EDITO DE NUEVO:
He utilizado el código del compañero @Arngue, pero no logro lo que necesito. También he probado el código de @JheymanMejia pero no me funciona como su ejemplo, a pasar de añadir el código similar al que él ha mostrado.
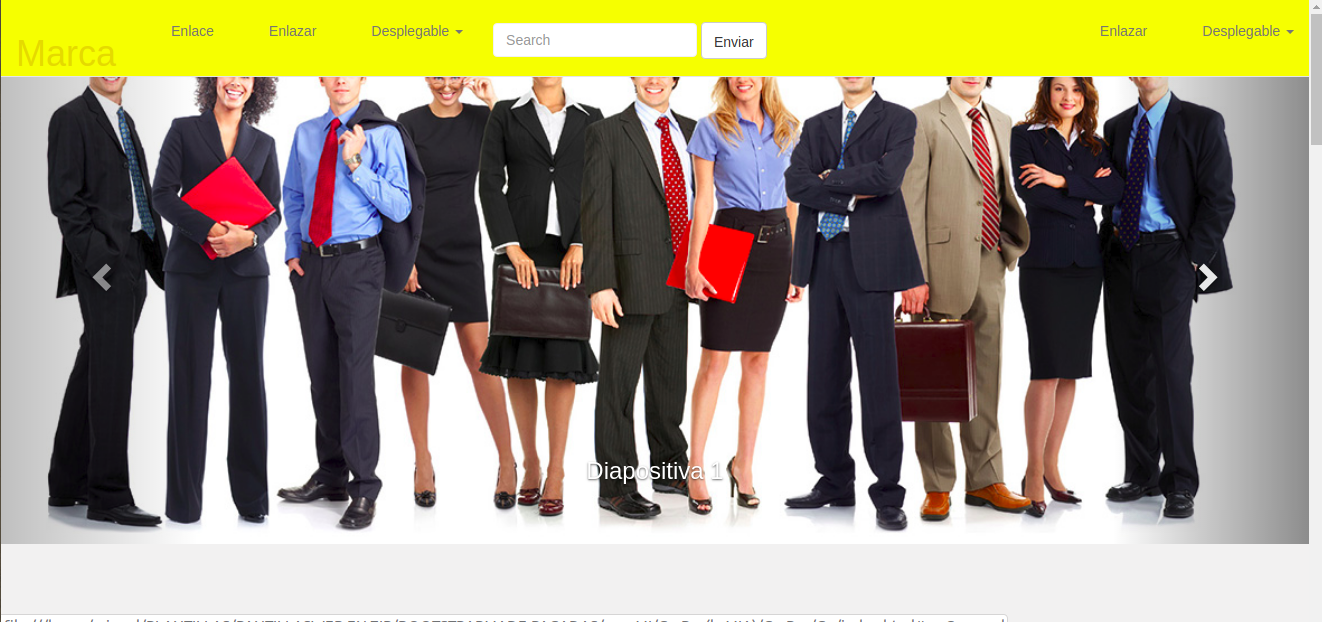
En mi proyecto la barra de navegación sale desde el principio, rompiendo la imagen del slider. Debo decir que la consola de Chrome me da un error, muestra que jQuery no está definido:
Uncaught ReferenceError: jQuery is not defined at....
A pesar de estar haciendo referencia a la librería con el cmd:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Les muestro en una imagen cómo se ve, a ver qué puedo hacer para corregirlo:

Estoy editando una plantilla y no funciona del todo bien, ya que quiero que cuando entre en el sitio, se vea el slider y al hacer scroll hacia abajo, después del slider aparezca la barra de navegación y quede fija.
Empieza con un slider, pero las imágenes que puse en este slider, no ocupan el ancho total de la pantalla.
La plantilla utiliza Bootstrap v3.3.0. He buscado información de bootstrap, pero no me queda claro cómo puedo hacer lo que busco.
A pesar de estar la barra de navegación debajo del slider, ésta aparece arriba al abrir el sitio.
¿Cómo puedo poner el slider y cuando haga scroll llegar a la barra de navegación y quede fija en la parte de arriba de la página?
EDITO LA PREGUNTA:
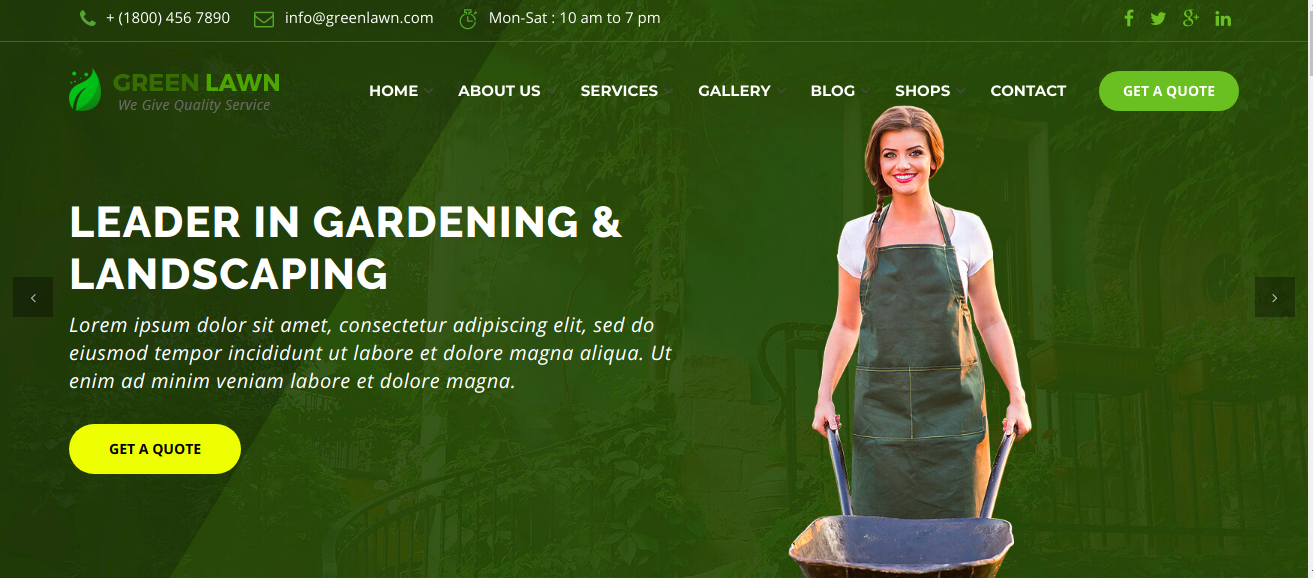
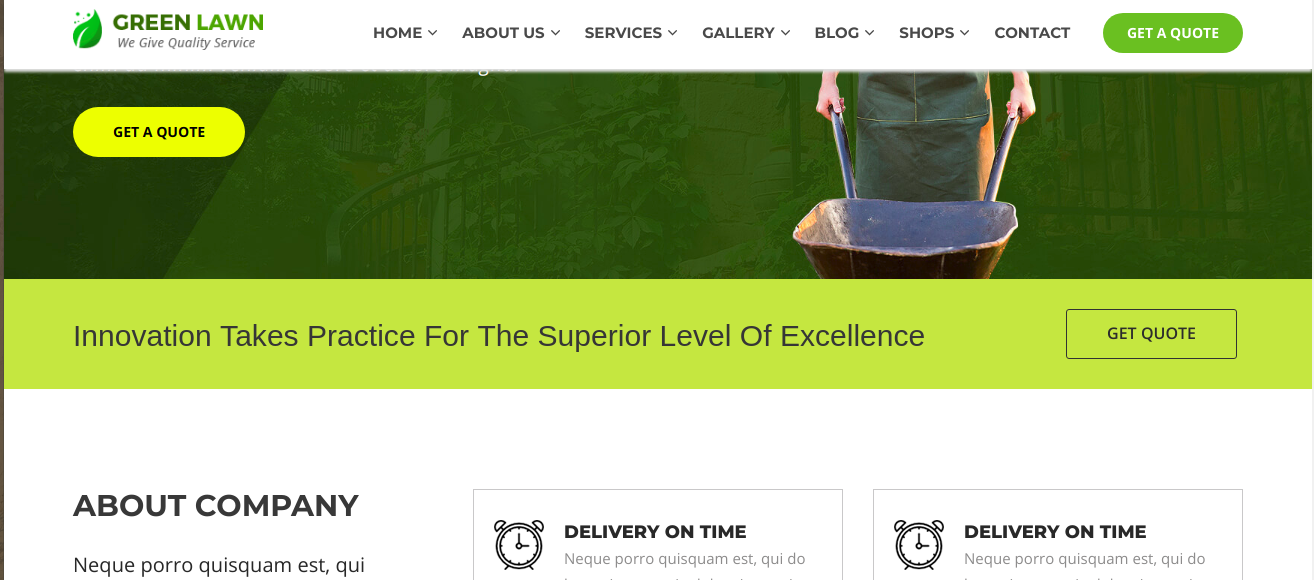
Yo quería que quedara como en esta imagen : https://ibb.co/6FrrSQP
Se vea la imagen completa sin ver los enlaces de la barra de navegación, y luego quede la barra de navegación arriba, como la segunda imagen, quedando la barra de navegación arriba: https://ibb.co/VLm7zcn
/////////////////////////////////////////////////////////
@import url(https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,600,700,300,800);
body {
background: #fff;
font-family:'Open Sans', Arial, sans-serif;
color:#333;
line-height:1.6em;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-weight:500;
font-family:'Open Sans', Arial, sans-serif;
color:#333;
}
h1{
font-size: 36px;
color:#fff;
}
h2{
font-size: 20px;
}
h3{
font-size: 16px;
color: #787878;
font-weight: 400;
line-height: 24px;
}
h4{
font-size: 16px;
}
a {
color: #E8CE0E;
-webkit-transition: color 300ms, background-color 300ms;
-moz-transition: color 300ms, background-color 300ms;
-o-transition: color 300ms, background-color 300ms;
transition: color 300ms, background-color 300ms;
}
a:hover, a:focus {
color: #d43133;
}
hr {
border-top: 1px solid #e5e5e5;
border-bottom: 1px solid #fff;
}
.btn-primary {
padding: 8px 20px;
background: #E8CE0E;
color: #fff;
border-radius: 4px;
border:none;
margin-top: 10px;
}
.btn-primary:hover,
.btn-primary:focus{
background: #E8CE0E;
outline: none;
box-shadow: none;
}
.btn-transparent {
border: 3px solid #fff;
background: transparent;
color: #fff;
}
.btn-transparent:hover {
border-color: rgba(255, 255, 255, 0.5);
}
a:hover,
a:focus {
color: #000;
text-decoration: none;
outline: none;
}
.dropdown-menu {
margin-top: -1px;
min-width: 180px;
}
.center h2{
font-size: 36px;
margin-top: 0;
margin-bottom: 20px;
}
.media>.pull-left{
margin-right: 20px;
}
.media>.pull-right{
margin-left: 20px;
}
body > section {
padding: 70px 0;
}
.center {
text-align: center;
padding-bottom: 55px;
}
.scaleIn {
-webkit-animation-name: scaleIn;
animation-name: scaleIn;
}
.lead{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.transparent-bg {
background-color: transparent !important;
margin-bottom: 0;
}
@-webkit-keyframes scaleIn {
0% {
opacity: 0;
-webkit-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes scaleIn {
0% {
opacity: 0;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
}
100% {
opacity: 1;
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
}
}
/*************************
*******Header******
**************************/
.navbar-fixed-top .navbar-toggle .icon-bar {
background-color: #fff;
}
.navbar>.container .navbar-brand{
margin-left: 0;
}
.top-bar {
padding: 10px 0;
background: #090909;
border-bottom: 1px solid #222;
line-height: 28px;
}
.social{
text-align: center;
}
.social-share{
display: inline-block;
list-style: none;
padding: 0;
margin: 0;
}
ul.social-share li {
display: inline-block;
}
ul.social-share li a {
display: inline-block;
color: #fff;
background: #404040;
width: 25px;
height: 25px;
line-height: 25px;
text-align: center;
border-radius: 2px;
}
ul.social-share li a:hover {
background: #E8CE0E;
color: #fff;
}
.navbar-brand {
padding: 0;
margin:0;
color:#E8CE0E;
}
.navbar-header a.navbar-brand {
color:#E8CE0E;
}
.navbar {
border-radius: 0;
margin-bottom: 0;
background: #151515;
padding: 15px 0;
padding-bottom: 0;
}
.navbar-nav{
margin-top: 12px;
}
.navbar-nav>li{
margin-left: 25px;
padding-bottom: 28px;
}
.navbar-fixed-top .navbar-nav > li > a {
padding: 5px 15px;
margin: 0;
border-radius: 3px;
color: #fff;
line-height: 24px;
display: inline-block;
}
.navbar-fixed-top .navbar-nav > li > a:hover{
background-color: #E8CE0E;
color: #333;
}
.navbar-fixed-top {
border: none;
}
.navbar-fixed-top .navbar-brand {
font-size: 36px;
line-height: 50px;
color: #fff;
}
.navbar-fixed-top .navbar-nav > .active > a,
.navbar-fixed-top .navbar-nav > .active > a:hover,
.navbar-fixed-top .navbar-nav > .active > a:focus,
.navbar-fixed-top .navbar-nav > .open > a,
.navbar-fixed-top .navbar-nav > .open > a:hover,
.navbar-fixed-top .navbar-nav > .open > a:focus {
background-color: #E8CE0E;
color: #333;
}
.navbar-fixed-top .navbar-nav .dropdown-menu {
background-color: rgba(0,0,0,.85);
-webkit-box-shadow: 0 3px 8px rgba(0, 0, 0, 0.125);
-moz-box-shadow: 0 3px 8px rgba(0, 0, 0, 0.125);
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.125);
border: 0;
padding: 0;
margin-top: 0;
border-top: 0;
border-radius: 0;
left: 0;
}
.navbar-fixed-top .navbar-nav .dropdown-menu:before{
position: absolute;
top:0;
}
.navbar-fixed-top .navbar-nav .dropdown-menu > li > a {
padding: 8px 15px;
color: #fff;
}
.navbar-fixed-top .navbar-nav .dropdown-menu > li:hover > a,
.navbar-fixed-top .navbar-nav .dropdown-menu > li:focus > a,
.navbar-fixed-top .navbar-nav .dropdown-menu > li.active > a {
background-color: #E8CE0E;
color: #fff;
}
.navbar-fixed-top .navbar-nav .dropdown-menu > li:last-child > a {
border-radius: 0 0 3px 3px;
}
.navbar-fixed-top .navbar-nav .dropdown-menu > li.divider {
background-color: transparent;
}
.navbar-fixed-top .navbar-collapse,
.navbar-fixed-top .navbar-form {
border-top: 0;
padding-bottom: 0;
}
/*************************
*******Home Page******
**************************/
.slider {
position: relative;
margin-top:130px;
}
#carousel-slider {
position: relative;
}
#carousel-slider .carousel-indicators {
bottom: -25px;
}
#carousel-slider .carousel-indicators li {
border: 1px solid #ffbd20;
}
#carousel-slider a i {
border: 1px solid #777;
border-radius:50%;
font-size: 28px;
height: 50px;
padding: 8px;
position: absolute;
top: 50%;
width: 50px;
color:#777;
}
#carousel-slider a i:hover {
background:#E8CE0E;
color:#fff;
border: 1px solid #E8CE0E;
}
#carousel-slider
.carousel-control {
width:inherit;
}
#carousel-slider .carousel-control.left i {
left:-25px
}
#carousel-slider .carousel-control.right i {
right: -25px;
}
#carousel-slider
.carousel-control.left,
#carousel-slider
.carousel-control.right {
background: none;
}
#feature {
background: #f2f2f2;
padding-bottom: 40px;
}
#feature.transparent-bg {
margin-top:-40px;
}
.features{
padding: 0;
}
.feature-wrap {
margin-bottom: 35px;
overflow: hidden;
}
.feature-wrap h2{
margin-top: 10px;
}
.feature-wrap .pull-left {
margin-right: 25px;
}
.feature-wrap i{
font-size: 48px;
height: 110px;
width: 110px;
margin: 3px;
border-radius: 100%;
line-height: 110px;
text-align:center;
background: #ffffff;
color: #E8CE0E;
border: 3px solid #ffffff;
box-shadow: inset 0 0 0 5px #f2f2f2;
-webkit-box-shadow: inset 0 0 0 5px #f2f2f2;
-webkit-transition: 500ms;
-moz-transition: 500ms;
-o-transition: 500ms;
transition: 500ms;
float: left;
margin-right: 25px;
}
.feature-wrap i:hover {
background: #E8CE0E;
color: #fff;
box-shadow: inset 0 0 0 5px #E8CE0E;
-webkit-box-shadow: inset 0 0 0 5px #E8CE0E;
border: 3px solid #E8CE0E;
}
#recent-works .col-xs-12.col-sm-4.col-md-3{
padding: 0;
}
.recent-work-wrap {
position: relative;
}
.recent-work-wrap img{
width: 100%;
}
.recent-work-wrap .recent-work-inner{
top: 0;
background: transparent;
opacity: .8;
width: 100%;
border-radius: 0;
margin-bottom: 0;
}
.recent-work-wrap .recent-work-inner h3{
margin: 10px 0;
}
.recent-work-wrap .recent-work-inner h3 a{
font-size: 24px;
color: #fff;
}
.recent-work-wrap .overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
border-radius: 0;
background: #333;
color: #fff;
vertical-align: middle;
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
transition: opacity 500ms;
padding: 30px;
}
.recent-work-wrap .overlay .preview {
bottom: 0;
display: inline-block;
height: 35px;
line-height: 35px;
border-radius: 0;
background: transparent;
text-align: center;
color: #fff;
}
.recent-work-wrap:hover .overlay {
opacity: 1;
}
.services-wrap .pull-left {
margin-right: 20px;
}
#middle {
background: #fff;
margin-top:-90px;
}
.skill h2{
margin-bottom: 25px;
}
.progress-wrap{
position: relative;
}
.progress .color1,
.progress .color1 .bar-width{
background: #2d7da4;
}
.progress .color2,
.progress .color2 .bar-width{
background: #6aa42f;
}
.progress .color3,
.progress .color3 .bar-width{
background: #ffcc33;
}
.progress .color4,
.progress .color4 .bar-width{
background: #db3615;
}
.progress,
.progress-bar {
height: 15px;
line-height: 15px;
background: #e6e6e6;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
border-radius: 0;
overflow: visible;
text-align: right;
}
.progress{
position: relative;
}
.progress .bar-width{
position: absolute;
width: 40px;
height: 20px;
line-height: 20px;
text-align: center;
font-size: 12px;
font-weight: 700;
top: -30px;
border-radius: 2px;
margin-left: -30px;
}
.progress span{
position: relative;
}
.progress span:before{
content: " ";
position: absolute;
width: auto;
height: auto;
border-width: 8px 5px;
border-style: solid;
bottom: -15px;
right: 8px;
}
.progress .color1 span:before{
border-color: #2d7da4 transparent transparent transparent;
}
.progress .color2 span:before{
border-color: #6aa42f transparent transparent transparent;
}
.progress .color3 span:before{
border-color: #ffcc33 transparent transparent transparent;
}
.progress .color4 span:before{
border-color: #db3615 transparent transparent transparent;
}
.accordion h2{
margin-bottom: 25px;
}
.panel-default{
border-color: transparent;
}
.panel-default>.panel-heading,
.panel{
background-color: #e6e6e6;
border:0 none;
box-shadow:none;
}
.panel-default>.panel-heading+.panel-collapse .panel-body{
background: #fff;
color: #858586;
}
.panel-body{
padding: 20px 20px 10px;
}
.panel-group .panel+.panel{
margin-top: 0;
border-top: 1px solid #d9d9d9;
}
.panel-group .panel{
border-radius: 0;
}
.panel-heading{
border-radius: 0;
}
.panel-title>a{
color: #4e4e4e;
}
.accordion-inner img{
border-radius: 4px;
}
.accordion-inner h4{
margin-top: 0;
}
.panel-heading.active{
background: #1f1f20;
}
.panel-heading.active .panel-title>a{
color:#fff;
}
a.accordion-toggle i{
width: 45px;
line-height: 44px;
font-size: 20px;
margin-top: -10px;
text-align: center;
margin-right: -15px;
background: #c9c9c9;
}
.panel-heading.active a.accordion-toggle i{
background: #E8CE0E;
color: #fff;
}
.panel-heading.active a.accordion-toggle.collapsed i{
background: #E8CE0E;
color: #fff;
}
.nav-tabs>li{
margin-bottom: 0px;
border-bottom: 1px solid #e6e6e6;
}
.nav-tabs{
border-bottom: transparent;
border-right: 1px solid #e6e6e6;
}
.nav-tabs>li>a {
background: #f5f5f5;
color: #666;
border-radius: 0;
border: 0 none;
line-height: 24px;
margin-right:0;
padding: 13px 15px;
}
.nav-tabs li:last-child{
border-bottom: 0 none;
}
.nav-stacked>li+li{
margin-top: 0;
}
.nav-tabs>li>a:hover{
background: #1f1f20;
color:#fff;
}
.nav-tabs>li.active>a,
.nav-tabs>li.active>a:hover,
.nav-tabs>li.active>a:focus {
border: 0;
color:#fff;
background: #1f1f20;
position: relative;
}
.nav-tabs>li.active>a:after {
position: absolute;
content: "";
width: auto;
height: auto;
border-style:solid;
border-color: transparent transparent transparent #1f1f20;
border-width: 25px 22px;
right: -44px;
top:0;
}
.tab-wrap{
border:1px solid #e6e6e6;
margin-bottom: 20px;
}
.tab-content{
padding: 20px;
}
.tab-content h2{
margin-top: 0;
}
.tab-content img{
border-radius: 4px;
}
.testimonial h2{
margin-top: 0;
}
.testimonial-inner {
color:#858586;
font-size: 14px;
}
#partner {
background: url(../images/partners/partner_bg.png) 50% 50% no-repeat;
background-size: cover;
}
#partner {
color: #fff;
text-align: center;
}
#partner h2,
#partner h3 {
color: #fff;
}
.partners ul {
list-style: none;
margin: 0;
padding: 0;
}
.partners ul li{
display: inline-block;
float: left;
width: 20%;
}
.validation {
color: red;
display:none;
margin: 0 0 20px;
font-weight:400;
font-size:13px;
}
#sendmessage {
color: green;
border:1px solid green;
display:none;
text-align:center;
padding:15px;
font-weight:600;
margin-bottom:15px;
}
#errormessage {
color: red;
display:none;
border:1px solid red;
text-align:center;
padding:15px;
font-weight:600;
margin-bottom:15px;
}
#sendmessage.show, #errormessage.show, .show {
display:block;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Gp Bootstrap Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
</head>
<body class="homepage">
<div class="slider">
<div class="container">
<div id="about-slider">
<div id="carousel-slider" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators visible-xs">
<li data-target="#carousel-slider" data-slide-to="0" class="active"></li>
<li data-target="#carousel-slider" data-slide-to="1"></li>
<li data-target="#carousel-slider" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src= "https://ibb.co/n0B1kHy" class="img-responsive" alt="">
</div>
<div class="item">
<img src= "https://ibb.co/F6x1BjG" class="img-responsive" alt="">
</div>
<div class="item">
<img src= "https://ibb.co/F6x1BjG" class="img-responsive" alt="">
</div>
</div>
<a class="left carousel-control hidden-xs" href="#carousel-slider" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class=" right carousel-control hidden-xs" href="#carousel-slider" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
<!--/#carousel-slider-->
</div>
<!--/#about-slider-->
</div>
</div>
<header id="header">
<nav class="navbar navbar-fixed-top" role="banner">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Gp.</a>
</div>
<div class="collapse navbar-collapse navbar-right">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="about-us.html">About Us</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="contact-us.html">Contact</a></li>
</ul>
</div>
</div>
<!--/.container-->
</nav>
<!--/nav-->
</header>
<!--/header-->
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</body>
</html>

.navbarsolo en el sitio principal, yo generalmente añado un numero al final, también lo reemplazas en el CSS y el JS correspondiente