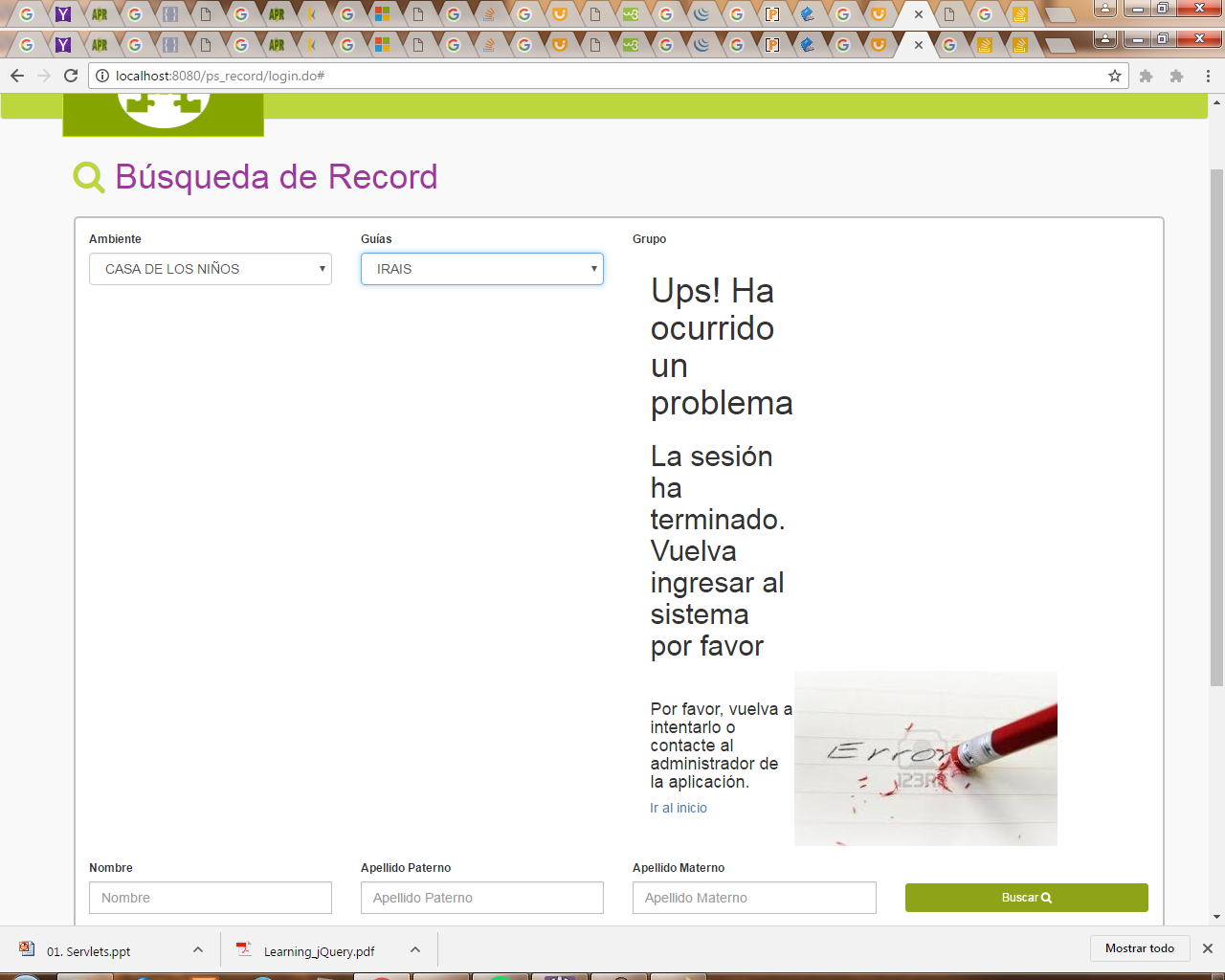
queria ver si podrian ayudarme, lo que pasa es que no quiero que se redireccione al combobox cuando la sesion hayase terminado sino que ese de "Ups Ha ocurrido un problema etc..." lo pinte en toda la pantalla, alguna manera de poderlo hacer el tiempo lo tengo en 1 minuto y este es el codigo que tengo que se encarga de que un cierto tiempo la sesion finalice,
1// en el XML
Espero y puedan brindarme alguna idea de como podria corregir este problema
Saludos a todos cordiales
Este metodo es el que hace la consulta en el controller y lo returna en un .jsp llamado error, y ese mismo se pinta en el combo-box y que no deseo que se muestre de esa manera
@RequestMapping({"/obtieneGrupos.do"}) public String obtieneGrupos(HttpServletRequest request, @ModelAttribute AmbienteTO ambienteIN, @ModelAttribute GuiaTO guiaIN, ModelMap modelMap) {
HttpSession session = request.getSession(false); if(session == null || session.getAttribute("usuarioTO") == null){
ExceptionTO mensajeErrorTO = new ExceptionTO(); mensajeErrorTO.setMensaje("La sesión ha terminado. Vuelva ingresar al sistema por favor");
modelMap.addAttribute("mensajeErrorTO", mensajeErrorTO);
return "comunes/error";
}
Esta es la vista, y es usada una funcion que de esa misma la manda a llamar:
function seleccionaGuia(valor) { realizaPost('./obtieneGrupos.do', '#recordsFrm', '#cargaGrupos', 'cargaGrupos'); }
Esto es una funcion generica que hace que hace que cargue la informacion que previamente aparece un Spinner:
function realizaPost(url, idForm, divResult, idLoadingTarget) {
var spinner = loading(idLoadingTarget);
if(idForm != null) {
$.post(url, $(idForm).serialize(), function(data){
//alert(data.indexOf("La sesión ha terminado"));
// if(data.indexOf("La sesión ha terminado") != -1) { //
// $("#divPrincipal").empty().append(data); //
// } else {
//SUCCESS
$(divResult).empty().append(data);
stopLoading(spinner);
//}
}).fail(function() {
//FAIL
});
} else {
$.post(url, function(data){
$(divResult).empty().append(data);
stopLoading(spinner);
});
}
}
Me dices si necesitas otra que pueda proporcionar y con gusto lo pongo... Saludos