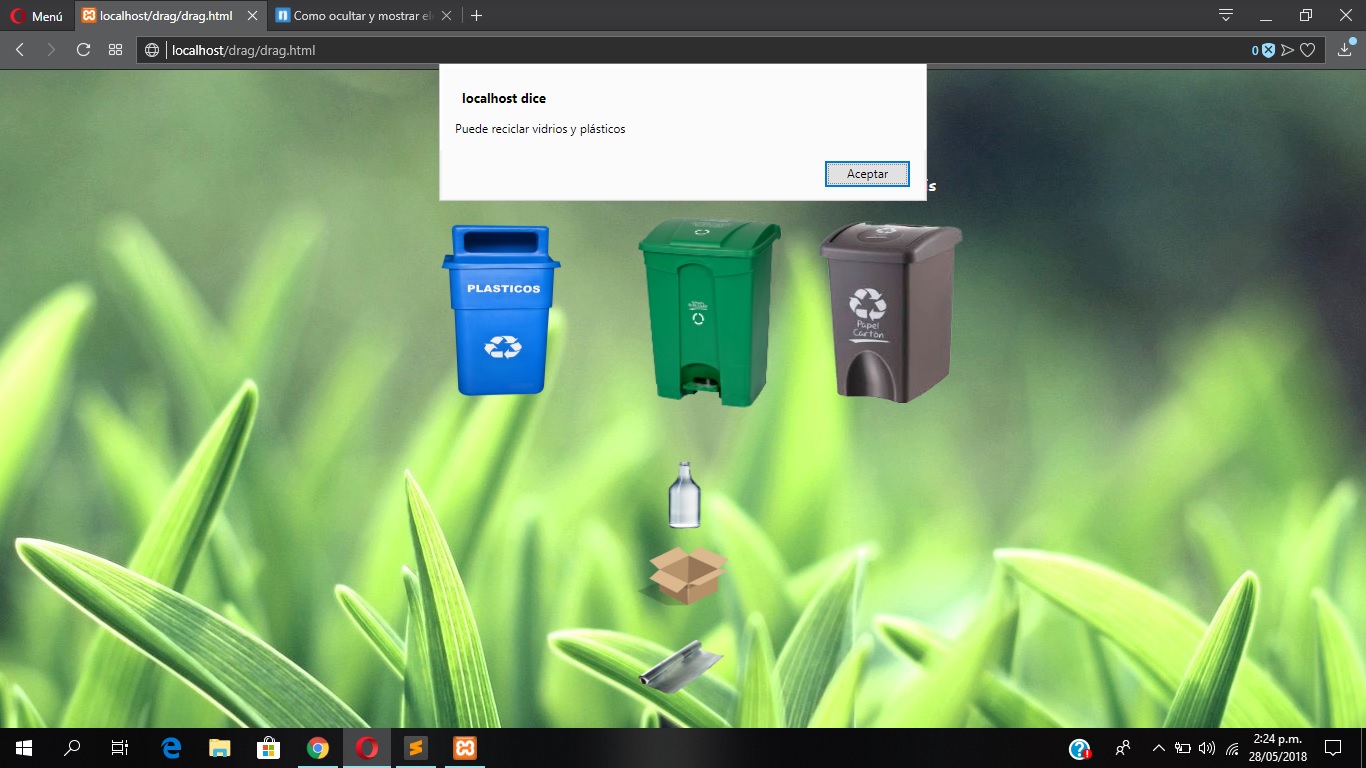
Estoy haciendo un ejercicio en el que tengo 3 canecas de reciclaje. Necesito que cuando pase por encima de cada caneca muestre un mensaje dependiendo de la caneca en que esté situado. Necesito que ese mensaje cambie sin necesidad de oprimir el botón de aceptar para que se cierre. Necesito que por favor me ayuden a realizarlo con funciones en javascript y los eventos onmouseover y onmouseout. No puedo subir las imágenes porque el src no las reconoce de la página en donde las subo. Gracias de antemano.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="estilos/estilos.css">
<style>
body {
background-image: url("imagenes/naturaleza.jpg");
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
h1, p {
font-family: cursive;
color: white;
}
</style>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
var color = ev.target.getAttribute('color');
ev.dataTransfer.setData("color", color);
}
function drop(ev) {
ev.preventDefault();
var color_drag = ev.dataTransfer.getData("color");
var color_drop = ev.target.getAttribute('color');
if(color_drag == color_drop){
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
alert('Residuo correcto');
}else{
alert('Residuo incorrecto');
}
function ocultar(id) {
id += 'help'
document.getElementById('ver').style.display= 'hidde';
}
}
</script>
<title></title>
</head>
<body>
<center><h1> Arrastrar y soltar </h1></center>
<center class="caneca">
<div id="ver">
</div>
<div>
<p> Caneca azul </p>
<div class="img" id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="imagenes/azul.png" onmouseover="alert('Puede reciclar vidrios y plásticos');" onmouseout="ocultar()" width="200px" height="190px" color="azul">
</div>
</div>
<div>
<p> Caneca verde </p>
<div class="img" id="div2" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="imagenes/verde.png" onmouseover="alert('Arroje objetos no peligrosos e inertes');" onmouseover="ocultar()" width="150px" height="200px" color="verde">
</div>
</div>
<div>
<p> Caneca gris </p>
<div class="img" id="div3" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="imagenes/gris.png" onmouseover="alert('Puede reciclar cartón y similares');" onmouseover="ocultar()" width="170px" height="200px" color="gris">
</div>
</div>
</center>
<br /> <br />
<center><div id="x">
<img src="imagenes/botella.png" draggable="true" ondragstart="drag(event)" id="drag1" width="100" height="80" color="azul">
</div>
<div id="y">
<img src="imagenes/carton.png" draggable="true" ondragstart="drag(event)" id="drag2" width="100" height="80" color="gris">
</div>
<div id="z">
<img src="imagenes/aluminio.png" draggable="true" ondragstart="drag(event)" id="drag3" width="100" height="80" color="verde">
</center>
</body>
</html>