Estoy trabajando con Chart JS (https://www.chartjs.org) con un gráfico "line" y nesecito cambiar el tamaño de los números en la barra pero no he podido.
Agradezco cualquier aporte si alguien conoce como se aumenta.
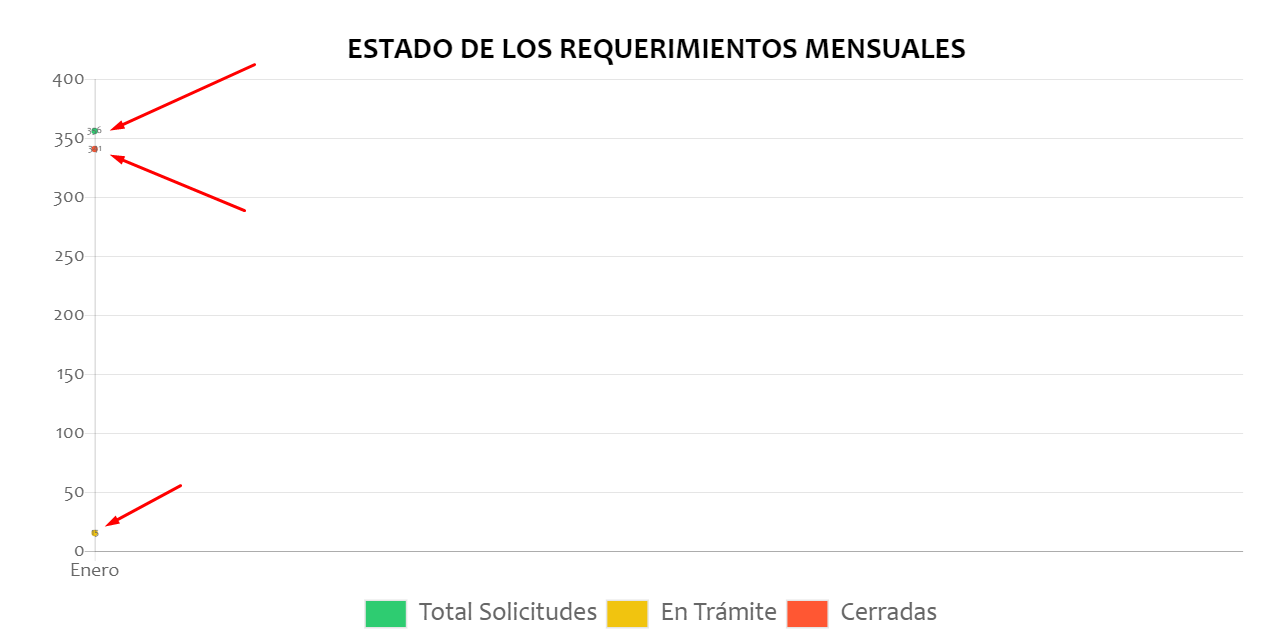
Dejo mi Query  JavaScript y una imagen de lo que quiero que aumenta su tamaño
JavaScript y una imagen de lo que quiero que aumenta su tamaño
<script>
var Etiqueta1 = <%= Etiquetas1%>;
var Valor1 = <%= Valores1%>;
var Etiqueta2 = <%= Etiquetas2 %>;
var Valor2 = <%= valores2 %>;
var Etiqueta3 = <%= Etiquetas3 %>;
var Valor3 = <%= valores3 %>;
var ctx2 = document.getElementById("Graf3").getContext('2d');
Chart.defaults.global.defaultFontSize = 10
var Graf3 = new Chart(ctx2, {
type: 'line',
responsive: true,
data: {
labels: Etiqueta2 ,
datasets: [{
label: "Total Solicitudes",
backgroundColor: ["#2ECC71"],
data: Valor1,
},
{
label: "En Trámite",
backgroundColor: ["#F1C40F"],
data: Valor2
},
{
label: "Cerradas",
backgroundColor: ["#FF5733"],
data: Valor3
}]
},
options: {
legend: {
display: true,
position: 'bottom',
labels: {
fontSize: 26,
}
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
fontSize: 20
}
}],
xAxes: [{
ticks: {
beginAtZero: true,
fontSize: 20
}
}],
},
pointLabels: {
fontSize: 30
},
title: {
display: true,
text: 'ESTADO DE LOS REQUERIMIENTOS MENSUALES',
fontSize: 30,
fontFamily: "candara",
fontColor: '#000',
position: 'top',
},
}
});
</script><div class="grafico_linear">
<canvas id="Graf3" class="linear"></canvas>
</div>