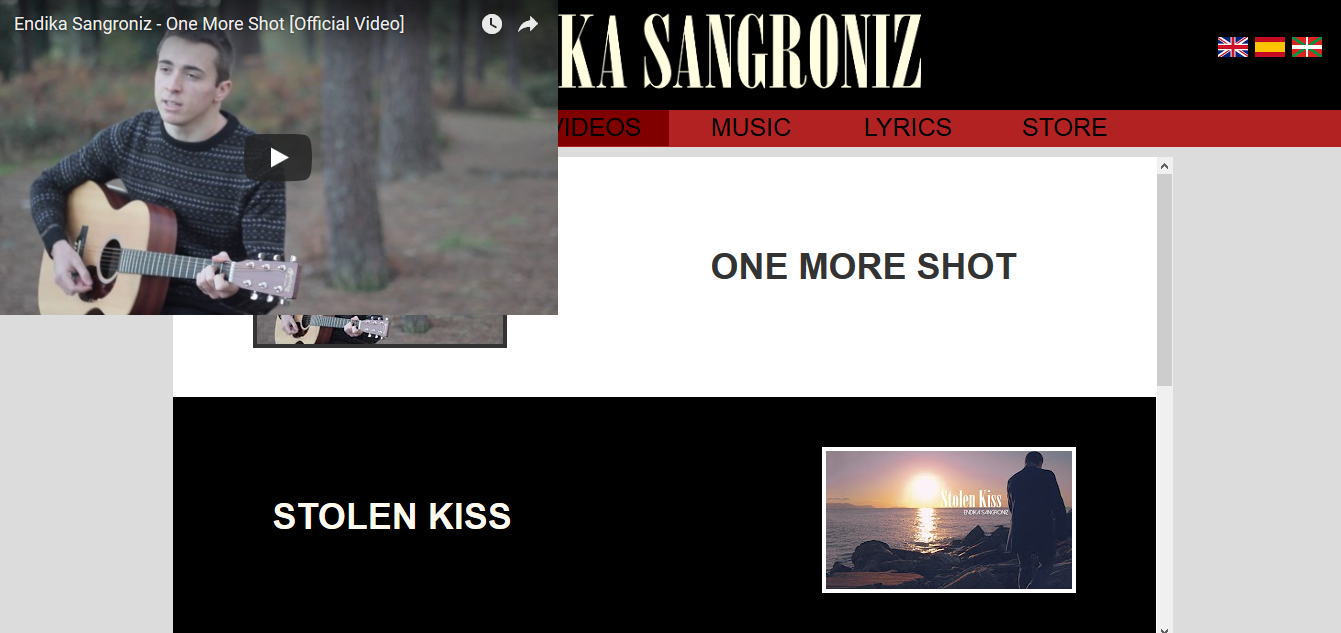
Buenas, estoy intentado poner los vídeos en el centro de la página sin alterar ningún otro elemento. He probado usando float: center, align: center y margin: 0 auto y ninguno de estos funciona. Adjunto foto de como está actualmente y código.
FOTO:
CÓDIGO:
$(document).ready(function(){
$('.carousel').carousel();
var altura = $('.menu').offset().top;
$(window).on('scroll',function(){
if ( $(window).scrollTop() > altura ){
$('.menu').addClass('menu-fixed');
} else {
$('.menu').removeClass('menu-fixed');
}
});
$("#news").mouseover(function(){
$("#news").css("background-color", "#800000");
$("#a").css("color",black);
});
$("#conciertos").mouseover(function(){
$("#conciertos").css("background-color", "#800000");
});
$("#songs").mouseover(function(){
$("#songs").css("background-color", "#800000");
});
$("#lyrics").mouseover(function(){
$("#lyrics").css("background-color", "#800000");
});
$("#store").mouseover(function(){
$("#store").css("background-color", "#800000");
});
$(".listaArriba").mouseleave(function(){
$(".listaArriba").css("background-color","#B22222");
$("#videos").css("background-color", "#800000");
});
$("#videos").css("background-color", "#800000");
$("#video1").hide();
$("#video2").hide();
$("#video3").hide();
$("#video4").hide();
$("#foto1").click(function(){
$("#video2").hide();
$("#video3").hide();
$("#video4").hide();
$("#video1").fadeIn(1000);
});
$("#foto2").click(function(){
$("#video1").hide();
$("#video3").hide();
$("#video4").hide();
$("#video2").fadeIn(1000);
});
$("#foto3").click(function(){
$("#video2").hide();
$("#video1").hide();
$("#video4").hide();
$("#video3").fadeIn(1000);
});
$("#foto4").click(function(){
$("#video2").hide();
$("#video3").hide();
$("#video1").hide();
$("#video4").fadeIn(1000);
});
});.headerEnd{
padding: 0px;
margin: 0px;
width: 100%;
background-color:#000000;
height:110px;
}
#fotoEndi{
margin-left: 100px;
}
@font-face{
font-family: "TituloEndi";
src: url("GameofBrush.ttf");
}
a:link{
text-decoration:none;
}
a:visited{
color: #000000;
}
#nombreEndi{
text-align: center;
margin:0 auto;
position: relative;
top: 50%;
color: #8B0000;
font-family: "TituloEndi";
font-size:40px;
}
.header{
height:100px; width:100%;
text-align:center;
}
.menu{
height: 37px;
width:100%;
background-color: #B22222;
color:#333;
text-align:center;
box-shadow:0px 4px 3px rgba(0,0,0,0)
}
.wrapper{ height:2000px;
width:100%;
padding-top:20px
}
.menu-fixed {
position:fixed;
z-index:1000;
top:0;
width:100%;
box-shadow: 2px 2px 5px #999;
}
ul{
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
display: inline-block;
font-size: 25px;
width: 100%;
}
body{
background-color: #DCDCDC;
margin: 0;
}
#menu li{
background: #DCDCDC;
display: inline-block;
list-style: none;
background-color:#B22222;
}
.listaArriba{
color: #000000;
width: 150px;
}
#titulua{
background-color:#000;
text-align:center;
margin-left: 300px;
margin-top: 7px;
}
.seccion1{
background-color: white;
height:749px;
width: 1350px;
margin-left: 0px;
margin-top: 0px;
}
#footer{
margin-top:0px;
height: 40px;
background-color:#B22222;
}
#soundcloud{
margin-right:40px;
margin-top: 3px;
}
.navigationFoot{
text-align: right;
}
#creditos{
font-size:12px;
text-decoration:none;
}
a{
color:black;
}
#o{
margin-left: 250px;
float: top;
}
.videos{
height: 500px;
width: 1000px;
background-color: white;
margin: 0 auto;
text-align: left;
margin-bottom:10px;
margin-top: 10px;
}
#oneMoreShot{
margin-left: 100px;
margin-top: 20px;
}
#oMSmin{
margin-top: 45px;
margin-left: 80px;
border: 4px solid;
}
#texto{
display: inline-block;
vertical-align: top;
margin-top:90px;
margin-left:200px;
}
h1{
margin-left: 100px;
}
#sK{
border: 4px solid white;
margin-right:80px;
margin-top: 50px;
}
#foto1{
margin: 0 auto;
height:240px;
}
#foto2{
margin: 0 auto;
background-color: #000000;
height: 250px;
}
#foto3{
margin: 0 auto;
height: 230px;
}
#foto4{
background-color: #000000;
height: 250px;
}
#texto1{
display: inline-block;
vertical-align:top;
margin-top:100px;
color: #FFFAF0;
}
#texto2{
display: inline-block;
vertical-align:top;
margin-top:100px;
margin-left: 150px;
}
.video{
position: absolute;
margin: 0 auto;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<iframe id="video1" class="video" width="560" height="315" src="https://www.youtube.com/embed/xErYAGUgCjQ" frameborder="0" allowfullscreen></iframe>
<iframe id="video2" class="video" width="560" height="315" src="https://www.youtube.com/embed/SQVNwyQrbUM" frameborder="0" allowfullscreen></iframe>
<iframe id="video3" class="video" width="560" height="315" src="https://www.youtube.com/embed/80n-HVUI-UM" frameborder="0" allowfullscreen></iframe>
<iframe id="video4" class="video" width="560" height="315" src="https://www.youtube.com/embed/VGZb2gt1r4c" frameborder="0" allowfullscreen></iframe>
<header class="headerEnd">
<div class = "cabecera">
<ul id = "lista1">
<a href="home.html" id="fotoEndi"><img src="endikasangroniz.png" id=titulua></a>
<a href="../EndiIngles/endi.html" id = "o"><img src="../Bandera/uk.png"></a>
<a href="../EndiCastellano/endi.html"><img src="../Bandera/banderaEspana.png"></a>
<a href="../EndiEuskera/endi.html"><img src="../Bandera/ikurrina.png"></a>
</ul>
</div>
</header>
<header class = "header">
<div class="menu" id="menu">
<nav class="top-menu">
<ul class = "navigation">
<li class="listaArriba" id="news"><a href="news.html">NEWS</a></li>
<li class="listaArriba" id="conciertos"><a href="gigs.html">GIGS</a></li>
<li class="listaArriba" id="videos"><a href="videos.html">VIDEOS</a></li>
<li class="listaArriba" id="songs"><a href="music.html">MUSIC</a></li>
<li class="listaArriba" id="lyrics"><a href="lyrics.html">LYRICS</a></li>
<li class="listaArriba" id="store"><a href="https://endikasangroniz.bandcamp.com/" target="_blank">STORE</a></li>
</ul>
</nav>
</div>
<div class="videos" style="overflow:scroll;">
<div id="foto1">
<img id="oMSmin" src="../CaratulasAlbum/oneMoreShotmin.jpg"/> <h1 id="texto"><strong>ONE MORE SHOT</strong></h1>
</div>
<div id="foto2">
<h1 id="texto1"><strong>STOLEN KISS</strong></h1> <img id="sK" align="right" src="../CaratulasAlbum/stolenKissmin.jpg"/>
</div>
<div id="foto3">
<img id="oMSmin" src="../CaratulasAlbum/wandermin.jpg"/> <h1 id="texto2"><strong>WANDERING AIMLESSLY</strong></h1>
</div>
<div id="foto4">
<h1 id="texto1"><strong>THE NIGHT HEARS</strong></h1> <img id="sK" align="right" src="../CaratulasAlbum/theNightmin.jpg"/>
</div>
</div>
<div id="footer">
<ul class = "navigationFoot">
<a id="n" href="https://es-es.facebook.com/EndikaSangroniz/" target="_blank"><img src="../IconosRedes/iconoFacebook.png" ></a>
<a id="n" href="https://www.instagram.com/endikasangroniz/?hl=es" target="_blank"><img src="../IconosRedes/iconoInsta.png"></a>
<a id="n" href="https://endikasangroniz.bandcamp.com/" target="_blank"><img id="soundcloud" src="../IconosRedes/bandcamp.png"></a>
</ul>
</div>
</header>PD: Si se ejecuta el código no aparecerá el reproductor hasta que se haga click en algún título.