Estoy trabajando con Chart JS (https://www.chartjs.org) y un plugin del mismo que se llama datalabels para mostrar los valores en el gráfico.
Uso una gráfica Radar donde muestro una calificación por servicio del 1 al 5
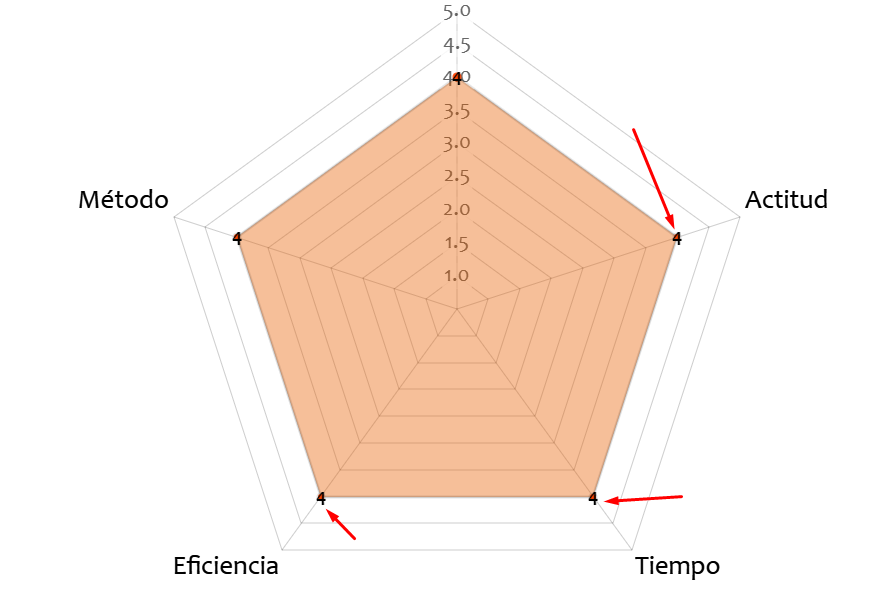
Necesito que los valores se muestren exactos 4,1 4,8 4,3 de esta forma, actualmente solo me muestra el numero completo 4,4,4,4 de esta forma.
Dejo mi script por si alguno sabe cómo puedo lograr mostrarlo en decimales.
var Etiqueta4 = <%= Etiquetas4 %>;
var Valor4 = <%= valores4 %>;
var ctx2 = document.getElementById("Graf0").getContext('2d');
Chart.defaults.global.defaultFontFamily = "candara"
Chart.defaults.global.defaultFontSize = 0
var Graf0 = new Chart(ctx2, {
type: 'radar',
responsive: true,
scaleSteps: 4,
scaleStepWidth: 5,
scaleStartValue: 1,
data: {
labels: Etiqueta4,
datasets: [{
backgroundColor: ['rgba(232,95,0,0.4)'],
scaleSteps: 5,
fill: true,
min: 1,
max: 5,
scaleStartValue: 1,
pointRadius: 3,
pointBorderWidth: 3,
pointHoverRadius: 5,
pointBackgroundColor: "#FF4400",
pointBorderColor: ['rgba(255,68,0,0.9)'],
data: Valor4,},
]
},
options: {
plugins: {
datalabels:{
color: '#000',
font: {
size: 20,
weight: 'bold'
}
}
},
legend: {
display: false
},
scale: {
ticks: {
beginAtZero: true,
min: 0.5,
max: 5,
stepSize: 0.5,
fontSize: 22
},
pointLabels: {
fontSize: 27,
fontColor: '#000'
},
},
title: {
display: true,
text: 'ENCUESTA - EVALUACIÓN DE DESEMPEÑO',
fontSize: 30,
fontFamily: "candara",
fontColor: '#000'
},
}
});<div class="grafico_radar">
<canvas id="Graf0" class="radar"></canvas>
</div> Private Sub buscar_evaluacion()
Try
Dim sResp = oDatos.Get_Encuesta
Valores4.Append("[")
Etiquetas4.Append("[")
For Each row As DataRow In sResp.Tables(0).Rows
Valores4.Append(String.Format("'{0}',", Val(row("Valor").ToString())))
Etiquetas4.Append(String.Format("'{0}',", row("Titulo").ToString()))
Next
Etiquetas4.Append("]")
Valores4.Append("]")
Catch ex As Exception
End Try
End Sub
valores4)?. Porque tal como tienes configurado el chart debería mostrarte los puntos con los decimales.string. Corrígeme si me equivoco, perovalores4tal como lo construyes no es un array con números, en cambio es unstring.console.log(typeof Valor4)y además unconsole.log(Valor4), después que lo asignas para saber que te devuelve?. Me refiero a hacerlo en el FrontEnd