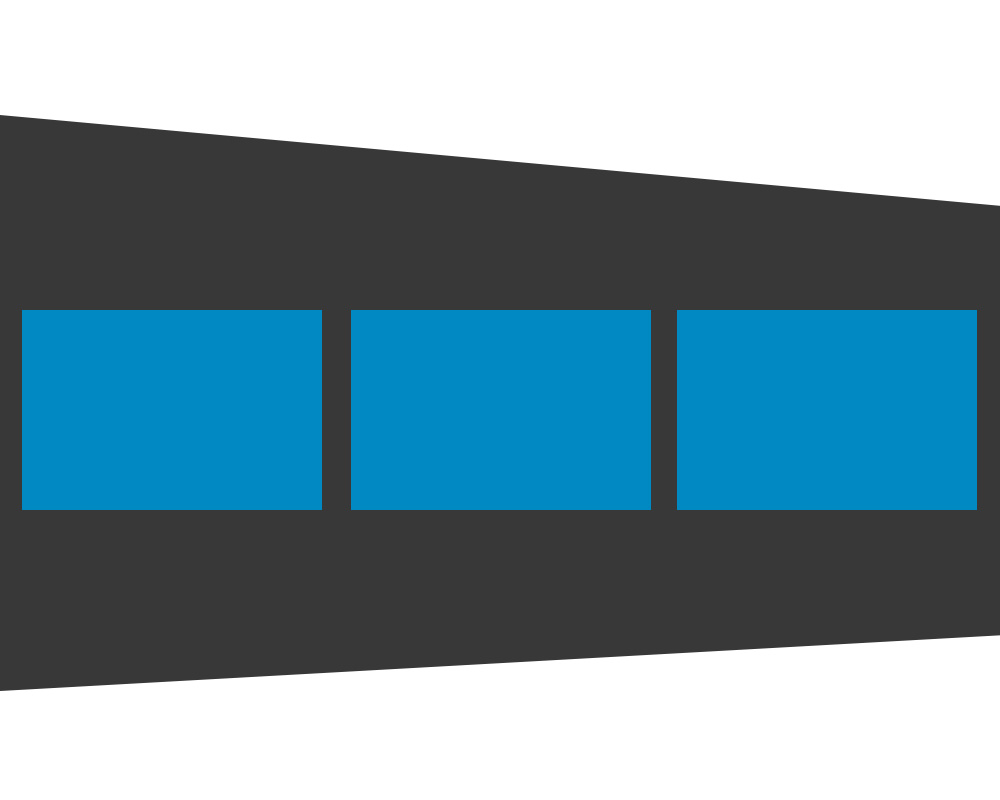
Buen día, he estado investigando un poco acerca de como realizar lo siguiente, pero lo que he encontrado a pesar de que es parecido a lo que quiero lograr no es exactamente lo que busco, lo que busco realizar es sesgar un div y que el resultado sea igual al de la imagen que muestro a continuación:
De antemano gracias.
Esto es lo que llevo realizado:
.contenedor{
transform: skew(0deg,-2deg);
-ms-transform: skew(0deg,-2deg);
-webkit-transform: skew(0deg,-2deg);
-webkit-box-shadow: 0px 0px 30px 0px rgba(33,33,33,1);
-moz-box-shadow: 0px 0px 30px 0px rgba(33,33,33,1);
box-shadow: 0px 0px 30px 0px rgba(33,33,33,1);
background-color: #111;
margin-top: 60px;
padding: 75px;
}
.contenido{
transform: skew(0deg,2deg);
-ms-transform: skew(0deg,2deg);
-webkit-transform: skew(0deg,2deg);
background-color: #fff;
color: #000;
height: 200px;
}<div class="contenedor" style="">
<div class="contenido">
Contenido, esto no debe ir sesgado para que pueda ser legible
</div>
</div>