Hola, heHe utilizado el código del compañero @Arngue, pero no logro lo que necesito. También he probado el código de @JheymanMejia pero no mrme funciona como su ejemplo, a pasar de añadir el código similar al que elél ha mostrado, En.
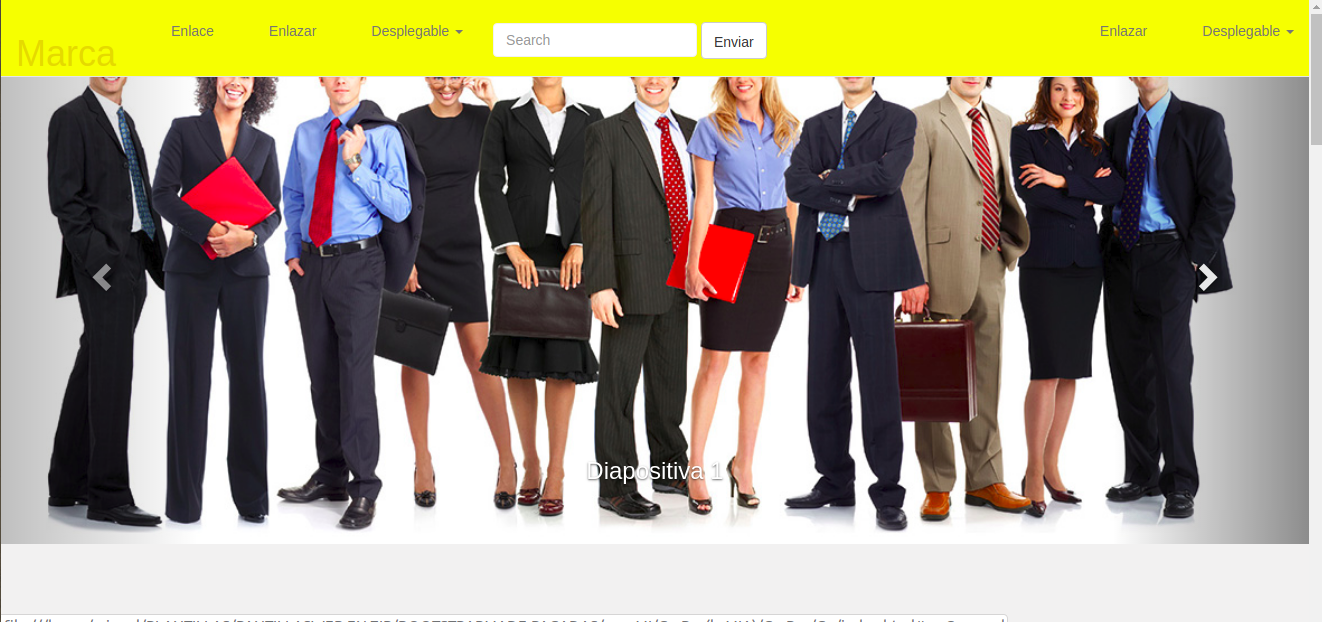
En mi proyecto la barra de navegacionnavegación sale desde el principio, rompiendo la imagen delsliderdel slider. Debo decir que la consola de Chrome me da un error, muestra que jQuery no estaestá definido:
A pesar de estr haviendoestar haciendo referencia a la librerialibrería con el cmd:
Les muestro en una imagen comocómo se ve, a ver quequé puedo hacer para corregirlo:
 Hola estoy
Hola estoy
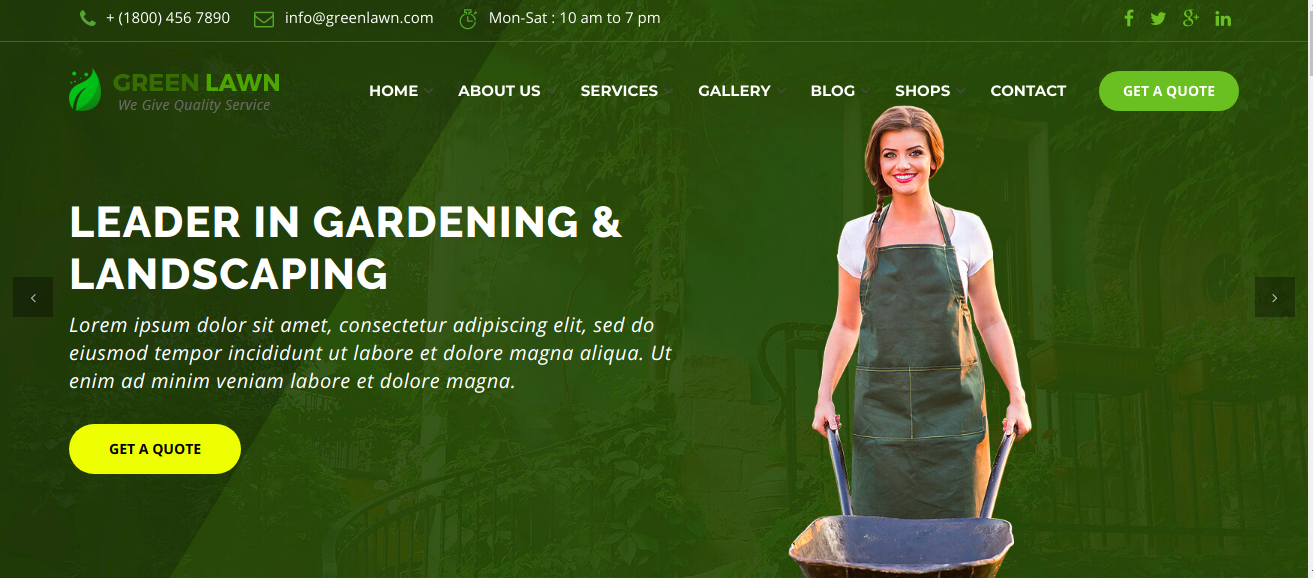
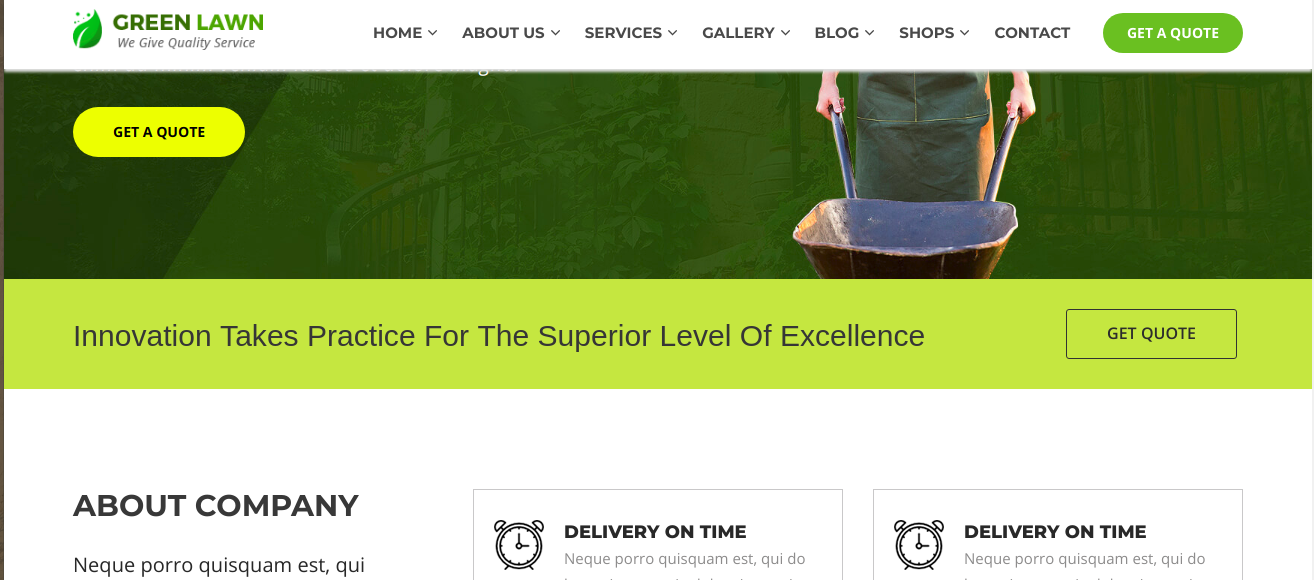
Estoy editando una plantilla y no funciona del todo bien, ya que quiero que cuando entroentre en el sitio, se vea el sliderslider y al hacer scroolscroll hacia abajo, después del slider aparezca la barra de navegación y quede fija.
Empieza
Empieza con un sliderslider, pero las imágenes que puse en este slider, no ocupan el ancho total de la pantalla. La
La plantilla utiliza Bootstrap v3.3.0. He buscado información de bootstrap, pero no me queda claro comocómo puedo hacer lo que busco. A
A pesar de estar la barra de navegación debajo del sliderslider, estaésta aparece arriba al abrir el sitio. ¿ Como
¿Cómo puedo poner el sliderslider y cuando haga scroolscroll llegar a la barra de navegación y quede fija en la parte de arriba de la paginapágina?
Espero mostrar el código necesario para que puedan ayudarme.
Yo quería que quedara como en esta imagen : https://ibb.co/6FrrSQP Se
Se vea la imagen completa sin ver los enlaces de la barra de navegación, y luego quede la barra de navegación arriba, como la segunda imagen, quedando la barra de navegación arriba: https://ibb.co/VLm7zcn Gracias