Estoy creando una app mobil en la cual desde una pagina web puedo crear encuestas y aplicarlas en el dispositivo android en Ionic Tengo e un formulario de encuestas Que se genera Diatónicamente (es decir la cantidad de preguntas puede variar y los tipos} Los tipos de preguntas que pueden surgir en un encuesta son:
- Verdadero y falso
- Respuestra Breve
- Seleccion multiple
El problema (el tipo de preguntas puede repetirse es decir puedo tener dos preguntas de tipo verdadero o falso)
al momento de crear el formulario utilizo
*ngFor y luego un [ngSwitch] con sus respectivos *ngSwitchCase para ver el tipo
(todos los tipo campos tipo verdadero o falso tienen : name="vf" [(ngModel)]="Form.vf" ) => no se como poner nombres dinamicamente con una especie de contador
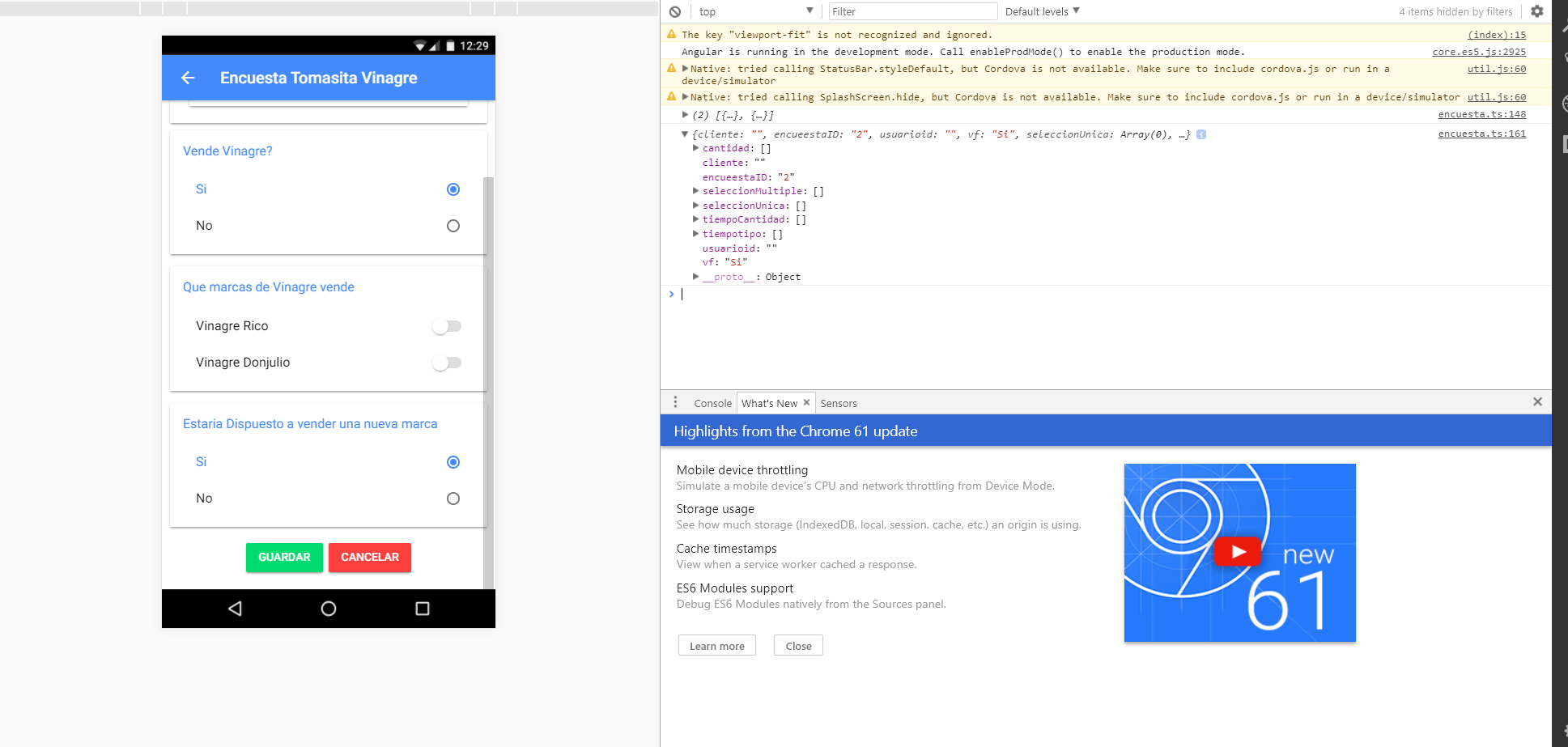
el problema es al momento de querer traer los datos en el .Ts solo trae uno, no los 2
asi declaro el array Form
public Form = {
cliente:"",
encueestaID:"",
usuarioid:"",
vf:[],
seleccionUnica:[],
seleccionMultiple:[],
tiempotipo:[],
tiempoCantidad:[],
cantidad:[]
};
dejo los campos como vf:[] para guardar ahi como array
la pregunta seria real mente como puedo hacer que angular/ionic detecte que ese campo es un array?
dejo el codigo del formulario
<ion-list *ngFor="let preguntas of LocalPreguntas">
<ion-card >
<ion-card-header color="primary">
{{ preguntas.pregunta}}
</ion-card-header>
<ion-card-content [ngSwitch]="preguntas.tipo">
<!-- Respuesta Breve-->
<ion-item *ngSwitchCase="1" >
<ion-input type="text" placeholder="Respuesta" name="breve[]" [(ngModel)]="Form.breve"></ion-input>
</ion-item>
<!-- Respuesta Cantidad-->
<ion-item *ngSwitchCase="2">
<ion-label fixed >Cantidad</ion-label>
<ion-input type="number" placeholder="0" name="cantidad" [(ngModel)]="Form.cantidad"></ion-input>
<ion-select name="tipoCantidad" [(ngModel)]="Form.tipoCantidad">
<div *ngFor="let items of tipo2">
<ion-option value="{{ items.dato }}">{{ items.dato }}</ion-option>
</div>
</ion-select>
</ion-item>
<!-- Respuesta Tiempo-->
<div *ngSwitchCase="3" >
<ion-list radio-group name="tiempotipo" [(ngModel)]="Form.tiempotipo" >
<div *ngFor="let items of tipo3">
<ion-item >
<ion-label color="dark">{{ items.dato }}</ion-label>
<ion-radio value="{{ items.dato }}"></ion-radio>
</ion-item>
</div>
</ion-list>
</div>
<!-- Respuesta Si o no-->
<div *ngSwitchCase="4" style="display:block" >
<ion-list radio-group name="vf[]" [(ngModel)]="Form.vf" required>
<ion-item >
<ion-label color="dark">Si</ion-label>
<ion-radio value="Si"></ion-radio>
</ion-item>
<ion-item >
<ion-label color="dark">No</ion-label>
<ion-radio value="No"></ion-radio>
</ion-item>
</ion-list>
</div>
<!-- RespuestaMultiple-->
<div *ngSwitchCase="5" style="display:block" >
<div *ngFor="let items of tipo5">
<ion-item >
<ion-label> {{ items.dato }}</ion-label>
<ion-toggle checked="false" ></ion-toggle>
</ion-item>
</div>
</div>
<!-- respuesta unica -->
<div *ngSwitchCase="6" style="display:block" >
<ion-list radio-group name="seleccionUnica" [(ngModel)]="Form.seleccionUnica" required>
<div *ngFor="let items of tipo6">
<ion-item >
<ion-label color="dark">{{ items.dato }}</ion-label>
<ion-radio value="{{ items.dato }}"></ion-radio>
</ion-item>
</div>
</ion-list>
</div>
</ion-card-content>
</ion-card>
</ion-list>