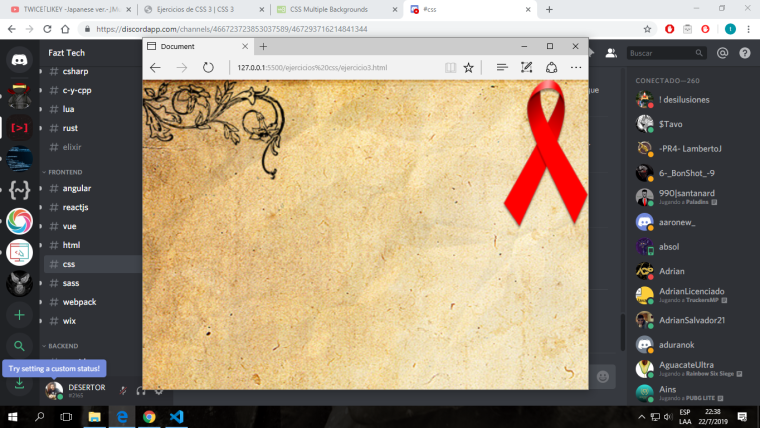
[![introducir la descripción de la imagen aquí][1]][1]
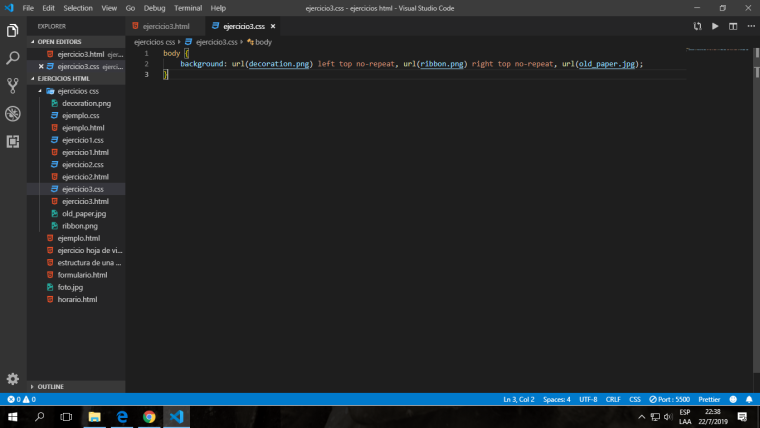
codigocódigo:
body {
background:
url(decoration.png) left top no-repeat,
url(ribbon.png) right top no-repeat,
url(old_paper.jpg);
}
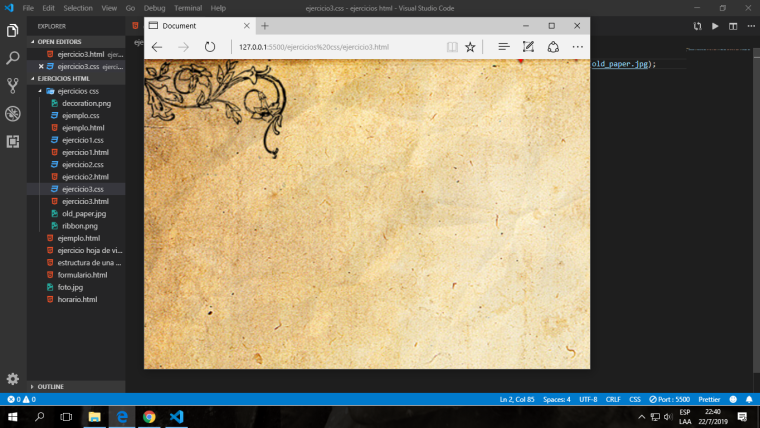
cuandoCuando trato de que el listón rojo este en la parte inferior derecha (right bottom) este desaparece
[![introducir la descripción de la imagen aquí][3]][3]
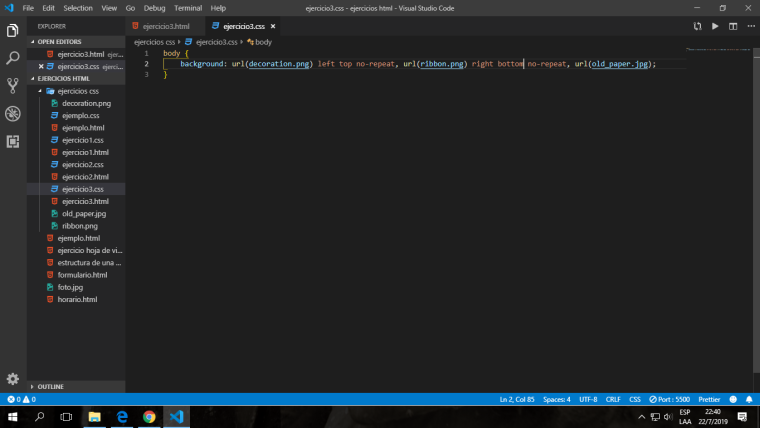
codigocódigo:
body {
background:
url(decoration.png) left top no-repeat,
url(ribbon.png) right bottom no-repeat,
url(old_paper.jpg);
}
¿por que¿Por qué pasa esto? [1]: https://i.sstatic.net/13Vj9.png [2]: https://i.sstatic.net/B9LZq.png [3]: https://i.sstatic.net/feWBk.png [4]: https://i.sstatic.net/ZAW18.png