Buen día.
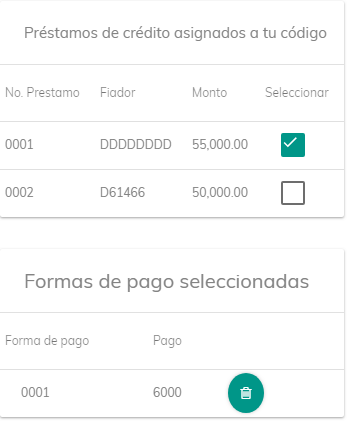
Actualmente tengo 2 tablas de esta forma:
La tabla prestamos la genero dinamicamente de la siguiente forma:
var prestamos_creditos = $('.prestamos_creditos');
$.each(response.data, function(index,value){
$('<tr>')
.append($('<td/>').addClass('nuevo-td noPrestamo').text(value.Numero_Prestamo))
.append($('<td/>').addClass('nuevo-td fiador').text(value.Cod_Cliente_P))
.append($('<td/>').addClass('nuevo-td montoPrestamo').text(value.Saldo.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,')))
.append('<div class="monto_prestamo_seleccionado" style="display:none">' + value.Saldo + '</div>')
.append('<div class="fecha_prestamo" style="display:none">' + value.Fecha + '</div>')
.append('<div class="numero_prestamo" style="display:none">' + value.Numero_Prestamo + '</div>')
.append('<div class="cod_cliente_prestamo" style="display:none">' + value.Cod_Cliente_P + '</div>')
.append($('<td/>').addClass('label-cell nuevo-td classCantidad')
.append($('<label/>').addClass('label-checkbox item-content')
.append('<input type="checkbox" name="prestamo" class="prestamo" value="' + value.Cod_Tipo_Prestamo + '"/>')
.append($('<span/>').addClass('item-media').append('<i class="icon icon-form-checkbox"></i>'))))
.appendTo(prestamos_creditos);
});
En la tabla "Préstamos de crédito asignados a tu código" selecciono un prestamo, lo cual va llenando la tabla "Formas de pago seleccionadas".
function formaspagoSeleccionadas(nombre_forma_pago, cantPago,resultado, fecha_prestamo, numero_documento, cod_cliente){
console.log("FUNCION, FORMAS PAGOS SELECCIONADOS: ");
console.log(nombre_forma_pago);
console.log(cantPago);
console.log(resultado);
console.log(fecha_prestamo);
console.log(numero_documento);
console.log(cod_cliente);
let formas_pagos_seleccionados = $('.formas_pagos_seleccionados');
$('<tr class="pagos"/>')
.append($('<td>/').addClass('nuevo-td')
.append($('<label/>').addClass('label-radio item-content').text(nombre_forma_pago)))
.append($('<td/>').addClass('label-cell nuevo-td').text(cantPago))
.append('<div class="fecha_prestamo" style="display:none">' + fecha_prestamo + '</div>')
.append('<div class="numero_documento" style="display:none">' + numero_documento + '</div>')
.append('<div class="cod_cliente" style="display:none">' + cod_cliente + '</div>')
.append('<div class="monto" style="display:none">' + cantPago + '</div>')
.append($('<td/>').addClass('label-cell').append('<button value="' + resultado + '" type="button" class="eliminarformaPago button button-fill button-raised button-circle" title="Comment"><i class="fa fa-trash-o"></i></button>'))
.appendTo(formas_pagos_seleccionados);
console.log("Este es el resultado despues de llenar la tabla: "+resultado);
$('.saldo_pendiente').text(resultado.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,'));
}
En la tabla formas de pago selecionadas tengo un boton para borrar el registro, para lo cual tengo la siguiente función:
$$('.formas_pagos_seleccionados').on('click', '.eliminarformaPago', function(){
console.log("Eliminar forma de pago");
let forma_pago = $(this).closest('tr');
let fecha_prestamo = forma_pago.find('.fecha_prestamo').text();
let numero_documento = forma_pago.find('.numero_documento').text();
let cod_cliente = forma_pago.find('.cod_cliente').text();
let monto = forma_pago.find('.monto').text();
let cod_banco;
console.log(idPedido);
console.log(cod_forma_pago);
console.log(monto);
console.log(cod_banco);
console.log(fecha_prestamo);
console.log(numero_documento);
console.log(cod_cliente);
$(this).closest('tr').remove();
});
El detalle que quiero resolver es al momento de quitar el check del prestamo que tenga seleccionado en la tabla "Prestamos de crédito asignados a tu codigo" de igual forma elimine automaticamente el registro de la tabla "Formas de pago seleccionadas". Para este caso seleccione el prestamo 0001, y se agrego en la otra tabla, entonces al quitar el check de 0001 se debe eliminar el registro 0001 de la tabla "formas de pago seleccionadas"
De antemano muchas gracias.