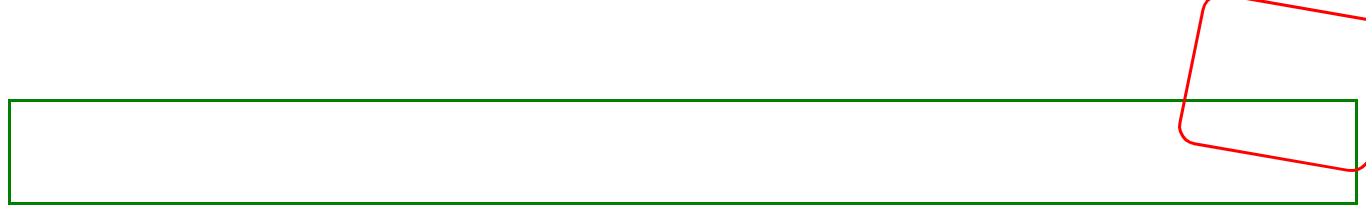
hola que tal tengo una duda con respecto a css y como puedo lograr el diseño que me piden mostrar la parte de verde y amarillo el div que esta inclinado lo hago con transform: matrix(); pero lo que no se es como ocultar la parte roja
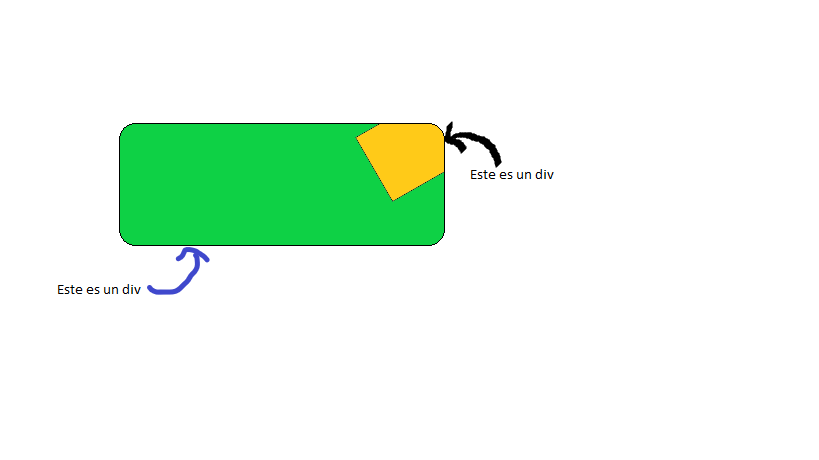
el resultado debe ser asi:
ademas de eso se pondra un texto en la parte amarilla
ayuda no se como hacer eso
este seria el codigo
<html>
<head>
<title>ejemplo</title>
<style>
.contenedor{
margin-top:100px;
height:100px;
text-align:center;
border-color:green;
border-style:solid;
}
.contenido{
transform: matrix(0.98, 0.17, 0.2, -0.98, 0, 0);
-ms-transform: matrix(0.98, 0.17, 0.2, -0.98, 0, 0);
-webkit-transform: matrix(0.98, 0.17, 0.2, -0.98, 0, 0);
border-radius: 20px;
position: absolute;
width: 191.39px;
height: 149.09px;
left:87%;
top:1%;
border-color:red;
border-style:solid;
}
</style>
</head>
<body>
<div class="contenedor">
<div class="contenido">
</div>
</div>
</body>
me sale este resultado pero no lo necesitan si sino que salga el div verde incluyendo la parte del div rojo que esta dentro