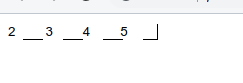
Estoy intentando hacer un campo numerico separando cada numero en cada linea de la siguiente forma:
.input-numb{
letter-spacing: 30px;
border: 0;
outline: 0;
background: transparent;
background-image: linear-gradient(to right, black 50%, rgba(255,255,255,0) 0%);
background-position: bottom;
background-size: 40px 1px;
background-repeat: repeat-x;
}
<input type="text" maxlength="4" class="input-numb">
No logro centrar en cada linea en el texto?
Si hay alguna mejor manera de hacerlo agradezco.

pxen vez de%en elbackground-image. Añadebackground-position:bottom leftesto hará que empiece las líneas desde el principio. Añadepadding-left:5pxesto alineará el 1º Número. Añadele unwidthya que cuando le pongasbackground-position:bottom leftse verá una nueva línea. Y por último utiliza el DevTools de tu navegador para ajustarlo bien utilizando elletter-spacingy lospxdebackground-image. A mi se me ha alineado confont-size:16px;width:140px;letter-spaccing:31.4px;background-image:...20px....0px;background-position:bottom left