Buenas tardes mi problema es el siguiente: estoy insertando codigo HTML a una pagina de esta forma:
let divsucursal:any=document.getElementById(`Sucursal1`);
let buttonscreate="";
buttonscreate=`<span class='buttonRoles'>boton <i (click)='eliminarRol(1,1)' class=' fa elimRol fa-times-circle-o' aria-hidden='true'></i></span>`;
divsucursal.innerHTML=buttonscreate;
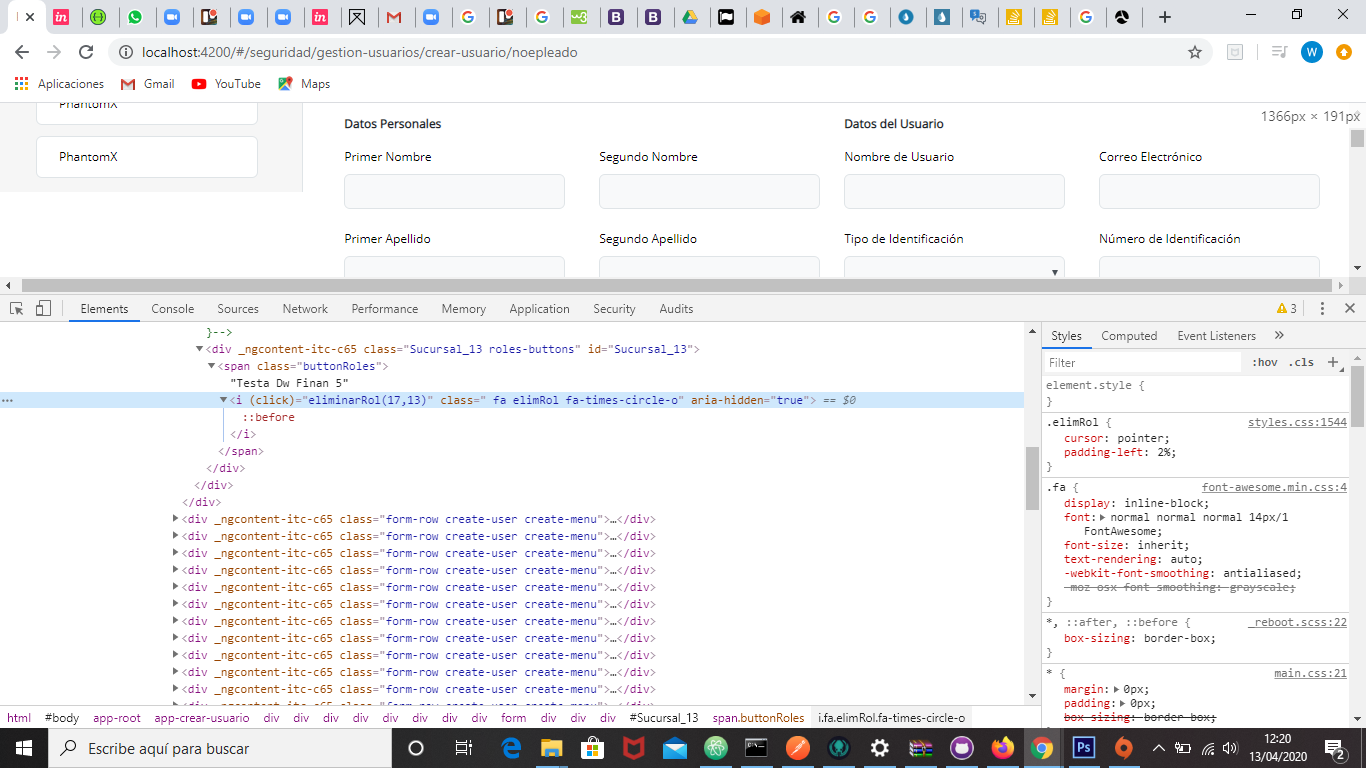
Entonces hay un icono que le tiene el evento (click), el html se añade pero el evento click no funciona porque se añade de esta forma
y no me ejecuta el evento click de ese elemento, espero me ayuden les agradeceria mucho

(click)así porque esto se tiene que compilar a js que pueda entender el nevagador y esto como se añade dinamicamente pues no se compila. Podrias poner el boton en la template y funcionaria.(click)al fin y al cabo es una directiva por lo tanto, sino se compila previamente a un event handler de js no va a funcionar. Puedes usaronclick="mifunc"pero no recomiendo hacer esto porque pierdes el change detection y todas las ventajas de angular.ng-templateyng-container.