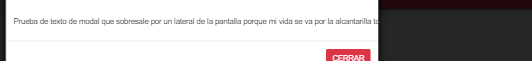
Estoy pintando la respuesta de un servicio dentro de un modal con innerHTML. Pero este no está respetando el ancho del propio modal y está escribiendo en la misma linea hasta el infinito.
El modal es un ngbModal de bootstrap https://ng-bootstrap.github.io/#/components/modal/api
Alguno ha tenido que lidiar con esto en algún momento? He probado a establecer un ancho al modal-content pero no ha servido.
La forma en la que pinto el texto es:
<div [innerHTML]="info.text1"></div>
<div>
<div class="modal-content">
<div class="modal-header">
<h4 class="title">Prueab</h4>
</div>
<div class="modal-body">
<div [innerHTML]="info.text1">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger button-close" (click)="close()"> CLOSE </button>
</div>
Actualizo con el HTML del modal. En css no tengo nada metido aún, simplemente probé con un .modal-body { width: 100px; }