Estoy usando ng2-charts, tengo este problema de que se muestra el valor de la data en la linea de puntos, como lo podria ocultar o quitar?
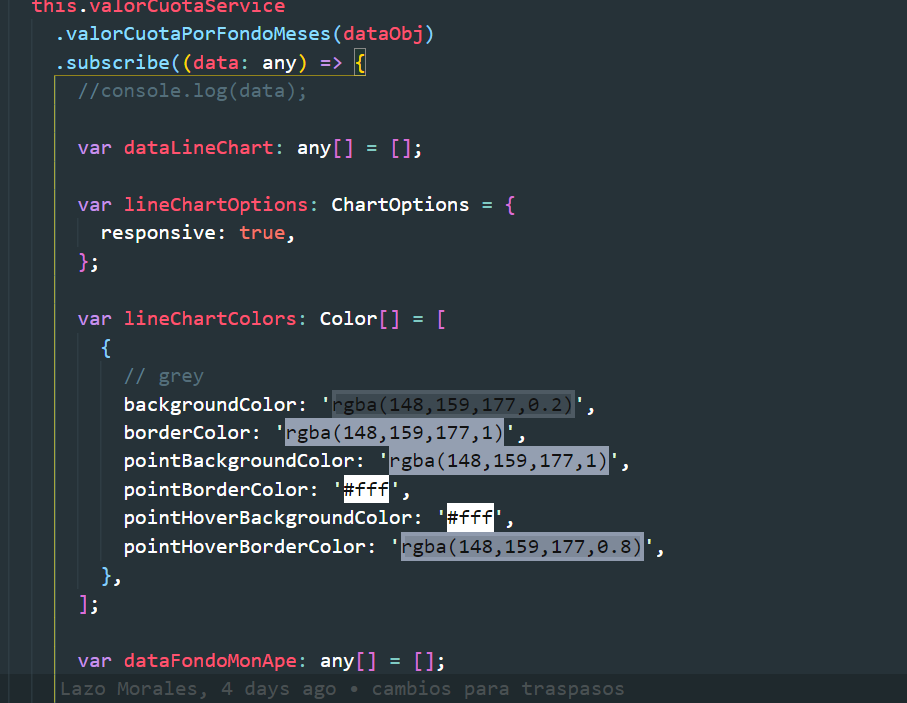
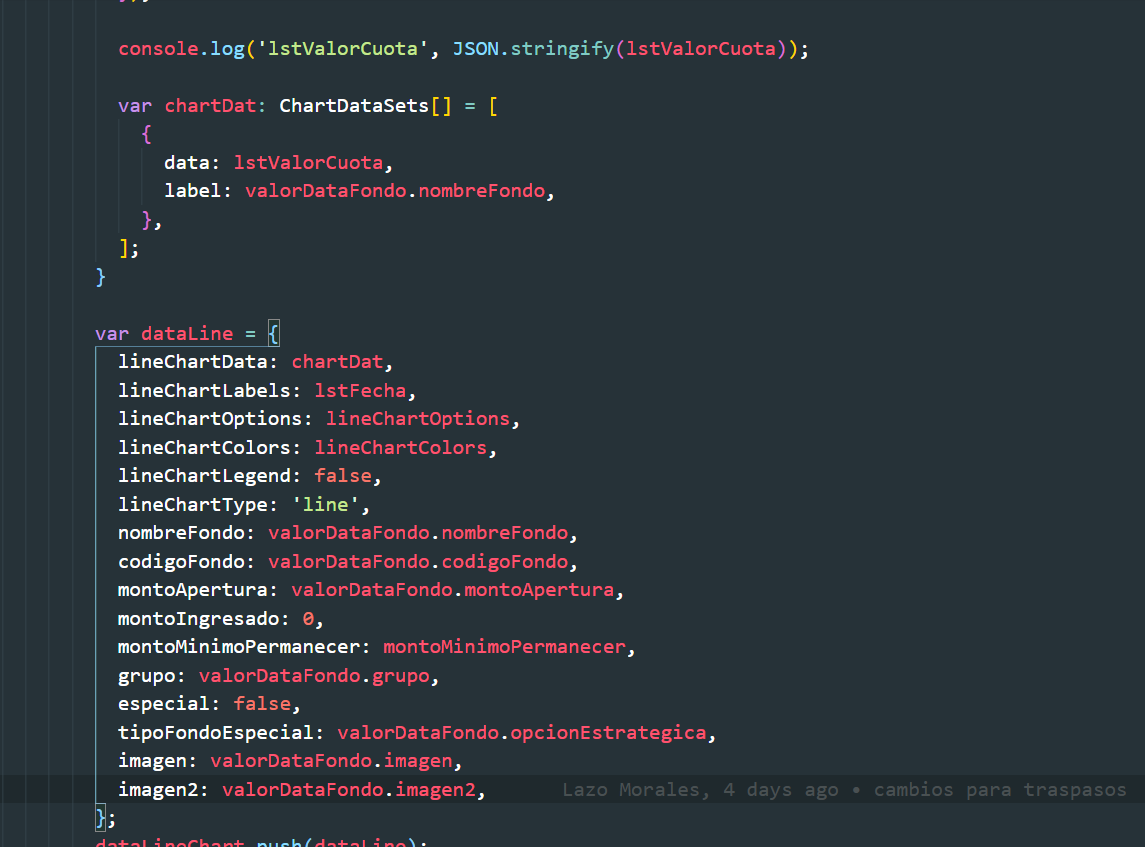
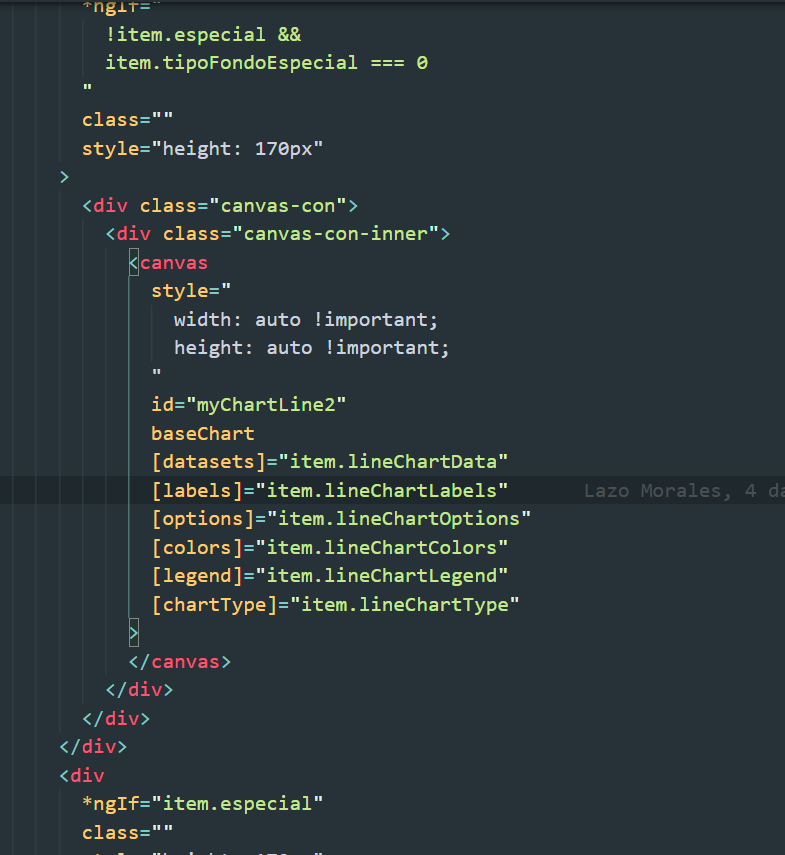
Tengo definido los colores, las opciones, la data y los labels, pero en la zona de puntos, se muestran los colores en los puntos, pero encima el valor de la data.