Buen dia amigos, tengo un problema, resulta que utilice una imagen svg para agregar un degradado a mi sitio web pero precisamente encima de esa imagen svg hay un texto y digamos si quisiera seleccionar el texto, la imagen svg no lo permite pues al hacer la seleccion tambien me reconoce la imagen svg. Ya he intentado agregando a la imagen svg con CSS las propiedades user-select:none y cambiando los z-index, pero sigue pasando lo mismo.
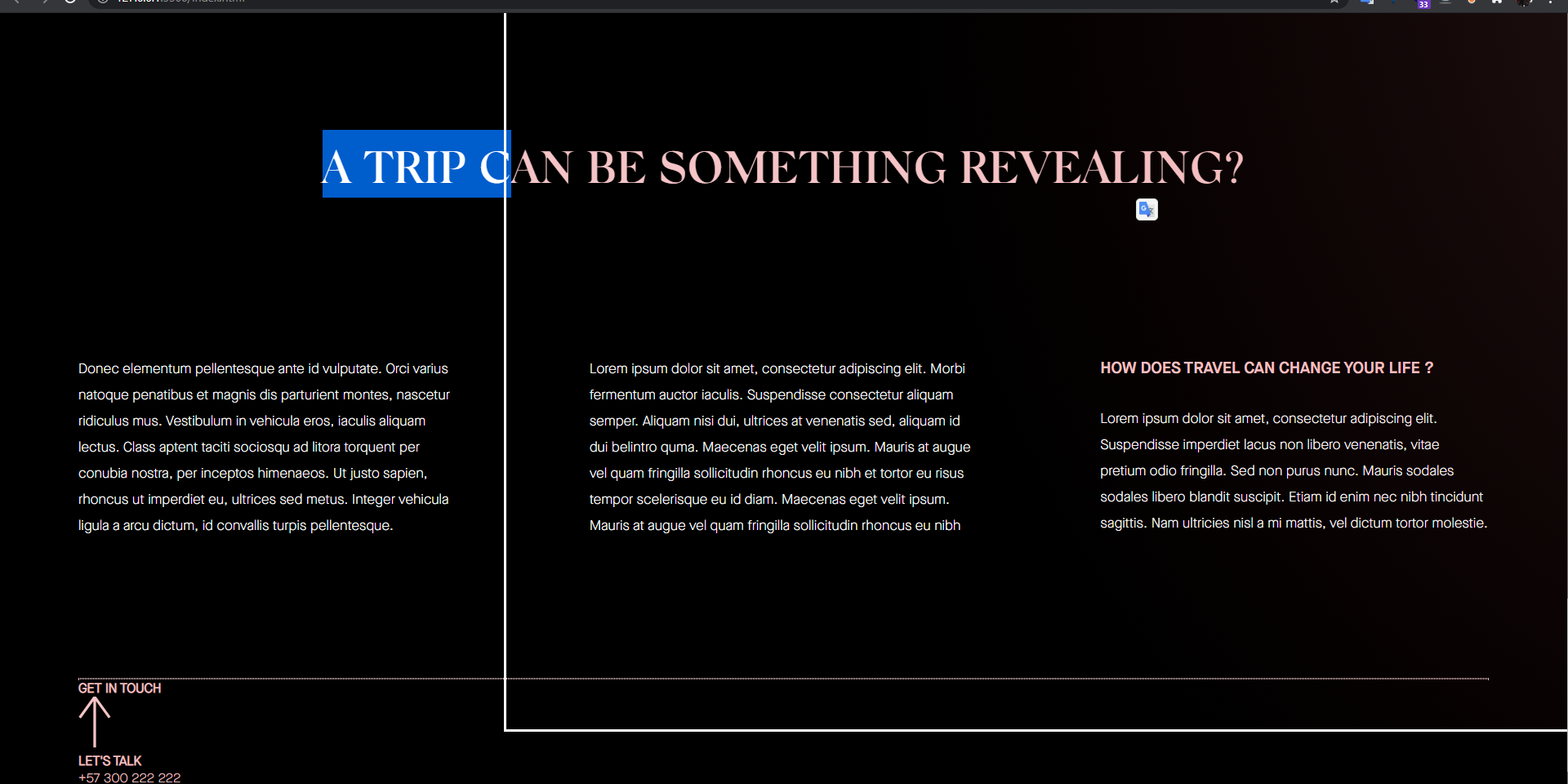
Comparto una imagen para que me entiendan mejor, el cuadro blanco es el borde de la imagen svg, lo hice para hacerla resaltar y que se fijen hasta donde llega la seleccion del texto. Lo que quiero es hacer como si no estuviera hay la imagen svg. Gracias