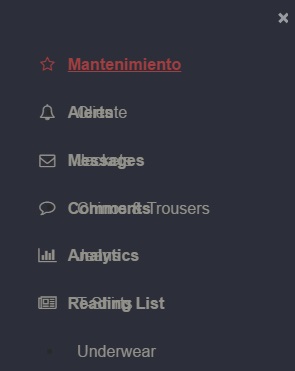
Estoy trabajando en una aplicación ASP.NET MVC, en la cual tengo un menu el cual unos de sus items tiene un sub menu el cual lo oculto aplicando css
HTML
<div class="container" style="width:100%; height:100%;">
<div class="menu-wrap">
<nav class="menu">
<div class="icon-list" text-decoration-style:none;>
<a href="#"><i class="fa fa-fw fa-star-o"></i><span>Mantenimiento</span></a>
<ul>
<li><a href="/Cliente/index">Cliente</a></li>
<li><a href="#">Jackets</a></li>
<li><a href="#">Chinos & Trousers</a></li>
<li><a href="#">Jeans</a></li>
<li><a href="#">T-Shirts</a></li>
<li><a href="#">Underwear</a></li>
</ul>
<a href="#"><i class="fa fa-fw fa-bell-o"></i><span>Alerts</span></a>
<a href="#"><i class="fa fa-fw fa-envelope-o"></i><span>Messages</span></a>
<a href="#"><i class="fa fa-fw fa-comment-o"></i><span>Comments</span></a>
<a href="#"><i class="fa fa-fw fa-bar-chart-o"></i><span>Analytics</span></a>
<a href="#"><i class="fa fa-fw fa-newspaper-o"></i><span>Reading List</span></a>
</div>
</nav>
<button class="close-button" id="close-button">Close Menu</button>
</div>
<button class="menu-button" id="open-button">Open Menu</button>
<div class="content-wrap">
<div class="content">
<header class="codrops-header">
<div class="codrops-links">
<a href="http://tympanus.net/Development/TabStylesInspiration/"><span></span></a>
<a href="http://tympanus.net/codrops/?p=20100"><span></span></a>
</div>
</header>
</div>
</div><!-- /content-wrap -->
</div><!-- /container -->
CSS
<style>
.menu ul li {
display:none;
position:absolute;
min-width:140px;
}
.menu-wrap .menu ul li:hover > ul {
display:block;
}
</style>
Con .menu ul li oculto el submenu mi problema es que no puedo activarlo cuando paso el mouse por encima del item.

.menu-wrap .menu il:hover { display: block; }