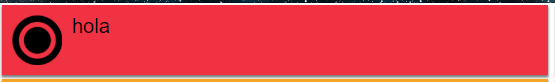
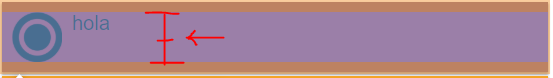
No sé si me expliqué bien en el titulo pero este es mi problema: tengo una etiqueta nav que contiene al texto y deseo colocarla en medio de la altura de la imagen. Todo está dentro de un botón y el texto también será variable, por lo que el botón tiene que ajustarse a ello. Recién estoy empezando a ver CSS y HTML por lo que me es aún un poco difícil hacerlo para mi.
Gracias por su apoyo.
Mi código:
* {
margin: 0;
padding: 0;
}
/*Estilos Generales*/
.button {
color: #000;
display: inline-block; /*bloque en linea*/
font-size: 1.25em; /* 20px*/
margin: 2px;
padding: 10px 0;
text-align: left;
min-width: 40%; /*al agregar un inline-block puedo agregar un width*/
text-decoration: none;
border: none;
box-shadow: rgba(0,0,0,0.5) 0px 2px 2px;
}
.rojo{
background: #F13243;
}
.button img{
float: left;
margin-left: 10px;
width: 50px;
}
.button span{
position: relative;
margin-left: 10px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button class="button rojo"><img src="https://cdn.pixabay.com/photo/2013/07/12/18/40/button-153684_960_720.png"/><span>hola</span></button>
</body>
</html>