Estoy tratando de bloquear y desbloquear un botón dependiendo del valor de un input text , el cual viene de una base de datos. El valor es un estado y básicamente lo que debe hacer es que si un registro tiene un estado x en un combo box, se debe bloquear un botón. Esto ya lo he hecho con un ejemplo simple que hice para mostrar en esta plataforma, pero deja de funcionar cuando recargo la pagina.
aquí dejo el código.
<!DocType:html>
<html>
<head>
<title></title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Pruebas combo y boton</h1>
<form>
<label>Estado:</label>
<select id="idCombo">
<option value='DISPONIBLE'>DISPONIBLE</option>
<option>NO DISPONIBLE</option>
</select>
<button type="button" id="idBoton">VER</button>
</form>
<script>
$("#idCombo").change(function() {
if( $("#idCombo").val()=="DISPONIBLE"){
$( "#idBoton" ).prop( "disabled", true );
}else{
$( "#idBoton" ).prop( "disabled", false );
}
});
</script>
</body>
</html>
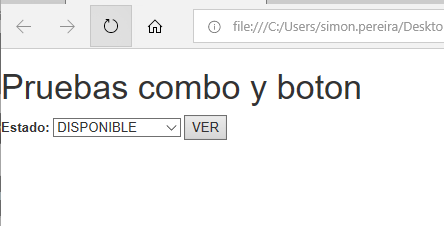
Acá las imagenes. Al iniciar la pagina, el combo tiene el valor "DISPONIBLE" y el botón está habilitado.
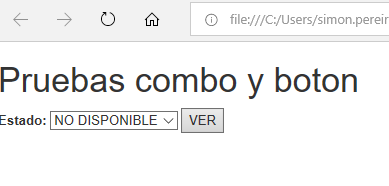
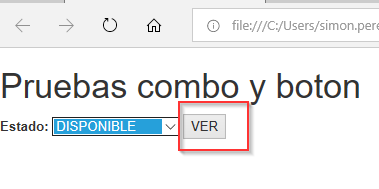
Si se selecciona la otra opción y después de selecciona la opción "DISPONIBLE", ahí recién se bloquea el botón.
y si se recarga la pagina, el botón se vuelve a habilitar aunque tenga el valor "DISPONIBLE".
Como se podría hacer para que el combo se bloquee automáticamente si este muestra el valor "DISPONIBLE"?