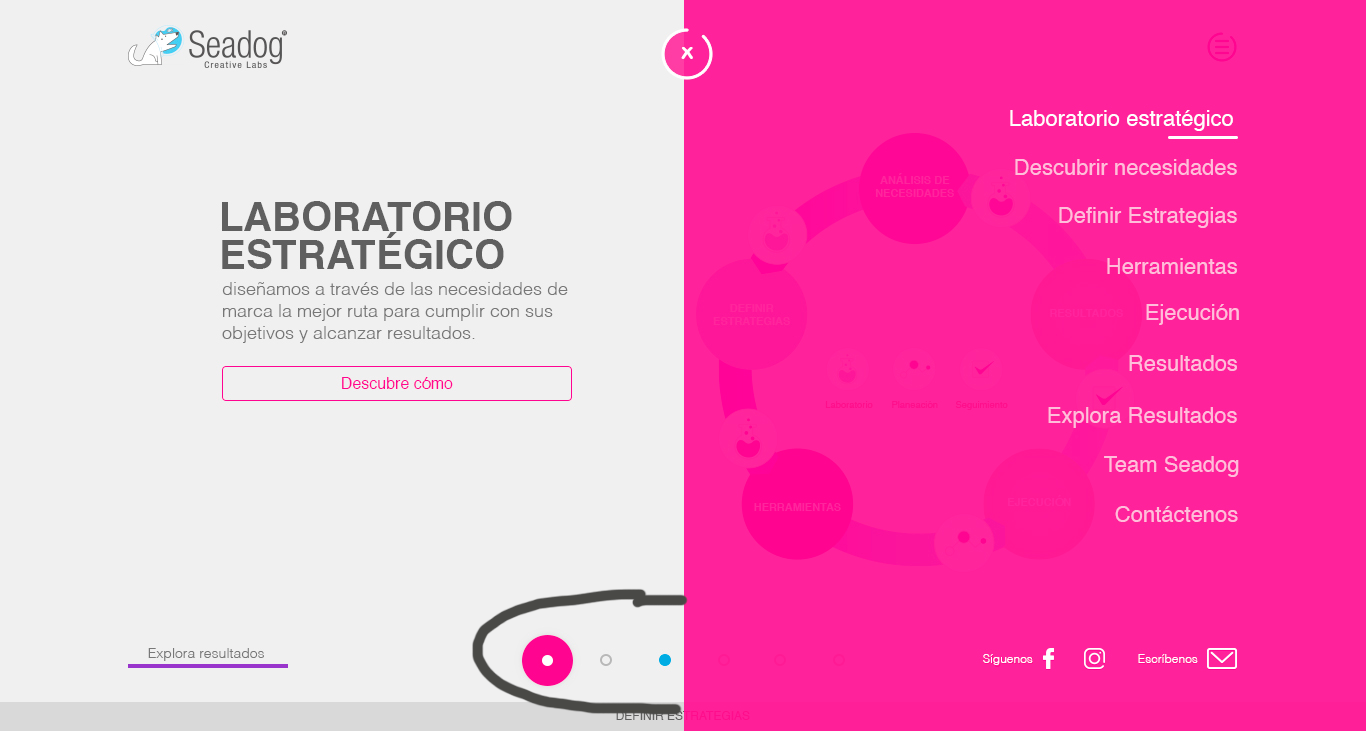
tengo dos atributos en el html, pero me queda uno por encima del otro y quiero que el que me quede por encima es el otro.
ya les muestro la foto
Codigo
Default.ctp (Menu)
<div class="menuPrincipal">
<div class="">
<button class="dropbtn">Dropdown</button>
<div class="menuContenido">
<a href="#" class="separador"></a>
<a href="#" class="separador"></a>
<a href="#" class="separador"></a>
<a href="#" class="linkMenuHome separador lang" key="linkHome">Laboratorio estratégico</a>
<a href="#" class="linkMenuNeeds separador lang" key="linkNeeds">Descubrir necesidades</a>
<a href="#" class="linkMenuStrategies separador lang" key="linkStrategies">Definir estrategias</a>
<a href="#" class="linkMenuTools separador lang" key="linkTools">Herramientas</a>
<a href="#" class="linkMenuExecution separador lang" key="linkExecution">Ejecución</a>
<a href="#" class="linkMenuResults separador lang" key="linkResults">Resultados</a>
<a href="#" class="linkMenuExplore separador lang" key="linkExplore">Explora resultados</a>
<a href="#" class="linkMenuTeam separador lang" key="linkTeam">Equipo Seadog</a>
<a href="#" class="linkMenuContact separador lang" key="linkContact">Contáctenos</a>
</div>
</div>
</div>
Default.ctp(wizard/circulos)
<div class="circle" style="cursor: pointer;">
<ul class="nav navbar-nav navbar-right">
<li class="linkBrowserHome activado scroller">
</li>
<li class="linkBrowserNeeds desactivado scroller">
</li>
<li class="linkBrowserStrategies desactivado scroller">
</li>
<li class="linkBrowserTools desactivado scroller">
</li>
<li class="linkBrowserExecution desactivado scroller">
</li>
<li class="linkBrowserResults desactivado scroller">
</li>
</ul>
</div>
myStyle.css(menu)
.separador{
margin-left: 500px;
margin-right: 150px;
margin-top: 5px;
float: right;
font-size: 25px;
}
.menuOpciones{
cursor: pointer;
height: 870px;
width: 700px;
opacity: 0.96;
}
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
/*margin-left: 890px;*/
margin-left: 600px;
position: absolute;
}
.menuContenido {
/*display: none;*/
position: absolute;
background-color: #E42090;
min-width: 160px;
/*box-shadow: -20px 1px 16px 0px rgba(0,0,0,0.2);*/
z-index: 1;
left: 50%;
top: -100px;
width: 960px;
height: 923px;
opacity: 0.96;
}
.menuContenido a {
color: #f5BDD6;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.menuPrincipal{
position: absolute;
left: 40%;
}
.menuContenido a:hover {
/*background-color: greenyellow*/
color: #fffeff;
text-decoration: none;
}
.menuPrincipal:hover .menuContenido {
display: block;
}
.menuPrincipal:hover .dropbtn {
/*background-color: brown;*/
}
myStyle.css(wizard/circulos)
.circle {
background-color: transparent;
position: fixed;
top: 90%;
right: 60%;
z-index: 200;
}
.circle ul{
list-style: none;
cursor:pointer;
cursor: hand;
display: inline-block;
}
.circle ul li {
float: none;
content: '';
position: relative;
float: left;
width: 15px;
height: 15px;
border-radius: 15px;
background-color: #FEFEFE;
margin: 20px 30px;
z-index: 10;
border: solid 1px #B7B7B7;
left: 50%;
box-sizing: content-box;
}
.desactivado:hover {
-webkit-transform:scale(1.3);transform:scale(1.3);
}
.activado{
box-shadow: 0 0 0em 13px #EA0B8C;
}
PD: como hago para publicar con ejecución online? he visto que algunas personas lo hacen
uso boootstrap 4, cakephp 2 y no se que version de js