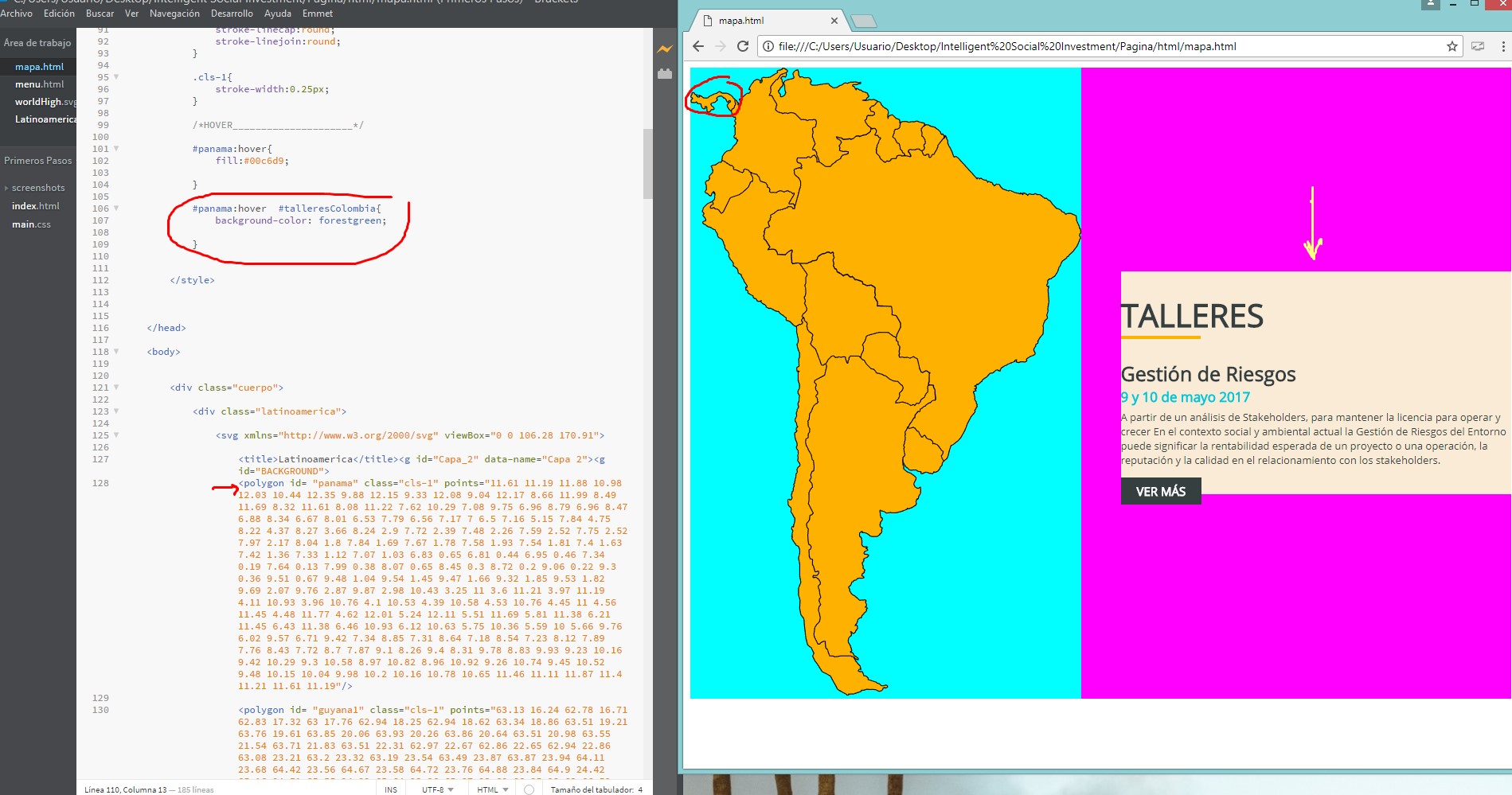
Lo que necesito es que al pasar sobre el polígono de Panamá, aparezca el div que tiene la información de talleres, lo ideal sería que fuera solo en CSS.
Éste es un código de ejemplo:
h1 {
font-family: Open Sans;
font-weight: 900;
font-size: 40px;
color: #363F40;
margin-bottom: -10px;
}
h2 {
font-family: Open Sans;
font-weight: 900;
font-size: 25px;
color: #363F40;
}
h3 {
font-family: Open Sans;
color: #00c6d9;
font-size: 17px;
margin-top: -20px;
}
p {
font-family: Open Sans;
font-weight: 200;
font-size: 13px;
color: #363F40;
margin-top: -12px;
}
Button {
padding: 7px;
padding-left: 20px;
padding-right: 20px;
background-color: #363F40;
border: none;
}
a {
color: white;
font-family: Open Sans;
font-weight: 900;
font-size: 15px;
text-decoration: none;
}
/*clases*/
#talleresColombia {
background-color: antiquewhite;
display: none;
width: 500px;
height: 280px;
margin-left: 50px;
}
/*mapas*/
.latinoamerica {
display: inline-block;
width: 500px;
background-color: aqua;
}
.cuerpo {
display: flex;
align-items: center;
background-color: fuchsia;
}
.cls-1 {
fill: #ffb100;
stroke: #000;
stroke-linecap: round;
stroke-linejoin: round;
}
.cls-1 {
stroke-width: 0.25px;
}
/*HOVER_____________________*/
#panama:hover {
fill: #00c6d9;
}
#panama:hover #talleresColombia {
display: inline-block;
}<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="script.js"></script>
<div class="cuerpo">
<div class="latinoamerica">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 106.28 170.91">
<title>Latinoamerica</title>
<g id="Capa_2" data-name="Capa 2">
<g id="BACKGROUND">
<polygon id="panama" class="cls-1" points="11.61 11.19 11.88 10.98 12.03 10.44 12.35 9.88 12.15 9.33 12.08 9.04 12.17 8.66 11.99 8.49 11.69 8.32 11.61 8.08 11.22 7.62 10.29 7.08 9.75 6.96 8.79 6.96 8.47 6.88 8.34 6.67 8.01 6.53 7.79 6.56 7.17 7 6.5 7.16 5.15 7.84 4.75 8.22 4.37 8.27 3.66 8.24 2.9 7.72 2.39 7.48 2.26 7.59 2.52 7.75 2.52 7.97 2.17 8.04 1.8 7.84 1.69 7.67 1.78 7.58 1.93 7.54 1.81 7.4 1.63 7.42 1.36 7.33 1.12 7.07 1.03 6.83 0.65 6.81 0.44 6.95 0.46 7.34 0.19 7.64 0.13 7.99 0.38 8.07 0.65 8.45 0.3 8.72 0.2 9.06 0.22 9.3 0.36 9.51 0.67 9.48 1.04 9.54 1.45 9.47 1.66 9.32 1.85 9.53 1.82 9.69 2.07 9.76 2.87 9.87 2.98 10.43 3.25 11 3.6 11.21 3.97 11.19 4.11 10.93 3.96 10.76 4.1 10.53 4.39 10.58 4.53 10.76 4.45 11 4.56 11.45 4.48 11.77 4.62 12.01 5.24 12.11 5.51 11.69 5.81 11.38 6.21 11.45 6.43 11.38 6.46 10.93 6.12 10.63 5.75 10.36 5.59 10 5.66 9.76 6.02 9.57 6.71 9.42 7.34 8.85 7.31 8.64 7.18 8.54 7.23 8.12 7.89 7.76 8.43 7.72 8.7 7.87 9.1 8.26 9.4 8.31 9.78 8.83 9.93 9.23 10.16 9.42 10.29 9.3 10.58 8.97 10.82 8.96 10.92 9.26 10.74 9.45 10.52 9.48 10.15 10.04 9.98 10.2 10.16 10.78 10.65 11.46 11.11 11.87 11.4 11.21 11.61 11.19" />
</g>
</g>
</svg>
</div>
<div id="talleresColombia">
<h1>TALLERES</h1>
<svg height="5">
<line x1="0" y1="0" x2="100" y2="0" style="stroke:#ffb100;stroke-width:8;" />
</svg>
<h2>Gestión de Riesgos</h2>
<h3>9 y 10 de mayo 2017</h3>
<p>A partir de un análisis de Stakeholders, para mantener la licencia para operar y crecer En el contexto social y ambiental actual la Gestión de Riesgos del Entorno puede significar la rentabilidad esperada de un proyecto o una operación, la reputación
y la calidad en el relacionamiento con los stakeholders.</p>
<button> <a href="http://google.com">VER MÁS</a> </button>
</div>
</div>