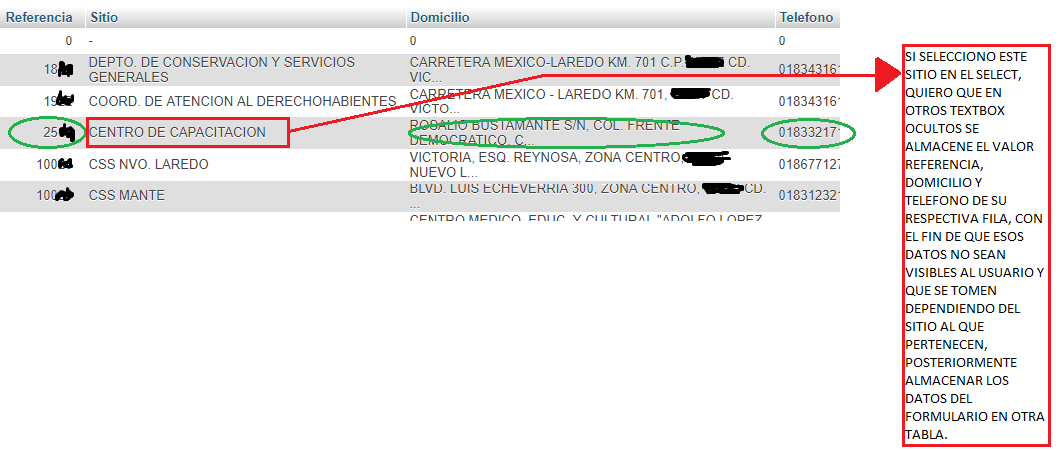
Tengo un combobox donde hago select a una tabla llamada 'sitios', dentro de esta tabla tengo las columnas (Referencia, Sitio, Domicilio, Telefono, Ciudad) y la columna "Sitio" son los datos que se despliegan en el combobox. Lo que no e podido hacer es que dependiendo del "Sitio que seleccione, se coloque el valor de (Referencia, Domicilio, Telefono, Ciudad) en un input cada uno.
<!DOCTYPE html>
<html>
<head>
<?php
$user = "root";
$pass = "";
$serv = "localhost";
$dataB = "cdv1";
$mysqli = new mysqli($serv, $user, $pass, $dataB);
?>
<meta charset="UTF-8">
<title>Solicita tu Cuenta</title>
<link rel="stylesheet" href="CSS/solicitud.css">
<!-- <script src="JS/soloLetras.js"></script>-->
<script src="JS/soloLetrasv2.js"></script>
<script src="JS/keyCURP.js"></script>
<script src="JS/soloNumeros.js"></script>
<script src="JS/letraCapital.js"></script>
</head>
<body>
<form name="formSoli" action="Confirmacion.php" class="formSolicitud" method="POST">
<h1 class="formTitulo">Solicitud</h1>
<label for="" class="formLabel">Nombre</label>
<input type="text" name="nom" class="formInput" onselectstart="return false" autocomplete="off" title="Desactivar Bloq Mayus" maxlength="40" onpaste="return false" oncut="return false" oncopy="return false" onkeypress="return letraCapital(event,this);">
<label for="" class="formLabel">Apellido Paterno</label>
<input type="text" name="apeP" class="formInput" onselectstart="return false" autocomplete="off" title="Desactivar Bloq Mayus" maxlength="40" onpaste="return false" oncut="return false" oncopy="return false" onkeypress="return letraCapital(event,this);">
<label for="" class="formLabel">Apellido Materno</label>
<input type="text" name="apeM" class="formInput" onselectstart="return false" autocomplete="off" title="Desactivar Bloq Mayus" maxlength="40" onpaste="return false" oncut="return false" oncopy="return false" onkeypress="return letraCapital(event,this);">
<label for="" class="formLabel">Titulo</label>
<input type="text" name="titulo" class="formInput" autocomplete="off" placeholder="Ejemplo: Ingeniero en ..." title="Campo Opcional" maxlength="80" onpaste="return false" oncut="return false" oncopy="return false" required onKeypress="return soloLetrasv2(event);">
<label for="" class="formLabel">Puesto</label>
<input type="text" name="puesto" class="formInput" autocomplete="off" maxlength="70" onpaste="return false" oncut="return false" oncopy="return false">
<label for="" class="formLabel">Departamento</label>
<input type="text" name="depa" class="formInput" autocomplete="off" maxlength="70" onpaste="return false" oncut="return false" oncopy="return false">
<!-- sitio-->
<label for="" class="formLabel">Sitio</label>
<select name="sitio" id="sitio" class="formSelect" title="Seleccione el sitio correspondiente" onmousedown="if(this.options.length>8){this.size=6;}" onchange='this.size=0;' onblur="this.size=0;">
<?php
$query = $mysqli -> query ("SELECT * FROM Sitios");
while ($valores = mysqli_fetch_array($query)) {
echo '<option>'.$valores[Sitio].'</option>';
}
?>
</select>
<!-- input hidden-->
<input type="text" name="referencia" id="ref" value="">
<input type="hidden" name="domicilio" id="dom" value="">
<input type="hidden" name="telefono" id="tel" value="">
<input type="hidden" name="ciudad" id="ciudad" value="">
<input type="hidden" name="email" value="">
<label for="" class="formLabel">CURP</label>
<input type="text" name="curp" class="formInput" onselectstart="return false" autocomplete="off" size="18" maxlength="18" onpaste="return false" oncut="return false" oncopy="return false" required onKeypress="return keyCURP(event);" onKeyUp="this.value = this.value.toUpperCase();">
<label for="" class="formLabel">N°Seguro Social</label>
<input type="text" name="numSS" class="formInput" autocomplete="off" maxlength="12" onpaste="return false" oncut="return false" oncopy="return false" required onKeypress="return soloNumeros(event);">
<label for="" class="formLabel">Matricula</label>
<input type="text" name="matri" class="formInput" autocomplete="off" maxlength="9" onpaste="return false" oncut="return false" oncopy="return false" required onKeypress="return soloNumeros(event);">
<input type="submit" src="Confirmacion.php" class="formButton" value="Enviar Datos">
</form>
</body>
</html>vi un ejemplo con Json pero no lo pude adaptar a lo que busco, un saludo y desde ya gracias ]1
]1