estoy intentando centrar una UL dentro de un div, preciso que quede equidistante con los bordes superior e inferior. Entiendo que con el line height se puede llegar a lograr pero por ahí algo más me está faltando agregar al css,
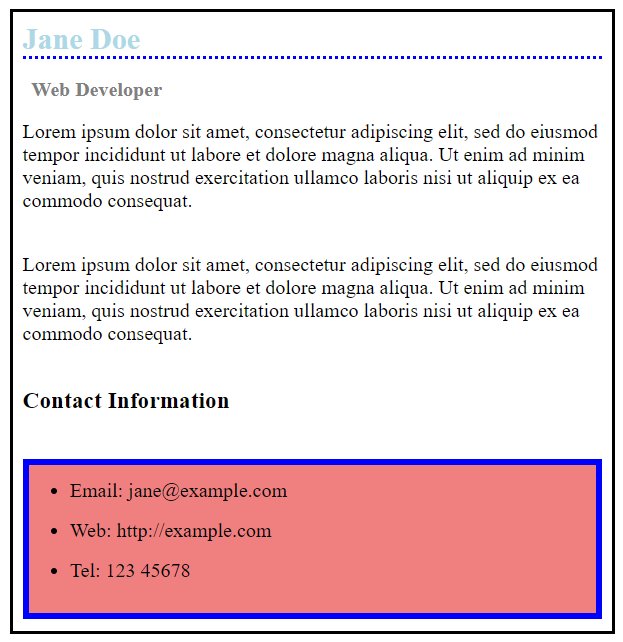
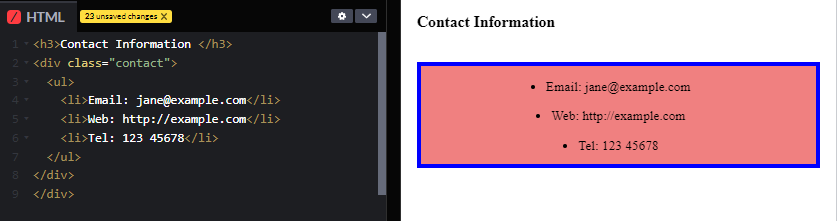
<h3>Contact Information </h3>
<div class="contact">
<ul>
<li>Email: [email protected]</li>
<li>Web: http://example.com</li>
<li>Tel: 123 45678</li>
</ul>
</div>
</div>
*{ box-sizing: border-box; margin: 8px; padding: 0px; }
body{ margin: auto; width: 500px; height: 500px; }
h2{ border-bottom: dotted blue 3px; color: lightblue; }
h4{ color: grey; margin: 15px;}
h3{ height: 10%; }
.contact{ border: solid blue 5px; background-color: lightcoral; height: 8em; }
ul{ margin-left: 25px; line-height: 1.5em; }
p{ height: 20%; }
.container{ height: 100%; border: solid black 3px; }