Estoy haciendo una página web en Angular (y estilando con Tailwind) que lee noticias enviadas por una API creada con Stripe. La API envía las noticias en markdown, por lo que estoy usando ngx-markdown para transformarlas en HTML y usarlas en la plantilla de la siguiente manera (que es como sugiere la documentación):
<div [innerHTML]=" noticia?.attributes.contenido | markdown " id="noticia" class=""></div>
Lo cual, de hecho, me renderiza el contenido, pero como Tailwind limpia los estilos entonces todo el texto se junta y queda como si fueran párrafos nada más.
Ese texto es este texto:
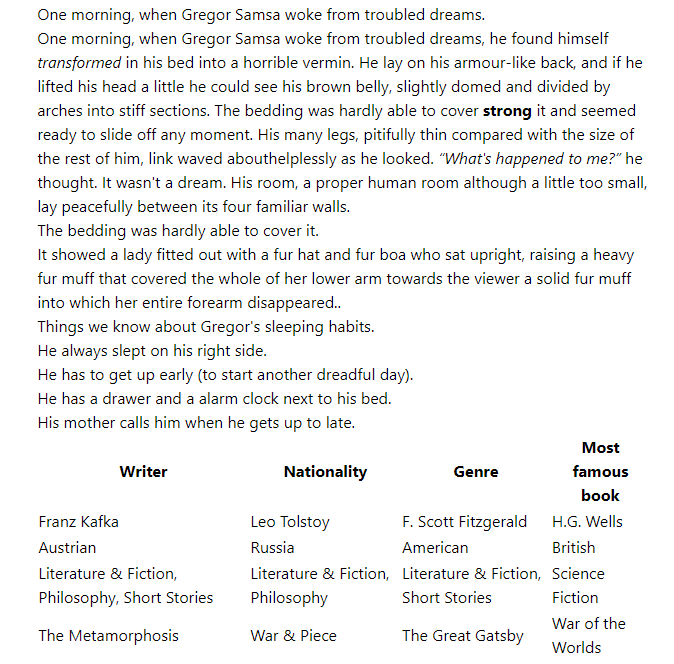
# One morning, when Gregor Samsa woke from troubled dreams.
One morning, when Gregor Samsa woke from troubled dreams, he found himself *transformed* in his bed into a horrible [vermin](http://en.wikipedia.org/wiki/Vermin "Wikipedia Vermin"). He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover **strong** it and seemed ready to slide off any moment. His many legs, pitifully thin compared with the size of the rest of him, link waved abouthelplessly as he looked. <cite>“What's happened to me?”</cite> he thought. It wasn't a dream. His room, a proper human room although a little too small, lay peacefully between its four familiar walls.</p>
## The bedding was hardly able to cover it.
It showed a lady fitted out with a fur hat and fur boa who sat upright, raising a heavy fur muff that covered the whole of her lower arm towards the viewer a solid fur muff into which her entire forearm disappeared..
### Things we know about Gregor's sleeping habits.
- He always slept on his right side.
- He has to get up early (to start another dreadful day).
- He has a drawer and a alarm clock next to his bed.
- His mother calls him when he gets up to late.
<table class="data">
<tr>
<th>Writer</th>
<th>Nationality</th>
<th>Genre</th>
<th>Most famous book</th>
</tr>
<tr>
<td>Franz Kafka</td>
<td>Leo Tolstoy</td>
<td>F. Scott Fitzgerald</td>
<td>H.G. Wells</td>
</tr>
<tr>
<td>Austrian</td>
<td>Russia</td>
<td>American</td>
<td>British</td>
</tr>
<tr>
<td>Literature & Fiction, Philosophy, Short Stories</td>
<td>Literature & Fiction, Philosophy</td>
<td>Literature & Fiction, Short Stories</td>
<td>Science Fiction</td>
</tr>
<tr>
<td>The Metamorphosis</td>
<td>War & Piece</td>
<td>The Great Gatsby</td>
<td>War of the Worlds</td>
</tr>
</table>
El cual como pueden ver tiene títulos, links y cosas que enriquecen el texto y hacen que la noticia sea leíble. Al estilar en css no funciona. Claramente no puedo estilar con Tailwind porque en ningún momento veo las etiquetas, su llenado pasa ya cuando se llama a la API, por lo que tampoco puedo estilar así. Creo que no se puede estilar, pero vengo aquí a ver si hay alguien que tenga alguna idea de cómo puedo solucionarlo :( muchas gracias de antemano a todos los que leyeron hasta aquí.