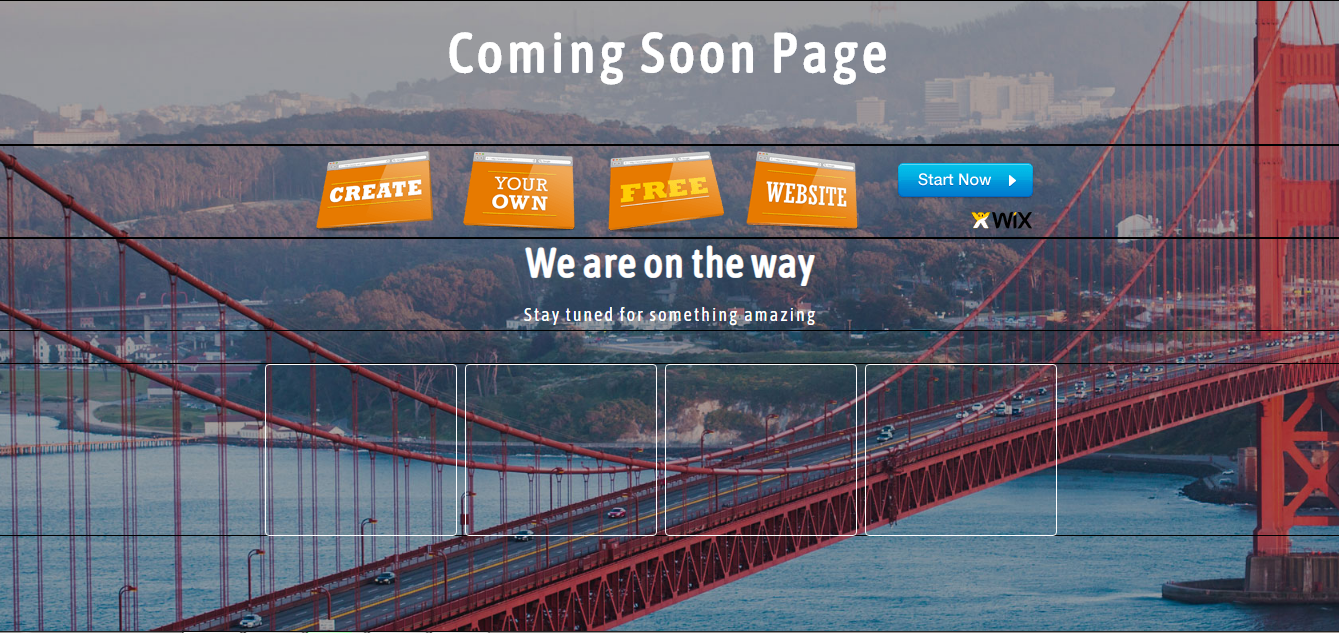
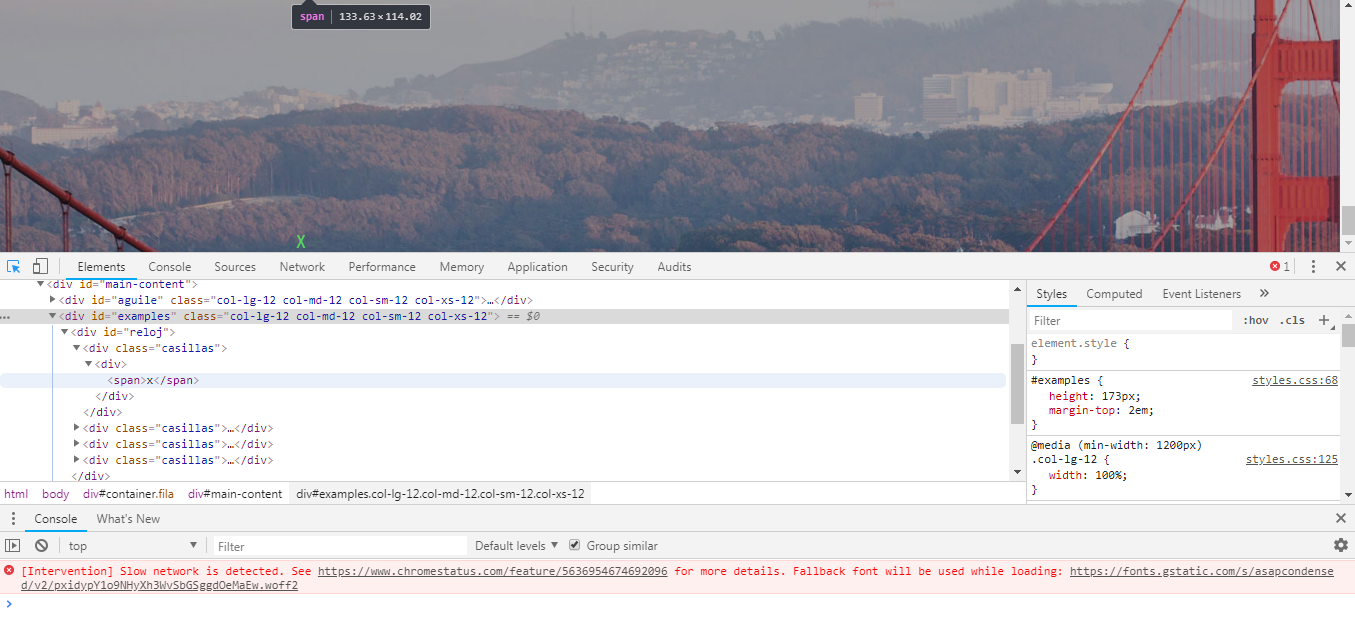
Necesito introducir texto en un <div> que es el cuadro de bordes blancos y este se encuentra dentro de un <span>.
Pero cuando lo hago, el texto se va al fondo de la pagina, ya intenté usar varias propiedades de alinear texto, float, etc.
Codigo css-html
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-family: 'Asap Condensed', sans-serif;
box-sizing: border-box;
color:white;
word-break: break-all;
word-wrap: break-word;
}
body{
background: url("../img/5.jpg") no-repeat ;
background-size: 100%;
background-attachment: fixed;
}
h1{
float: left;
font-size: 55px;
letter-spacing: 4px;
width: 1288.63px;
height: 63px;
margin: 20px 25px 60px;
text-align: center;
font-weight: 600;
line-height: 63px;
}
.fila{
position:relative;
margin:auto;
width:100%;
height: auto;
clear:both;
display:table;
}
#anuncios{
width: 1343px;
height: 93px;
text-align: center;
}
#aguile{
width:1343px;
height: 93px;
text-align: center;
}
h2{
font-size: 3vw;
letter-spacing: 1px;
}
p{
letter-spacing: 2px;
font-weight: 100;
font-size: 18px;
margin: 1em 10px 2em;
}
#examples{
height: 173px;
margin-top: 2em;
}
#reloj{
float:left;
width: 800px;
height: 172.41px;
margin-left: 265px;
}
#reloj .casillas{
margin-right: 8px;
line-height: 172.41;
float:left;
width: 192px;
height: 172.41px;
border: 1px solid;
padding: 2vw;
border-radius: 4px;
}
.casillas div{
width: 133.63px;
height: 114.03px;
}
span{
position: absolute;
font-size: 18px;
letter-spacing: 2px;
margin-left: 5px;
color: #55d45a;
text-transform: capitalize;
width: 133.63px;
height: 114.03px;
}
[class*="col-"]{
float:left;
border:1px solid black;
padding:0px;
}
/*=============================================
PANTALLA DE ESCRITORIO GRANDE - LARGE (lg) - revisamos en portatil o pc
=============================================*/
@media(min-width:1200px){
.col-lg-12{width:100%;}
.col-lg-11{width:91.66666667%;}
.col-lg-10{width:83.33333333%;}
.col-lg-9{width:75%;}
.col-lg-8{width:66.66666667%;}
.col-lg-7{width:58.33333333%;}
.col-lg-6{width:50%;}
.col-lg-5{width:41.66666667%;}
.col-lg-4{width: 33.33333333%;}
.col-lg-3{width: 25%;}
.col-lg-2 {width: 16.66666667%;}
.col-lg-1 {width: 8.33333333%;}
}
/*=============================================
PANTALLA DE ESCRITORIO MEDIANO - MEDIUM (md) - revisamos en tablet horizontal 1024px
=============================================*/
@media(max-width:1199px) and (min-width:992px){
.col-md-12{width:100%;}
.col-md-11{width:91.66666667%;}
.col-md-10{width:83.33333333%;}
.col-md-9{width:75%;}
.col-md-8{width:66.66666667%;}
.col-md-7{width:58.33333333%;}
.col-md-6{width:50%;}
.col-md-5{width:41.66666667%;}
.col-md-4{width: 33.33333333%;}
.col-md-3{width: 25%;}
.col-md-2{width: 16.66666667%;}
.col-md-1{width: 8.33333333%;}
}
/*=============================================
PANTALLA DE TABLET - SMALL (sm) - revisamos en tablet vertical 768px
=============================================*/
@media(max-width:991px) and (min-width:768px){
.col-sm-12{width:100%;}
.col-sm-11{width:91.66666667%;}
.col-sm-10{width:83.33333333%;}
.col-sm-9{width:75%;}
.col-sm-8{width:66.66666667%;}
.col-sm-7{width:58.33333333%;}
.col-sm-6{width:50%;}
.col-sm-5{width:41.66666667%;}
.col-sm-4{width: 33.33333333%;}
.col-sm-3{width: 25%;}
.col-sm-2{width: 16.66666667%;}
.col-sm-1{width: 8.33333333%;}
}
/*=============================================
PANTALLA DE PHONES - EXTRA SMALL (xs) - revisamos en movil horizontal 480px o vertical 320px
=============================================*/
@media(max-width:767px){
.col-xs-12{width:100%;}
.col-xs-11{width:91.66666667%;}
.col-xs-10{width:83.33333333%;}
.col-xs-9{width:75%;}
.col-xs-8{width:66.66666667%;}
.col-xs-7{width:58.33333333%;}
.col-xs-6{width:50%;}
.col-xs-5{width:41.66666667%;}
.col-xs-4{width: 33.33333333%;}
.col-xs-3{width: 25%;}
.col-xs-2{width: 16.66666667%;}
.col-xs-1{width: 8.33333333%;}
}
<!-- begin snippet: js hide: false console: true babel: false --><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Asap+Condensed"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="container" class="fila">
<div id="header" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h1 >Coming Soon Page</h1>
</div>
<div id="anuncios" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<a id="aw0" target="_top" href="https://www.googleadservices.com/pagead/aclk?sa=L&ai=CCvRv4jpqW_3iNZTChwev5pMwmaurtE2T8JbdlQTAjbcBEAEg_NTMJWDf7veNqCWgAYX-keADyAECqAMByAPJBKoE8wFP0K352Soit8M_HTXeO9u8AqtyL4OQakXQrFobh70vG92Jp87ZZaMzzOaqucPx11KyeYzi3AOZLipdpD7o4Ms_qXWiGimXj_IQ_xDwrmcq9vagOUrLTrmFNKtuRQ0qXEoYbv3SllRZirLQFuLbZou8NPEyuW_bqbB3xMXmqvH26fkkF_OGE0wpRRKInrr_T1TrYj2_A3mUREWHbm98oobMl8qRO1_3hYboBHHQpStFp95n7ckN7TP1f_FgsDZPLhlnbeJRGyahnFypnkLOe5MUYbpvsmsEQexw09YOtn4i5EszM3LD4RXNsDE7DNEdYmQA6higBgKAB6PqwyKoB47OG6gH1ckbqAfZyxuoB8_MG6gHpr4bqAeYzhuoB5oG2AcB0ggHCIBhEAEYAfIIG2FkeC1zdWJzeW4tMjUzMTQ4MTgwMDA3MjM5MLEJ7vf4jPCIJFSACgPYEww&num=1&cid=CAASEuRo5jECGZFO1quSTdjRPmw7hA&sig=AOD64_3Fq8N6HpInfn7TJZKZ-C6-DR8FQQ&client=ca-pub-7733626117287363&adurl=http://www.wix.com/startyoursite/hiker-en%3Futm_source%3Dgoogle%26utm_medium%3Dcpc%26utm_campaign%3Dbi_ads_en_sca_4%5Etemplates_img%26experiment_id%3Dp.w3layouts.com%5E158491284446%5E%5Efree%2520html%2520templates" data-original-click-url="https://www.googleadservices.com/pagead/aclk?sa=L&ai=CCvRv4jpqW_3iNZTChwev5pMwmaurtE2T8JbdlQTAjbcBEAEg_NTMJWDf7veNqCWgAYX-keADyAECqAMByAPJBKoE8wFP0K352Soit8M_HTXeO9u8AqtyL4OQakXQrFobh70vG92Jp87ZZaMzzOaqucPx11KyeYzi3AOZLipdpD7o4Ms_qXWiGimXj_IQ_xDwrmcq9vagOUrLTrmFNKtuRQ0qXEoYbv3SllRZirLQFuLbZou8NPEyuW_bqbB3xMXmqvH26fkkF_OGE0wpRRKInrr_T1TrYj2_A3mUREWHbm98oobMl8qRO1_3hYboBHHQpStFp95n7ckN7TP1f_FgsDZPLhlnbeJRGyahnFypnkLOe5MUYbpvsmsEQexw09YOtn4i5EszM3LD4RXNsDE7DNEdYmQA6higBgKAB6PqwyKoB47OG6gH1ckbqAfZyxuoB8_MG6gHpr4bqAeYzhuoB5oG2AcB0ggHCIBhEAEYAfIIG2FkeC1zdWJzeW4tMjUzMTQ4MTgwMDA3MjM5MLEJ7vf4jPCIJFSACgPYEww&num=1&cid=CAASEuRo5jECGZFO1quSTdjRPmw7hA&sig=AOD64_3Fq8N6HpInfn7TJZKZ-C6-DR8FQQ&client=ca-pub-7733626117287363&adurl=http://www.wix.com/startyoursite/hiker-en%3Futm_source%3Dgoogle%26utm_medium%3Dcpc%26utm_campaign%3Dbi_ads_en_sca_4%5Etemplates_img%26experiment_id%3Dp.w3layouts.com%5E158491284446%5E%5Efree%2520html%2520templates"><img src="https://tpc.googlesyndication.com/simgad/3479336216566961221?sqp=4sqPyQQlQiMqIQhaEAEdAAC0QiABKAEwCTgDQPCTCUgAUAFYAWBacAJ4AQ&rs=AOga4qn-JqaZOzNcSySe9nM4QUNEbQS7DA" border="0" width="728" alt="" class="img_ad"></a>
</div>
<div id="main-content">
<div id="aguile" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h2>We are on the way</h2>
<p>Stay tuned for something amazing</p>
</div>
<div id="examples" class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div id="reloj">
<div class="casillas">
<div>
<span>x</span>
</div>
</div>
<div class="casillas">
<div>
<span></span>
</div>
</div>
<div class="casillas">
<div>
<span></span>
</div>
</div>
<div class="casillas">
<div>
<span></span>
</div>
</div>
</div>
</div>
</div>
<script type="js/main.js"></script>
</div>
</body>
</html>