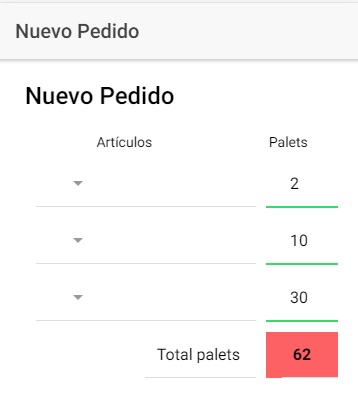
Tengo un formulario con Ionic 3 donde el usuario puede elegir el número de palets que pide de cada artículo. Necesito que se muestre por pantalla la sumatoria de palets y se vaya actualizando conforme cambian los valores. Ahora mismo hace la suma:
Pero si borro el cero del 20 para dejar un 2, el total aumenta en 2, en vez de bajar 18:
Además, si borro cualquier cantidad, me falla la suma:
La función que suma es esta:
sumar(valor) {
valor = parseInt(valor);
this.totalPalets += valor;
}
El template este:
<ion-col col-3>
<ion-item>
<ion-input formControlName="palets1" type="number" [value]=palets1 (ionChange)="sumar($event.value)"></ion-input>
</ion-item>
</ion-col>